使用JSR-172解析XML數據
使用SVG不可避免的要涉及XML的解析和使用。JSR-172是J2ME下訪問WEB服務的標准API,提供了一個標准的輕量級XML解析器。JSR-172實現了JAXP1.2(Java API for XML Processing)的一個子集,支持SAX2.0。在JSR-172中使用SAX方式處理XML數據,相比DOM的處理方式更加節省內存,因此在同樣的硬件條件下,SAX能夠處理更大的XML文檔或數據。JSR-172中包括3個包,其中Javax.xml.parsers 包括SAX解析器,工廠和異常類;org.xml.sax中包括核心SAX API;org.XML.sax.helpers中包括多種輔助類。
此外 ,用戶還可以使用KXML等XML解析器在J2ME應用程序中處理XML數據,尤其是在平台不支持JSR-172的時候。
以下是使用SAX解析XML的具體實例,其中省略了一些代碼。首先創建SAX處理器類。
class BasicHandler extends DefaultHandler
{
private Stack tagStack = new Stack();
public BasicHandler (){}
public void startDocument() throws SAXException {}
public void startElement(String uri, String localName, String qName, Attributes attributes) throws SAXException {
if(qName.equals("AAA")) { /*數據處理*/}
tagStack.push(qName);
}
public void characters(char[] ch, int start, int length) throws SAXException {
String chars = new String(ch, start, length).trim();
if(chars.length() > 0){
String qName = (String)tagStack.peek();
if (qName.equals("BBB")) { /*數據處理*/}
}
}
public void endElement(String uri, String localName, String qName, Attributes attributes) throws SAXException {
tagStack.pop();
}
public void endDocument() throws SAXException { }
}
之後裝入一個XML文件並指定為此前定義的SAX處理器。
try
{
SAXParserFactory factory = SAXParserFactory.newInstance();
SAXParser saxParser = factory.newSAXParser();
FileConnection fc = (FileConnection) Connector.open("file:///root1/phones.XML");
InputStream is = fc.openInputStream();
InputSource inputSource = new InputSource(is);
saxParser.parse(is,new BasicHandler(this));
}
catch(Exception ex) {}
我們也可以從一個輸入流中加載XML,例如從一個XML字符串:
InputStream is = new ByteArrayInputStream(xmlString.getBytes(), 0, XMLString.length());
