SWT(JFace)體驗之GridLayout規劃。本站提示廣大學習愛好者:(SWT(JFace)體驗之GridLayout規劃)文章只能為提供參考,不一定能成為您想要的結果。以下是SWT(JFace)體驗之GridLayout規劃正文
GridLayout規劃
GridLayout 規劃的功用十分弱小,也是筆者常用的一種規劃方式。GridLayout是網格式規劃,它把父組件分紅一個表格,默許狀況下每個子組件占據一個單元格的空間,每個子組件按添加到父組件的順序陳列在表格中。GridLayout提供了很多的屬性,可以靈敏設置網格的信息。另外,GridLayout 規劃提供了GridData類,子組件可以設置相應的GridData,例如 “dogPhoto.setLayoutData(gridData)”,GridData可以設置每個組件當做單元格的信息。
GridLayout的作風
GridLayout類提供了GridLayout 規劃中劃分網格的信息,次要經過以下幾個參數停止設置。
NumColumns:經過“gridLayout.numColumns”屬性可以設置父組件中分幾列顯示子組件。
MakeColumnsEqualWidth:經過“gridLayout. makeColumnsEqualWidth”屬性可以設置父組件中子組件能否有相反的列寬,當MakeColumnsEqualWidth為true時表示每列的列寬相等。
MarginLeft:表示以後組件間隔父組件右邊距的像素點個數。
MarginRight:表示以後組件間隔父組件左邊距的像素點個數。
MarginTop:表示以後組件間隔父組件上邊距的像素點個數。
MarginBottom:表示以後組件間隔父組件下邊距的像素點個數。
HorizontalSpacing:表示子組件的程度間距。
VerticalSpacing:表示子組件的垂直間距。
GridData的相關屬性
GridLayout規劃的靈敏之處在於它應用網格規劃數據GridData。經過GridData可以設置子組件在網格中的填充方式、大小邊距等信息,用戶可以經過子組件的setLayoutData辦法設置網格規劃數據。
GridData可以控制子組件在網格中的地位大小等相關顯示信息。GridData可以設置如下的一些屬性。
HorizontalAlignment:表示程度對齊方式。
VerticalAlignment:表示子組件的垂直對齊方式,值和程度方式一樣。
HorizontalIndent:表示子組件程度偏移多少像素。此屬性和“horizontalAlignment = GridData.BEGINNING”屬性一同運用。
HorizontalSpan:表示組件程度占據幾個網格。
GrabExcessHorizontalSpace:表示當父組件大小改動時,子組件能否以程度方向搶占空間。
GrabExcessVerticalSpace:表示當父組件大小改動時,子組件能否以垂直方向搶占空間。
WidthHint:表示子組件的寬度為多少像素(前提是未設置其他相關屬性)。
HeightHint:表示子組件的高度為多少像素(前提是未設置其他相關屬性)。
另外,GridData可以經過結構函數指定相應的屬性值,有興味的讀者可以參考GridData類的結構函數。
測試代碼:
GridLayoutSample.java
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.List;
import org.eclipse.swt.widgets.Shell;
public class GridLayoutSample {
Display display = new Display();
Shell shell = new Shell(display);
public GridLayoutSample() {
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
gridLayout.makeColumnsEqualWidth = true;
shell.setLayout(gridLayout);
Button button1 = new Button(shell, SWT.PUSH);
button1.setText("button1");
button1.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_BEGINNING));
List list = new List(shell, SWT.BORDER);
list.add("item 1");
list.add("item 2");
list.add("item 3");
list.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_CENTER));
Button button2 = new Button(shell, SWT.PUSH);
button2.setText("button #2");
GridData gridData = new GridData(GridData.VERTICAL_ALIGN_END);
gridData.horizontalIndent = 5;
button2.setLayoutData(gridData);
Button button3 = new Button(shell, SWT.PUSH);
button3.setText("3");
button3.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_FILL));
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSample();
}
}
GridLayoutSampleGrabSpace.java
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class GridLayoutSampleGrabSpace {
public GridLayoutSampleGrabSpace() {
Display display = new Display();
Shell shell = new Shell(display);
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 3;
shell.setLayout(gridLayout);
Label label = new Label(shell, SWT.BORDER);
label.setText("label");
GridData gridData3 = new GridData();
gridData3.widthHint = 60;
gridData3.heightHint = 20;
label.setLayoutData(gridData3);
Text text = new Text(shell, SWT.SINGLE | SWT.BORDER);
text.setText("text");
GridData gridData = new GridData();
gridData.grabExcessHorizontalSpace = true;
gridData.grabExcessVerticalSpace = true;
gridData.horizontalAlignment = GridData.FILL;
gridData.verticalAlignment = GridData.FILL;
text.setLayoutData(gridData);
Button button = new Button(shell, SWT.PUSH);
button.setText("button");
GridData gridData2 = new GridData();
gridData2.grabExcessVerticalSpace = true;
gridData2.grabExcessHorizontalSpace = true;
gridData2.verticalAlignment = GridData.FILL;
gridData2.horizontalAlignment = GridData.FILL;
button.setLayoutData(gridData2);
shell.setSize(300, 80);
//shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSampleGrabSpace();
}
}
GridLayoutSampleSpan.java
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.List;
import org.eclipse.swt.widgets.Shell;
public class GridLayoutSampleSpan {
Display display = new Display();
Shell shell = new Shell(display);
public GridLayoutSampleSpan() {
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
gridLayout.makeColumnsEqualWidth = true;
shell.setLayout(gridLayout);
Button button1 = new Button(shell, SWT.PUSH);
button1.setText("button1");
button1.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_BEGINNING));
List list = new List(shell, SWT.BORDER);
list.add("item 1");
