現在許許多多的初學者和程序員,都在趨之若鹜地學習web開發的寶典級框架:Struts2,Spring,Hibernate。似乎這些框架成為了一個人是否精通Java,是否會寫J2EE程序的唯一事實標准和找工作的必備基礎。
然而,如果在面試的時候問這些程序員,你們為什麼要學習這些框架?這些框架的本質到底是什麼?似乎很少很少有人能夠給我非常滿意的答復。因為他們都 在為了學習而學習,為了工作而學習,而不是在真正去深入了解一個框架。其實所有的人都應該思考這樣的問題:為什麼要學習框架?框架到底給我帶來了什麼?接 下來,我們以登錄作為一個最簡單的例子,來看看不同的年代,我們是怎麼寫Web程序的。
後來,我們放棄了在頁面上寫邏輯。
後來,程序寫得越來越多,我們發現,這種在Html代碼中編寫Java代碼來完成邏輯的方式存在著不少問題:
1. Java代碼由於混雜在一個Html環境中而顯得混亂不堪,可讀性非常差。一個JSP文件有時候會變成幾十K,甚至上百K。要找一段邏輯,經常無法定位。
2. 編寫代碼時非常困惑,不知道代碼到底應該寫在哪裡,也不知道別人是不是已經曾經實現過類似的功能,到哪裡去引用。
3. 突然之間,某個需求發生了變化。於是,每個人蒙頭開始全程替換,還要小心翼翼的,生怕把別人的邏輯改了。
4. 邏輯處理程序需要自己來維護生命周期,對於類似數據庫事務、日志等眾多模塊無法統一支持。
在這個時候,如果有一個產品,它能夠將頁面上的那些Java代碼抽取出來,讓頁面上盡量少出現Java代碼,該有多好。於是許多人開始使用servlet來處理那些業務邏輯。
- public class LoginServlet extends HttpServlet {
- /* (non-Javadoc)
- * @see javax.servlet.http.HttpServlet#doPost(javax.servlet.http.HttpServletRequest, Javax.servlet.http.HttpServletResponse)
- */
- @Override
- protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- String message = null;
- RequestDispatcher dispatcher = req.getRequestDispatcher("/result.JSP");
- String name = req.getParameter("name");
- String passWord = req.getParameter("passWord");
- UserHandler userHandler = new UserHandler();
- if(userHandler.authenticate(name, passWord)) {
- message = "恭喜你,登錄成功";
- } else {
- message = "對不起,登錄失敗";
- }
- req.setAttribute("message", message);
- dispatcher.forward(req, resp);
- }
- }
在這裡,我們需要在web.XML中為這個servlet配置url的請求關系。
- <servlet>
- <servlet-name>Login</servlet-name>
- <servlet-class>
- com.demo2do.servlet.LoginServlet
- </servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>Login</servlet-name>
- <url-pattern>
- /Login
- </url-pattern>
- </servlet-mapping>
代碼重構到這裡,我們發現,其實我們的工作量本身並沒有減少,只是代碼從JSP移動到了Servlet,使得整個流程看上去稍微清楚了一些。然而,為了這麼點干淨,我們付出的代價是什麼?為每個servlet都在web.XML裡面去做一個url的請求配置!
在很多年前,我們這麼寫程序的。
很多年前,那是一個貧苦的年代,如果我們要使用Java在網頁上做一些動態的交互功能。很多人會告訴你一個技術,叫做JSP。在我還對Java非常困惑的時候,就有人告訴我,JSP是個好東西,它可以在Html代碼裡面寫Java代碼來完成邏輯。
- <%
- String name = request.getParameter("name");
- String passWord = request.getParameter("passWord");
- UserHandler userHandler = new UserHandler();
- if(userHandler.authenticate(name, passWord)) {
- %>
- <p>恭喜你,登錄成功</p>
- <%
- } else {
- %>
- <p>對不起,登錄失敗</p>
- <%
- }
- %>
作為一張JSP,它可以接收從別的JSP發送過來的登錄請求,並進行處理。這樣,我們不需要任何額外的配置文件,也不需要任何框架的幫忙,就能完成邏輯。
再後來,出現框架。
時代進一步發展,人們發現簡單的JSP和Servlet已經很難滿足人們懶惰的要求了。於是,人們開始試圖總結一些公用的Java類,來解決Web 開發過程中碰到的問題。這時,橫空出世了一個框架,叫做struts。它非常先進地實現了MVC模式,成為了廣大程序員的福音。
struts的代碼示例我就不貼了,網上隨便搜搜你可以發現一堆一堆的。在一定程度上,struts能夠解決web開發中的職責分配問題,使得顯示 與邏輯分開。不過在很長一段時間內,使用struts的程序員往往無法分別我們到底需要web框架幫我們做什麼,我們到底需要它完成點什麼功能?
