慨述
JSR-226將渲染和重放矢量2D圖形引入到Java語言的移動應用中。由Nokia領導的專家組,是由移動行業的主要廠商組成,他們都很有愛好將矢量多媒體內容引入到他們的設備中。在寫這篇文章時,這個規范剛剛被核准,大家正在熱切期待著一個參考實現。
矢量圖對移動開發者來說,有兩大好處:占用空間小和伸縮性好。考慮下面這個簡單的圖像:

圖1 一個簡單的示例圖像
使用GIF格式,這個圖片的大小會達到7386字節。使用向量格式,大小僅僅為693字節,不到十分之一。這種減少是如何發生的呢?
以光柵為基礎的圖像格式,像GIF,對組成圖像的矩形區域中的每一個像素的色彩內容進行編碼。而矢量圖,僅僅包含決定像素應該如何被著色的繪畫指令。一個圖像的向量表示法可以更大程度上進行壓縮,這對資源受限的移動設備是一個很大的有利因素。
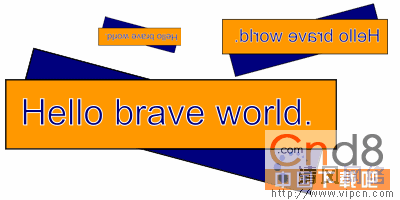
伸縮性好是另外一個重要的優點。矢量圖可以很清楚的進行變換,因為它們的繪畫指令是和分辨率無關的。圖2顯示前一張圖片進行等比例縮小、翻轉和旋轉後的圖像。

圖2 示例圖片的變換
矢量圖的度量單位是任意的和相對的,它們可以被一些常量因子乘或除,以變換圖像從而適應特定設備的屏幕。通過對這個坐標系統使用簡單的數學操作,你可以創造出無限的效果,包括翻轉、旋轉、拉伸和扭曲。使用矢量圖像,應用程序開發者不再需要為圖像和圖標創建不同的集合,來支持不同的屏幕分辨率。
矢量圖的簡潔和伸縮性在動畫領域大放異彩。以光柵為基礎的動畫,像網頁中的GIF和MIDP游戲中的精靈,在動畫的每一個幀中包含整個圖片都很費力。與之相比,以矢量為基礎的動畫僅僅包含一些指令,而這些指令規定了當需要改變動畫時的圖像哪些元素應該如何改變。假如矢量圖的大小比它們相對應的光柵圖小一個數量級,那麼矢量動畫的大小就比他們相對應的光柵動畫小兩個數量級,這使得它們成為在移動設備上變換和展示多媒體內容的理想選擇。
當以私有的Macromedia Flash播放器為基礎的矢量圖和矢量動畫變得流行時,可升級矢量圖形(Scalable Vector Graphics,SVG)文件格式以開放的標准和免費的專利權,成為業界的另外一個選擇。它由W3C標准化。SVG-Tiny提供了SVG全部功能的一個子集,適合在移動設備上使用。JSR-226采用SVG-Tiny的1.1版本作為J2ME矢量圖形的官方文件格式。W3C稱SVG-Tiny為一個“Profile”,但是為了避免和J2ME的Profile混淆,我稱之為“格式”。
SVG-Tiny標准也可以支持動畫。圖像文件內部的指令可以自己修改圖像元素的位置和屬性,往返應時鐘事件和用戶輸入。
為了更加復雜的交互,JSR-226引入了兼容microDOM的API,microDOM是SVG1.2完整的文檔對象模型(DOM)的一個子集。
SVG是一種可擴展標記語言(XML)格式,它使用一個公共的Schema充分的注釋和系統化。SVG-Tiny可能很小,但是它們仍然是SVG文件,仍然包含XML。下面是代表一個“brave world”圖像的完整的SVG-Tiny文件:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1 Tiny//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-tiny.dtd">
<svg preserveASPectRatio="xMidYMid meet"