朋友們大家好,Java咖啡館又開張了!這次為喜歡Java的朋友們奉上Applet系列教程,讓我們一起步入圖形界面Java應用程序的世界!
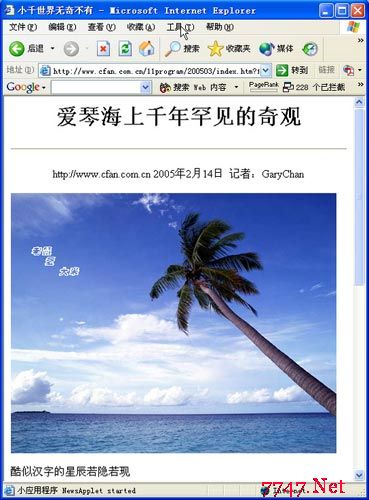
本期咖啡館的實例程序是送給各位同道好友用來討女孩子歡心的,效果如圖所示。圖片上有“老鼠愛大米”字樣的星辰出現在蔚藍色的天空中,再加上一些文字輔助,像模像樣的新聞呢,一定給她驚喜!
事先聲明,這些信息純屬虛構,僅供娛樂,祝各位情人節快樂而已,不過,用心做出來的禮物絕對比上街買的鮮花禮物更彌足珍貴吧!

Applet一分鐘入門
與咖啡館以前介紹的Java應用程序不同,Java Applet是一種鑲嵌在HTML網頁中,然後由支持Java的浏覽器(比如Netscape Navigator、IE以及現在流行的Firefox)下載並啟動運行的Java程序。雖然Applet運行在浏覽器中,由於Java本身的強大功能,它可以完成許多HTML本身無法做到的效果,比如網絡通訊以及復雜的網頁特效。
說到這裡,大家很自然會把Applet跟Macromedia公司的Flash技術進行比較。沒錯,它們有很多相似之處,比如都是通過插件運行在浏覽器中,能帶給浏覽器更豐富的交互功能(比如在線游戲),甚至可以擴展到了高端手機中。相對而言,Flash的強項在於矢量動畫,而且非常輕便,一個插件1MB都不到;而Applet是一個全功能技術,與J2EE技術結合起來將給你更大的想象空間,這是Flash技術不能比擬的。import java.applet.Applet;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.MediaTracker;
public class NewsApplet extends Applet {
Image snapshot;
String from, to; public void init() {
from = null == getParameter("from") ? "老鼠" : getParameter("from");
to = null == getParameter("to") ? "大米" : getParameter("to");
snapshot = getImage(getCodeBase(), "snapshot.jpg");
MediaTracker tracker = new MediaTracker(this);
tracker.addImage(snapshot, 0);
try {
tracker.waitForID(0);
} catch (Exception e) {
System.out.println("無法下載snapshot.jpg!");
}
}
public void paint(Graphics g) {
g.drawImage(snapshot, 0, 0, snapshot.getWidth(this), snapshot.getHeight(this), this);
g.setFont(new Font("華文彩雲", Font.BOLD + Font.ITALIC, 14));
g.setColor(Color.white);
g.drawString(from, 30, 90);
g.drawString("愛", 50, 105);
g.drawString(to, 70, 120);
}
}
OK,保存一下項目,然後可以點擊Eclipse的Run菜單的Run as-Java Applet項來預覽這個Applet了,是不是很簡單?
結合網頁
把Applet嵌入網頁很簡單,只要一個<applet>標簽即可。拿我們的NewsApplet類舉例,在Eclipse項目的根目錄中新建一個sample.htm,源代碼如下:
<html>
<body>
<applet code="NewsApplet.class" codebase="." width=480
height=384>
<param name="from" value="Prince Charming">
<param name="to" value="Cinderella">
</applet>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>大千世界無奇不有</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script language="JavaScript">
// 得到URL中的參數
var urlquery = location.href.split("?");
if (urlquery.length > 1) {
// 解析參數並獲取from和to
var urlterms = urlquery[1].split("&");
var from = decodeURIComponent(urlterms[0].substring(5));
var to = decodeURIComponent(urlterms[1].substring(3));
// 動態把<applet>標簽寫入HTML
document.write(<center>);
document.write(<h1>愛琴海上千年罕見的奇觀</h1>);
document.write(</center>);
document.write(<hr>);
document.write(<p align=center>http://www.cfan.com.cn 2005年2月14日 記者:GaryCha