現代網絡站點(web site)的主要任務是顯示動態內容。從某些角度看,就是指用戶將輸入信息發送給網絡應用(web application)進行處理之後網絡應用再將處理結果發送回用戶。某些特別情況下,從用戶角度看後端操作運行足夠快並且一切正常。但是在有些時候,後端的處理往往會因為出現較多的時間消耗而引起延遲。這種延遲有可能過長而最終使用戶認為是其自己的操作錯誤,他們也許會放棄當前的操作或重新提交請求。
處理操作運行周期的事件過長並不是一個新問題。Java提供的健壯的線程機制能夠建立起後台的任務分配。另外,隨著EJB 2.0規范的出現,基於消息的EJB(簡稱MDB)能夠被用來執行後台操作。不過請記住,這些機制是為了處理異步操作而設計的。從你啟動了一個線程或後台處理,到某段時間之後你被通知或者是需要查看結果,整個過程完全是異步的。
對於輕型的長時間運行的一般同步應用仍然會引起大量處理的問題你有何看法?想象一下,一個音樂愛好者登陸她喜歡的網站為一場剛開始售票的演出訂票(我想起了最近Bruce Springsteen的演唱會)。在通常情況下,網站會很好的執行並且我們的音樂愛好者能夠以她自己的方式買到票。可是,當負載很大時,服務器便會慢下來,使該用戶的操作不能順利進行(用戶會以為自己的訂購操作失敗了),因此她會接二連三的點擊"提交"按鈕。不幸的是,每一次點擊"提交"都把之前的訂票操作中止了。
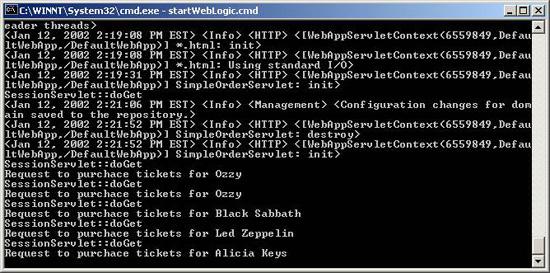
有很多方法處理這種情況。最顯而易見的方法是防止用戶重復提交相同請求。另外也可以跟蹤用戶先前提交的請求並回復先前的提交動作。下圖顯示了一個簡單的服務端小程序(servlet)的輸出數據,該程序處理每一個收到的請求,為每一個請求分配一個票號。
處理簡單的提交任務
圖1:簡單提交任務處理

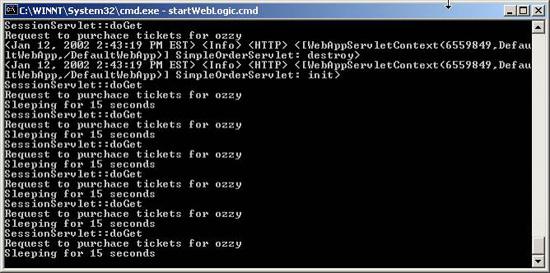
最主要和最有效解決多重提交問題的方法就是防止這種情況發生。下面列出的HTML程序ConcertTickets.html是一個簡單的表單,用於獲取由用戶輸入的音樂會名字並提交給服務端小程序(servlet)訂票。當網站相應迅速時處理執行的很好。但是,如果網站處於性能很低的狀態並且提交的任務處理不夠快,用戶認為失敗後會重新提交。處理過程在表1下的圖2中顯示。
表1:ConcertTickets.html
01: <html>
02: <head><title>Online Concert Tickets</title></head>
03:
04: <center><h1>Order Tickets</h1></center>
05:
06: <form name="Order" action="./SimpleOrder" method="GET">
07: <table border="2" width="50%" align="center" bgcolor="CCCCCC">
08: <tr><td align="right" width="40%">Concert: </td>
09: <td width="60%"><input type="text" name="Concert" value=""></td></tr>
10:
11: <tr><td colspan="2" align="center">
12: <input type="submit" name="btnSubmit"
13: value="Do Submit"></td></tr>
14: </table>
15: </form>
16: </body>
17: </html>
圖2:重復的任務提交

防止多重提交
最簡單的解決多重提交問題的方法是防止這種情況發生。下面是我們表1中表單程序的一個修改,加入了少量的javascript腳本。內嵌的javascript腳本記錄以前“提交”按鈕被點擊的次數。在用戶再次提交時,將會彈出報警窗口並且表單不會再被提交。我們能夠通過給“提交”按鈕加入onClick事件屬性來縮短普通提交處理過程的周期。每次提交按鈕被點擊時,onClick的代碼就會執行。在我們這個例子中,會引起javascript腳本函數checksubmitcount()被調用。但僅僅調用一個函數並不會真正起到作用。如果我們只是加入onClick,每次提交按鈕被點擊時我們會收到彈出的警報,而任務提交也會立即發生。用戶會被警告她操作錯誤,但是請求還是會被提交。這樣做僅僅對用戶端有了一定的改善。而在服務端結果是一樣的:多重提交。
表2:Concert2.html
01: <html>
. . .<!?與表1 :ConcertTickets.html程序02~11相同 //-->
12: <input type="button" name="btnSubmit"
13: value="Do Submit"
14: onClick="checksubmitcount();"></td></tr>
15: </table>
16: </form>
17:
18: <script language="javascript">
19: <!--
20: var submitcount = 0;
21: function checksubmitcount()
22: {
23: submitcount++;
24: if (1 == submitcount )
25: {
26: document.Order.submit();
27: }
28: else
29: {
30: if ( 2 == submitcount)
31: alert("You have already submitted this form");
32: else
33: alert("You have submitted this form"
34: + submitcount.toString()
35: + " times already");
36: }
37: }
38: //-->
39: </script>
40: </body>
41: </html>