InputSource inputSource = new InputSource(is);
saxParser.parse(is,new BasicHandler(svgCanvas));
一個簡單的SVG MIDP應用
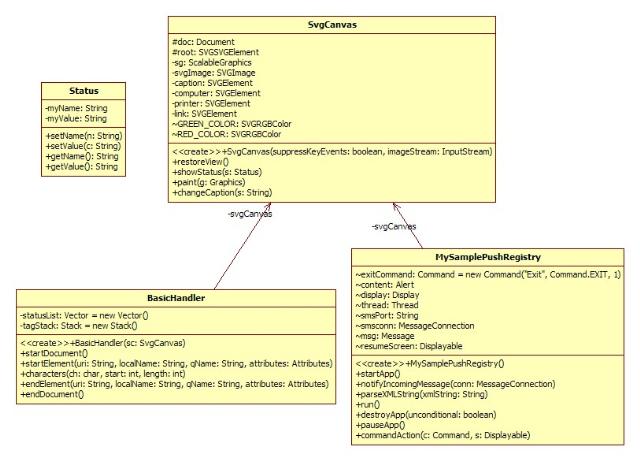
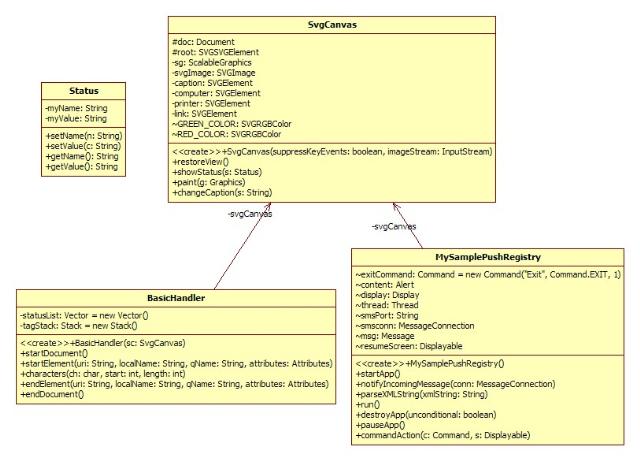
現在我們可以將上面提到的技術組合起來,形成一個完整基於手機短信的網絡監控應用,功能是根據短信數據顯示當前的網絡狀態。類圖如下:

其中MySamplePushRegistry為一個MIDP應用,啟動後顯示界面為一個SvgCanvas類對象,並在在50001端口啟動SMS偵聽。SvgCanvas為SVG窗口類,負責顯示SVG內容,這些內容來自一個定義好的SVG文件,這裡為一個簡單的網絡圖,包括一個PC機,一台打印機以及之間的網絡連接。BasicHandler為SAX解析處理器,Status類為短信數據類。
應用程序的基本流程為:MIDP啟動後顯示SVG文件,並啟動在SMS特定端口偵聽;在接收到XML短信數據後,MIDP使用BasicHandler解析XML,生成狀態對象並存入對象列表;在解析結束後,通知SvgCanvas將根據狀態對象更新顯示界面,在故障情況下將相應部件顏色改為紅色,正常情況則為綠色。
應用程序在模擬器中運行的情況如下:
1, 啟動畫面

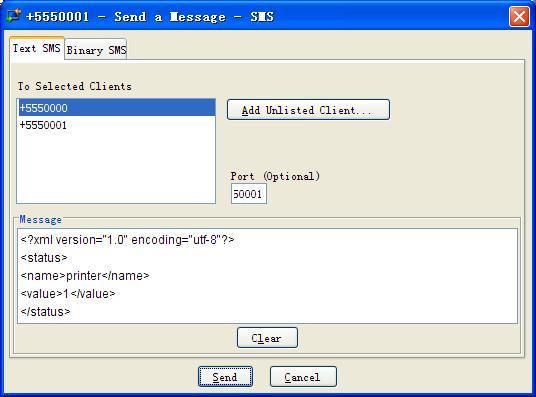
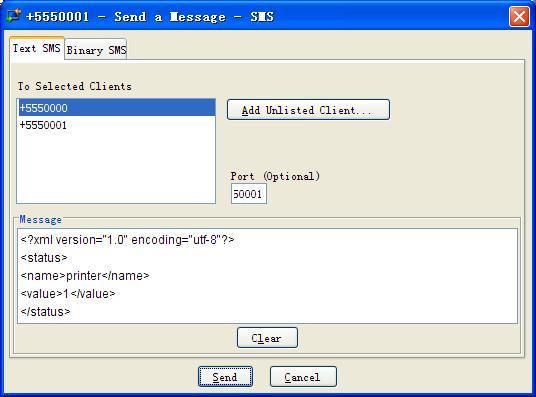
2, 發送XML數據短信

3,PC正常,與打印機連接故障和打印機故障的情況顯示
 結論
結論
Mobile SVG已開始在MMS上顯露身手,但實際上除了MMS,Mobile SVG還有豐富的應用,其中包括:
l 娛樂教育等,包括各種手機游戲和在線教程等。
l 基於位置的服務,在地圖上顯示運動物體及相關鏈接,同時允許用戶縮放地圖、切換不同圖層的可見性、選擇特定的區域等。具體應用如汽車導航、汽車調度、電子導游、移動廣告等。
l 現場服務:包括技術制圖,設備監控等,借助於Mobile SVG,就可以繪制出前後一致的、高品質的圖像,可以看全景,也可以看局部細節。
l 其它任何JPG、GIF或其它位圖格式不能滿足要求的無線應用場合,如要求提供內容豐富、可伸縮、互動的圖形或動畫的地方。
對於下一代無線系統(3G)來說,是否能夠成功取決於用戶的需求。對於無線用戶來說,如果存在更加吸引他們的應用,他們就會更換現有的手機。經由像 Mobile SVG這樣以用戶為中心的技術增強的MMS,將會產生更多促使手機升級的充分的理由。所以,對於業界來說,其面對的挑戰是實現和應用Mobile SVG或其它矢量應用,例如FlashLite等。總的來說,在實現Mobile SVG的過程中,需要運營商、終端制造商、內容提供商共同努力,才能使Mobile SVG的無限魅力在資源受限的移動設備上大放光彩。
 其中MySamplePushRegistry為一個MIDP應用,啟動後顯示界面為一個SvgCanvas類對象,並在在50001端口啟動SMS偵聽。SvgCanvas為SVG窗口類,負責顯示SVG內容,這些內容來自一個定義好的SVG文件,這裡為一個簡單的網絡圖,包括一個PC機,一台打印機以及之間的網絡連接。BasicHandler為SAX解析處理器,Status類為短信數據類。
應用程序的基本流程為:MIDP啟動後顯示SVG文件,並啟動在SMS特定端口偵聽;在接收到XML短信數據後,MIDP使用BasicHandler解析XML,生成狀態對象並存入對象列表;在解析結束後,通知SvgCanvas將根據狀態對象更新顯示界面,在故障情況下將相應部件顏色改為紅色,正常情況則為綠色。
