MIDP2.0中提供了Javax.microedition.lcdui.game包,這樣我們可以更輕易的進行游戲開發,在這個包內一共包含了5個類,分別是GameCanvas,Layer,LayerManager,TitledLayder和Sprite。Layer是個抽象類,TiledLayer和Sprite都是Layer的子類,前者是為了繪畫場景後者是為了繪畫游戲的角色的。而LayerManager則是治理層。本文通過一個簡單的例子介紹如何使用層。
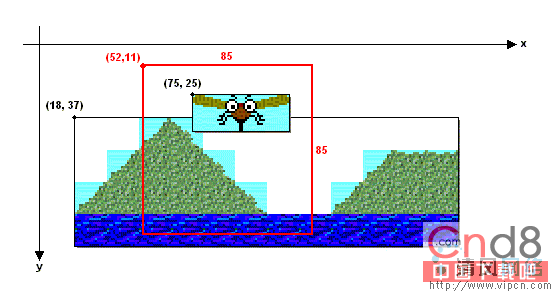
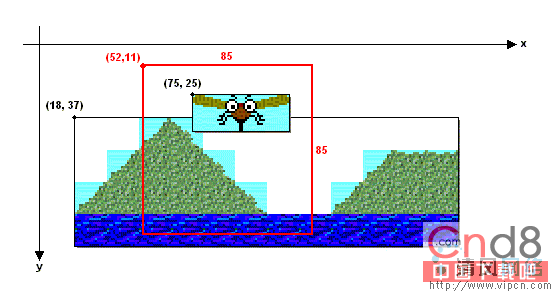
我們可以把游戲的空間想象成三維的,我們眼睛看到的是x-y的2維空間,事實上還存在第三維—層。LayerManager則負責治理這些層,按照添加的順序LayerManager維護著層的索引,第一個添加的層的索引為0,第二個添加的層索引為2,依次類推。假如我們刪除或者添加層的話,那麼索引會自動調整的。這和RMS中的ID的概念是不同的,ID不是索引,只是簡單的標記紀錄。我們想添加層的時候只需要調用方法append(Layer l),當然通過insert(Layer l,int index)你也可以把層插入到指定索引位置。刪除層只需要remove(Layer l)。在LayerManager中一個重要的概念就是View Window,View Window控制著用戶可視的區域,他的位置是相對於LayerManager的坐標系統的。通過改變可視窗口的位置我們就可以制作出屏幕滾動的效果,在後面的文章會有所介紹。通過方法setViewWindow(int x,int y,int width,int height)我們可以設置可視窗口的位置和大小。例如

通過調用方法setViewWindow(52,11,85,85)我們可以把大小為85*85,相對LayerManager的坐標為(52,11)的一片區域顯示給用戶。具體定義請參考Java doc。
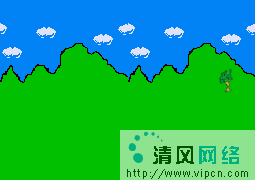
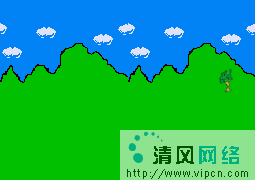
下面我們通過一個實例演示如何使用層的概念。我們預備兩個圖片,分別代表兩個層。如下

我們要實現把以上兩圖按需要顯示在屏幕上,通過按鍵可以控制精靈的運動。這時候我們使用的Sprite類,通過它我們可以輕松制作出多幀的效果。構造器Sprite(Image image, int frameWidth, int frameHeight)可以對指定圖片image按照指定的framewidth和frameheight進行分割,比如上圖則可以通過下面的操作得到5幀,幀是從0開始計數的,分割的順序為從左到右、從上到下。
Image playerImage = Image.createImage("/transparent.png");
playerSprite = new Sprite (playerImage,32,32);
System.out.println(playerSprite.getRawFrameCount());
我們可以通過調用setFrame(int index)方法選擇指定的幀,當方法paint(Graphics g)調用的時候當前幀會被畫出來。
下面給出程序的源代碼。
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
public class ExampleLayerManagerMidlet extends MIDlet
{
private Display display;
public void startApp()
{
try
{
display = Display.getDisplay(this);
ExampleGameCanvas gameCanvas = new ExampleGameCanvas();
gameCanvas.start();
display.setCurrent(gameCanvas);
} catch (Exception ex)
{
System.out.println(ex);
}
}
public Display getDisplay()
{
return display;
}
public void pauseApp()
{
}
public void destroyApp(boolean unconditional)
{
exit();
}
public void exit()
{
System.gc();
destroyApp(false);
notifyDestroyed();
}
}
import javax.microedition.lcdui.*;
import javax.microedition.lcdui.game.*;
public class ExampleGameCanvas extends GameCanvas implements Runnable
{
private boolean isPlay; // Game Loop runs when isPlay is true
private long delay; // To give thread consistency
private int currentX, currentY; // To hold current position of the 'X'
private int width; // To hold screen width
private int height; // To hold screen height
// Sprites to be used
private Sprite playerSprite;
private Sprite backgroundSprite;
// Layer Manager
private LayerManager layerManager;
// ConstrUCtor and initialization
public ExampleGameCanvas() throws Exception
{
super(true);
width = getWidth();
height = getHeight();
currentX = width / 2;
currentY = height / 2;
delay = 20;
// Load Images to Sprites
Image playerImage = Image.createImage("/transparent.png");
playerSprite = new Sprite(playerImage, 32, 32);
System.out.println(playerSprite.getRawFrameCount());
Image backgroundImage = Image.createImage("/background.png");
backgroundSprite = new Sprite(backgroundImage);
layerManager = new LayerManager();
layerManager.append(playerSprite);
layerManager.append(backgroundSprite);
}
// Automatically start thread for game loop
public void start()
{
isPlay = true;
Thread t = new Thread(this);
t.start();
}
public void stop()
{
isPlay = false;
}
// Main Game Loop
public void run()
{
Graphics g = getGraphics();
while (isPlay == true)
{
input();
drawScreen(g);
try
{
Thread.sleep(delay);
} catch (InterruptedException ie)
{
}
}
}
// Method to Handle User Inputs
private void input()
{
int keyStates = getKeyStates();
playerSprite.setFrame(0);
// Left
if ((keyStates & LEFT_PRESSED) != 0)
{
currentX = Math.max(0, currentX - 1);
playerSprite.setFrame(1);
}
// Right
if ((keyStates & RIGHT_PRESSED) != 0)
if (currentX + 5 < width)
{
currentX = Math.min(width, currentX + 1);
playerSprite.setFrame(3);
}
// Up
if ((keyStates & UP_PRESSED) != 0)
{
currentY = Math.max(0, currentY - 1);
playerSprite.setFrame(2);
}
// Down
if ((keyStates & DOWN_PRESSED) != 0)
if (currentY + 10 < height)
{
currentY = Math.min(height, currentY + 1);
playerSprite.setFrame(4);
}
}
// Method to Display Graphics
private void drawScreen(Graphics g)
{
g.setColor(0xffffff);
g.fillRect(0, 0, getWidth(), getHeight());
g.setColor(0x0000ff);
// updating player sprite position
playerSprite.setPosition(currentX, currentY);
layerManager.setViewWindow(55, 20, 140, 140);
layerManager.paint(g, 20, 20);
flushGraphics();
}
}