我們到底要什麼?
在回顧了我們寫代碼的歷史之後,我們回過頭來看看,我們到底要什麼?
無論是使用JSP,還是使用Struts1,或是Struts2,我們至少都需要一些必須的元素(如果沒有這些元素,或許我還真不知道這個程序會寫成什麼樣子):
1. 數據
在這個例子中,就是name和password。他們共同構成了程序的核心載體。事實上,我們往往會有一個User類來封裝name和passWord,這樣會使得我們的程序更加OO。無論怎麼說,數據會穿插在這個程序的各處,成為程序運行的核心。
2.頁面展示
在這個例子中,就是login.JSP。沒有這個頁面,一切的請求、驗證和錯誤展示也無從談起。在頁面上,我們需要利用Html,把我們需要展現的數據都呈現出來。同時我們也需要完成一定的頁面邏輯,例如,錯誤展示,分支判斷等等。
3.處理具體業務的場所
在這裡,不同階段,處理具體業務的場所就不太一樣。原來用JSP和Servlet,後來用Struts1或者Struts2的Action。
上面的這些必須出現的元素,在不同的年代,被賦予了不同的表現形式,有的受到時代的束縛,其表現形式非常落後,有的已經不再使用。但是撥開這些外在的表現形式,我們就可以發現,這不就是我們已經熟門熟路的MVC嘛?
數據 —— Model
頁面展示 —— VIEw
處理具體業務的場所 —— Control
所以,框架不重要,概念是王道。只要能夠深刻理解MVC的概念,框架對你來說,只是一個jar包而已。
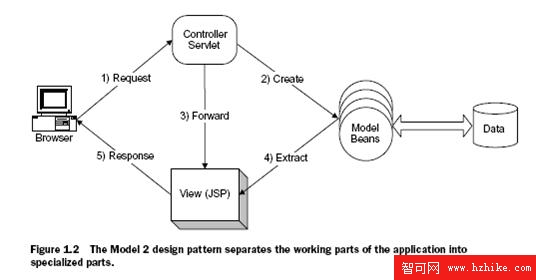
MVC的概念其實就那麼簡單,這些概念其實早已深入我們的內心,而我們所缺乏的是將其本質挖掘出來。我們來看看下面這幅圖,這是一副流行了很多年的講述MVC模型的圖:

在這幅圖中,MVC三個框框各司其職,結構清晰明朗。不過我覺得這幅圖忽略了一個問題,就是數據是動的,數據在VIEw和Control層一旦動起來,就會產生許多的問題:
1. 數據從VIEw層傳遞到Control層,如何使得一個個扁平的字符串,轉化成一個個生龍活虎的Java對象。
2. 數據從VIEw層傳遞到Control層,如何方便的進行數據格式和內容的校驗?
3. 數據從Control層傳遞到VIEw層,一個個生龍活虎的Java對象,又如何在頁面上以各種各樣的形式展現出來。
4. 如果你試圖將數據請求從VIEw層發送到Control層,你如何才能知道你要調用的究竟是哪個類,哪個方法?一個Http的請求,又如何與Control層的Java代碼建立起關系來?
除此之外,Control層似乎也沒有想象中的那麼簡單,因為它作為一個控制器,至少還需要處理以下的問題:
1. 作為調用邏輯處理程序的facade門面,如果邏輯處理程序發生了異常,我們該如何處理?
2. 對於邏輯處理的結果,我們需要做怎麼樣的處理才能滿足豐富的前台展示需要?
這一個又一個問題的提出,都基於對MVC的基本概念的挖掘。所以,這些問題都需要我們在寫程序的時候去一一解決。說到這裡,這篇文章開頭所提的問題應該可以有答案了:框架是為了解決一個又一個在web開發中所遇到的問題而誕生的。不同的框架,都是為了解決不同的問題,但是對於程序員而言,他們只是jar包而已。框架的優 缺點的評論,也完全取決於其對問題解決程度和解決方式的優雅性的評論。所以,千萬不要為了學習框架而學習框架,而是要為了解決問題而學習框架,這才是一個 程序員的正確學習之道。
原文鏈接:http://www.blogJava.Net/lujIE2012/archive/2011/11/25/J2EE.Html
【編輯推薦】