在J2ME編程中,為了最大限度的節約空間,有些時候需要自己來實現圖形的反轉,這裡簡單介紹一下實現圖形反轉的一些技巧。
圖象的反轉其實就是按照一定的規律,將圖片中的每個像素點進行重新的排列。反轉是進行像素點重新排列中簡單的一種。水平反轉的原理就是把圖片中的每一列都進行處理,而垂直反轉則是對於圖片中的每行進行重新的處理,下面是一個簡單的示例代碼。其中將反轉的功能封裝成了具體的方法,具體代碼如下:
/* * TestMIDlet.Java * * Created on 2005年12月9日, 上午9:02 */package imageconvert;
import Javax.microedition.midlet.*;
import Javax.microedition.lcdui.*;/**
*
* @author Administrator
* @version
*/
public class TestMIDlet extends MIDlet {
private Display display = null;
private ImageConvertCanvas canvas = null;
public void startApp() {
display = Display.getDisplay(this);
canvas = new ImageConvertCanvas();
display.setCurrent(canvas);
}
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
}
}
package imageconvert;
import Javax.microedition.lcdui.*;
/**
*
* 實現圖片的水平和垂直反傳,即對稱變換
* @version 1.0
*
*/public class ImageConvertCanvas extends Canvas {
/**圖片對象*/
private Image img = null;
public ImageConvertCanvas() {
//導入圖片
try{
img = Image.createImage("/leaf.png");
}catch(Exception e){}
}
protected void paint(Graphics g) {
int color = g.getColor();
g.setColor(0xFFFFFF);
g.fillRect(0,0, getWidth(),getHeight());
g.setColor(color);
//繪制正常的圖片
g.drawImage(img,0,0,Graphics.LEFT | Graphics.TOP);
//繪制水平反轉的圖片
hConvert(g,img,0,img.getHeight()+5);
//繪制垂直反轉的圖片
vConvert(g,img,0,img.getHeight()*2+10);
}
/**
*
* 水平反轉,即左右對稱
*
* @param g Graphics 畫筆
*
* @param img Image 圖片
*
* @param x int 圖片左上角的x坐標
*
* @param y int 圖片左上角的y坐標
*
*/
private void hConvert(Graphics g,Image img,int x,int y){
if(img == null){
return;
}
//獲得圖片大小
int w = img.getWidth();
int h = img.getHeight();
//繪制
for(int i = 0;i < w;i++){
//設置切割區域是1列
g.setClip(x + i,y,1,h);
//繪制圖片
g.drawImage(img,x - w + 2 * i,y,Graphics.LEFT | Graphics.TOP);
}
}/**
*
* 垂直反轉,即上下對稱
*
* @param g Graphics 畫筆
*
* @param img Image 圖片
*
* @param x int 圖片左上角的x坐標
*
* @param y int 圖片左上角的y坐標
*
*/
private void vConvert(Graphics g,Image img,int x,int y){
if(img == null){
return;
}
//獲得圖片大小
int w = img.getWidth();
int h = img.getHeight();//繪制
for(int i = 0;i < h;i++){
//設置切割區域是1行
g.setClip(x,y + i,w,1);
//繪制圖片
g.drawImage(img,x,y - h + 2 * i,Graphics.LEFT | Graphics.TOP);
}}
}
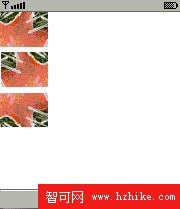
運行效果如下所示:

注:本文主要內容中摘自陳躍峰的blog,本人對繪圖代碼進行了簡單修改。並提供了MIDlet和圖片演示。