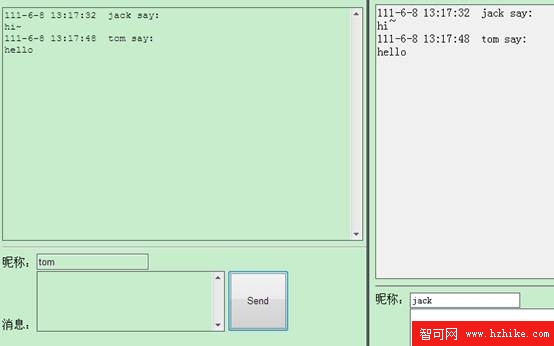
6、 客戶端chat.JSP頁面代碼
- <%@ page language="Java" import="Java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN">
- <Html>
- <head>
- <base href="<%=basePath%>">
- <title>Chat</title>
- <meta http-equiv="pragma" content="no-cache">
- <meta http-equiv="cache-control" content="no-cache">
- <meta http-equiv="expires" content="0">
- <script type="text/Javascript" src="${pageContext.request.contextPath }/dwr/engine.JS"></script>
- <script type="text/Javascript" src="${pageContext.request.contextPath }/dwr/util.JS"></script>
- <script type="text/Javascript" src="${pageContext.request.contextPath }/dwr/interface/ChatService.JS"></script>
- <script type="text/Javascript">
- function send() {
- var time = new Date();
- var content = dwr.util.getValue("content");
- var name = dwr.util.getValue("userName");
- var info = encodeURI(encodeURI(name + " say:\n" + content));
- var msg = {"msg": info, "time": time};
- dwr.util.setValue("content", "");
- if (!!content) {
- ChatService.sendMessage(msg);
- } else {
- alert("發送的內容不能為空!");
- }
- }
- function showMessage(data) {
- var message = decodeURI(decodeURI(data.msg));
- var text = dwr.util.getValue("info");
- if (!!text) {
- dwr.util.setValue("info", text + "\n" + data.time + " " + message);
- } else {
- dwr.util.setValue("info", data.time + " " + message);
- }
- }
- </script>
- </head>
- <body onload="dwr.engine.setActiveReverseAJax(true);">
- <textarea rows="20" cols="60" id="info" readonly="readonly"></textarea>
- <hr/>
- 昵稱:<input type="text" id="userName"/><br/>
- 消息:<textarea rows="5" cols="30" id="content"></textarea>
- <input type="button" value=" Send " onclick="send()" style="height: 85px; width: 85px;"/>
- </body>
- </Html>
首先,你需要導入dwr的engine.JS文件,這個很重要,是dwr的引擎文件。其次你使用的那個類的方法,也需要在導入進來。一般是interface下的,並且在dwr.XML中配置過的create。
上面的JS中調用的charService類中的sendMessage方法,所以在JSP頁面中導入的是ChatService.JS。
在body的onload事件中,需要設置反轉AJax,這個很重要。
showMessage是ChatMessageClIEnt的onApplicationEvent方法中的appendScript中需要執行的方法。data參數也是在那裡傳遞過來的。
每當發送sendMessage方法後就會觸發ChatMessageEvent事件,然後監聽的地方就會執行onApplicationEvent方法,在這個方法中又會執行浏覽器中的showMessage方法。

原文鏈接:http://www.cnblogs.com/hoojo/archive/2011/06/08/2075201.Html
【編輯推薦】