應用程序在模擬器中運行的情況如下:
1, 啟動畫面
其中MySamplePushRegistry為一個MIDP應用,啟動後顯示界面為一個SvgCanvas類對象,並在在50001端口啟動SMS偵聽。SvgCanvas為SVG窗口類,負責顯示SVG內容,這些內容來自一個定義好的SVG文件,這裡為一個簡單的網絡圖,包括一個PC機,一台打印機以及之間的網絡連接。BasicHandler為SAX解析處理器,Status類為短信數據類。
應用程序的基本流程為:MIDP啟動後顯示SVG文件,並啟動在SMS特定端口偵聽;在接收到XML短信數據後,MIDP使用BasicHandler解析XML,生成狀態對象並存入對象列表;在解析結束後,通知SvgCanvas將根據狀態對象更新顯示界面,在故障情況下將相應部件顏色改為紅色,正常情況則為綠色。
應用程序在模擬器中運行的情況如下:
1, 啟動畫面
 2, 發送XML數據短信
2, 發送XML數據短信
 3,PC正常,與打印機連接故障和打印機故障的情況顯示
3,PC正常,與打印機連接故障和打印機故障的情況顯示
 結論
Mobile SVG已開始在MMS上顯露身手,但實際上除了MMS,Mobile SVG還有豐富的應用,其中包括:
l 娛樂教育等,包括各種手機游戲和在線教程等。
l 基於位置的服務,在地圖上顯示運動物體及相關鏈接,同時允許用戶縮放地圖、切換不同圖層的可見性、選擇特定的區域等。具體應用如汽車導航、汽車調度、電子導游、移動廣告等。
l 現場服務:包括技術制圖,設備監控等,借助於Mobile SVG,就可以繪制出前後一致的、高品質的圖像,可以看全景,也可以看局部細節。
l 其它任何JPG、GIF或其它位圖格式不能滿足要求的無線應用場合,如要求提供內容豐富、可伸縮、互動的圖形或動畫的地方。
對於下一代無線系統(3G)來說,是否能夠成功取決於用戶的需求。對於無線用戶來說,如果存在更加吸引他們的應用,他們就會更換現有的手機。經由像 Mobile SVG這樣以用戶為中心的技術增強的MMS,將會產生更多促使手機升級的充分的理由。所以,對於業界來說,其面對的挑戰是實現和應用Mobile SVG或其它矢量應用,例如FlashLite等。總的來說,在實現Mobile SVG的過程中,需要運營商、終端制造商、內容提供商共同努力,才能使Mobile SVG的無限魅力在資源受限的移動設備上大放光彩。
結論
Mobile SVG已開始在MMS上顯露身手,但實際上除了MMS,Mobile SVG還有豐富的應用,其中包括:
l 娛樂教育等,包括各種手機游戲和在線教程等。
l 基於位置的服務,在地圖上顯示運動物體及相關鏈接,同時允許用戶縮放地圖、切換不同圖層的可見性、選擇特定的區域等。具體應用如汽車導航、汽車調度、電子導游、移動廣告等。
l 現場服務:包括技術制圖,設備監控等,借助於Mobile SVG,就可以繪制出前後一致的、高品質的圖像,可以看全景,也可以看局部細節。
l 其它任何JPG、GIF或其它位圖格式不能滿足要求的無線應用場合,如要求提供內容豐富、可伸縮、互動的圖形或動畫的地方。
對於下一代無線系統(3G)來說,是否能夠成功取決於用戶的需求。對於無線用戶來說,如果存在更加吸引他們的應用,他們就會更換現有的手機。經由像 Mobile SVG這樣以用戶為中心的技術增強的MMS,將會產生更多促使手機升級的充分的理由。所以,對於業界來說,其面對的挑戰是實現和應用Mobile SVG或其它矢量應用,例如FlashLite等。總的來說,在實現Mobile SVG的過程中,需要運營商、終端制造商、內容提供商共同努力,才能使Mobile SVG的無限魅力在資源受限的移動設備上大放光彩。