試用了一下FCKeditor,根據網上的文章小結一下:
1.下載
FCKeditor.Java 2.3 (FCKeditot for java)
FCKeditor 2.2 (FCKeditor基本文件)
2.建立項目:tomcat/webapps/TestFCKeditor.
3.將FCKeditor2.2解壓縮,將整個目錄FCKeditor復制到項目的根目錄下,
目錄結構為:tomcat/webapps/TestFCKeditor/FCKeditor
然後將FCKeditor-2.3.zip(java)壓縮包中webWEB-INFlib目錄下的兩個jar文件拷到項目的WEB-INFlib目錄下。把其中的src目錄下的FCKeditor.tld文件copy到TestFCKedit/FCKeitor/WEB-INF/下
4.將FCKeditor-2.3.zip壓縮包中webWEB-INF目錄下的web.XML文件合並到項目的WEB-INF目錄下的web.xml文件中。
5. 修改合並後的web.xml文件,將名為SimpleUploader的Servlet的enabled參數值改為true,
以答應上傳功能,Connector Servlet的baseDir參數值用於設置上傳文件存放的位置。
添加標簽定義:
<taglib>
<taglib-uri>/TestFCKeditor</taglib-uri>
<taglib-location>/WEB-INF/FCKeditor.tld</taglib-location>
</taglib>
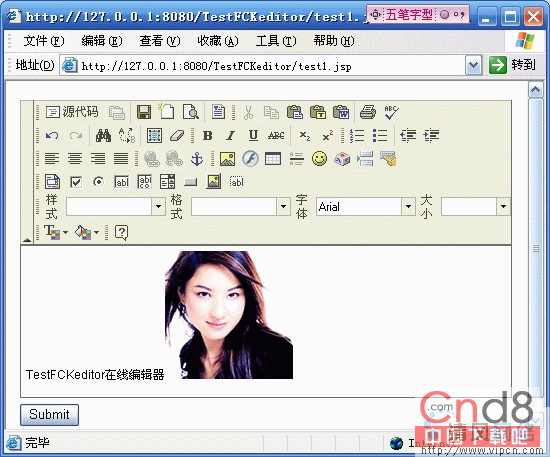
運行圖:

6. 上面文件中兩個servlet的映射分別為:/editor/filemanager/browser/default/connectors/jsp/connector
和/editor/filemanager/upload/simpleuploader,需要在兩個映射前面加上/FCKeditor,
即改為/FCKeditor/editor/filemanager/browser/default/connectors/jsp/connector和
/FCKeditor/editor/filemanager/upload/simpleuploader。
7.進入SKIN文件夾,假如你想使用fckeditor默認的這種奶黃色,
那就把除了default文件夾外的另兩個文件夾直接刪除.
8.刪除/FCKeditor/目錄下除fckconfig.js, fckeditor.js, fckstyles.xml, fcktemplates.xml四個文件以外的所有文件
刪除目錄/editor/_source,
刪除/editor/filemanager/browser/default/connectors/下的所有文件
刪除/editor/filemanager/upload/下的所有文件
刪除/editor/lang/下的除了fcklanguagemanager.js, en.js, zh.js, zh-cn.js四個文件的所有文件
9.打開/FCKeditor/fckconfig.js
修改 FCKConfig.DefaultLanguage = 'zh-cn' ;
把FCKConfig.LinkBrowserURL等的值替換成以下內容:
FCKConfig.LinkBrowserURL
= FCKConfig.BasePath + "filemanager/browser/default/browser.Html?Connector=connectors/jsp/connector" ;
FCKConfig.ImageBrowserURL
= FCKConfig.BasePath + "filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector" ;
FCKConfig.FlashBrowserURL
= FCKConfig.BasePath + "filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector" ;
FCKConfig.LinkUploadURL = FCKConfig.BasePath + 'filemanager/upload/simpleuploader?Type=File' ;
FCKConfig.FlashUploadURL = FCKConfig.BasePath + 'filemanager/upload/simpleuploader?Type=Flash' ;
FCKConfig.ImageUploadURL = FCKConfig.BasePath + 'filemanager/upload/simpleuploader?Type=Image' ;
10.其它
fckconfig.js總配置文件,可用記錄本打開,修改後將文件存為utf-8 編碼格式。找到:
FCKConfig.TabSpaces = 0 ; 改為FCKConfig.TabSpaces = 1 ; 即在編輯器域內可以使用Tab鍵。
假如你的編輯器還用在網站前台的話,比如說用於留言本或是日記回復時,那就不得不考慮安全了,
在前台千萬不要使用Default的toolbar,要麼自定義一下功能,要麼就用系統已經定義好的Basic,
也就是基本的toolbar,找到:
FCKConfig.ToolbarSets["Basic"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-',/*'Link',*/'Unlink','-','Style','FontSize','TextColor','BGColor','-',
'Smiley','SpecialChar','Replace','Preview'] ] ;
這是改過的Basic,把圖像功能去掉,把添加鏈接功能去掉,因為圖像和鏈接和flash和圖像按鈕添加功能都能讓前台
頁直接訪問和上傳文件, fckeditor還支持編輯域內的鼠標右鍵功能。
FCKConfig.ContextMenu = ['Generic',/*'Link',*/'Anchor',/*'Image',*/'Flash','Select','Textarea','Checkbox','Radio','TextField','HiddenField',
/*'ImageButton',*/'Button','BulletedList','NumberedList','TableCell','Table','Form'] ;
這也是改過的把鼠標右鍵的“鏈接、圖像,FLASH,圖像按鈕”功能都去掉。
找到: FCKConfig.FontNames = 'Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;
加上幾種我們常用的字體
FCKConfig.FontNames
= '宋體;黑體;隸書;楷體_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;
7.添加文件 /TestFCKeditor/test.jsp:
<%@ page language="java" import="com.fredck.FCKeditor.*" %>
<%@ taglib uri="/TestFCKeditor" prefix="FCK" %>
<script type="text/javascript" src="/TestFCKeditor/FCKeditor/fckeditor.js"></script>
<%--
三種方法調用FCKeditor
1.FCKeditor自定義標簽 (必須加頭文件 <%@ taglib uri="/TestFCKeditor" prefix="FCK" %> )
2.script腳本語言調用 (必須引用 腳本文件 <script type="text/javascript" src="/TestFCKeditor/FCKeditor/fckeditor.js"></script> )
3.FCKeditor API 調用 (必須加頭文件 <%@ page language="java" import="com.fredck.FCKeditor.*" %> )
--%>
<%--
<form action="show.jsp" method="post" target="_blank">
<FCK:editor id="content" basePath="/TestFCKeditor/FCKeditor/"
width="700"
height="500"
skinPath="/TestFCKeditor/FCKeditor/editor/skins/silver/"
toolbarSet = "Default"
>
input
</FCK:editor>
<input type="submit" value="Submit">
</form>
--%>
<form action="show.jsp" method="post" target="_blank">
<table border="0" width="700"><tr><td>
<textarea id="content" name="content" >input</textarea>
<script type="text/javascript">
var oFCKeditor = new FCKeditor('content') ;
oFCKeditor.BasePath = "/TestFCKeditor/FCKeditor/" ;
oFCKeditor.Height = 400;
oFCKeditor.ToolbarSet = "Default" ;
oFCKeditor.ReplaceTextarea();
</script>
<input type="submit" value="Submit">
</td></tr></table>
</form>
<%--
<form action="show.jsp" method="post" target="_blank">
<%
FCKeditor oFCKeditor ;
oFCKeditor = new FCKeditor( request, "content" ) ;
oFCKeditor.setBasePath( "/TestFCKeditor/FCKeditor/" ) ;
oFCKeditor.setValue( "input" );
out.println( oFCKeditor.create() ) ;
%>
<br>
<input type="submit" value="Submit">
</form>
--%>
添加文件/TestFCKeditor/show.jsp:
<%
String content = request.getParameter("content");
out.print(content);
%>
8.浏覽http://localhost:8080/TestFCKeditor/test.jsp
ok!