list.add("item 2");
list.add("item 3");
list.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_CENTER));
Button button2 = new Button(shell, SWT.PUSH);
button2.setText("button #2");
GridData gridData = new GridData(GridData.VERTICAL_ALIGN_END);
gridData.horizontalSpan = 2;
gridData.horizontalAlignment = GridData.FILL;
button2.setLayoutData(gridData);
Button button3 = new Button(shell, SWT.PUSH);
button3.setText("3");
GridData gridData2 = new GridData(GridData.VERTICAL_ALIGN_END);
gridData2.verticalSpan = 3;
button3.setLayoutData(gridData2);
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSampleSpan();
}
}
上面這個例子規劃略微復雜一點:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.CLabel;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Combo;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class Sample {
Display display = new Display();
Shell shell = new Shell(display);
public Sample() {
shell.setText("Book Entry Demo");
GridLayout gridLayout = new GridLayout(4, false);
gridLayout.verticalSpacing = 8;
shell.setLayout(gridLayout);
Label label = new Label(shell, SWT.NULL);
label.setText("Title: ");
Text title = new Text(shell, SWT.SINGLE | SWT.BORDER);
GridData gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
title.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Author(s): ");
Text authors = new Text(shell, SWT.SINGLE | SWT.BORDER);
gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
authors.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Cover: ");
gridData = new GridData();
gridData.verticalSpan = 3;
label.setLayoutData(gridData);
CLabel cover = new CLabel(shell, SWT.NULL);
gridData = new GridData(GridData.FILL_HORIZONTAL);
gridData.horizontalSpan = 1;
gridData.verticalSpan = 3;
gridData.heightHint = 100;
gridData.widthHint = 100;
cover.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Pages");
Text pages = new Text(shell, SWT.SINGLE | SWT.BORDER);
pages.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
label = new Label(shell, SWT.NULL);
label.setText("Publisher");
Text pubisher = new Text(shell, SWT.SINGLE | SWT.BORDER);
pubisher.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
label = new Label(shell, SWT.NULL);
label.setText("Rating");
Combo rating = new Combo(shell, SWT.READ_ONLY);
rating.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
rating.add("5");
rating.add("4");
rating.add("3");
rating.add("2");
rating.add("1");
label = new Label(shell, SWT.NULL);
label.setText("Abstract:");
Text bookAbstract =
new Text(
shell,
SWT.WRAP
| SWT.MULTI
| SWT.BORDER
| SWT.H_SCROLL
| SWT.V_SCROLL);
gridData =
new GridData(
GridData.HORIZONTAL_ALIGN_FILL | GridData.VERTICAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
gridData.grabExcessVerticalSpace = true;
bookAbstract.setLayoutData(gridData);
Button enter = new Button(shell, SWT.PUSH);
enter.setText("Enter");
gridData = new GridData();
gridData.horizontalSpan = 4;
gridData.horizontalAlignment = GridData.END;
enter.setLayoutData(gridData);
title.setText("Professional Java Interfaces with SWT/JFace");
authors.setText("Jack Li Guojie");
pages.setText("500pp");
pubisher.setText("John Wiley & Sons");
cover.setBackground(new Image(display, "C:/eclipse32.gif"));
bookAbstract.setText(
"This book provides a comprehensive guide for \n"
+ "you to create Java user interfaces with SWT/JFace. ");
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new Sample();
}
}
GridLayout 規劃的功用十分弱小,也是筆者常用的一種規劃方式。GridLayout是網格式規劃,它把父組件分紅一個表格,默許狀況下每個子組件占據一個單元格的空間,每個子組件按添加到父組件的順序陳列在表格中。
GridLayout提供了很多的屬性,可以靈敏設置網格的信息。另外,GridLayout 規劃提供了GridData類,子組件可以設置相應的GridData,例如“dogPhoto.setLayoutData(gridData)”,GridData可以設置每個組件當做單元格的信息。
14.11.1 GridLayout的作風
GridLayout類提供了GridLayout 規劃中劃分網格的信息,次要經過以下幾個參數停止設置。
NumColumns:經過“gridLayout.numColumns”屬性可以設置父組件中分幾列顯示子組件,如表14-4所示。
表14-4 NumColumns效果
列 數
顯 示 效 果
numColumns = 1

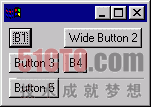
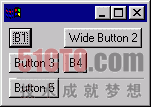
numColumns = 2

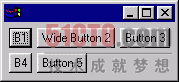
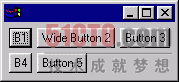
numColumns = 3

MakeColumnsEqualWidth:經過“gridLayout. makeColumnsEqualWidth”屬性可以設置父組件中子組件能否有相反的列寬,當MakeColumnsEqualWidth為true時表示每列的列寬相等。
MarginLeft:表示以後組件間隔父組件右邊距的像素點個數。
MarginRight:表示以後組件間隔父組件左邊距的像素點個數。
MarginTop:表示以後組件間隔父組件上邊距的像素點個數。
MarginBottom:表示以後組件間隔父組件下邊距的像素點個數。
HorizontalSpacing:表示子組件的程度間距。
VerticalSpacing:表示子組件的垂直間距。