剛創建完的Java Project是這樣的

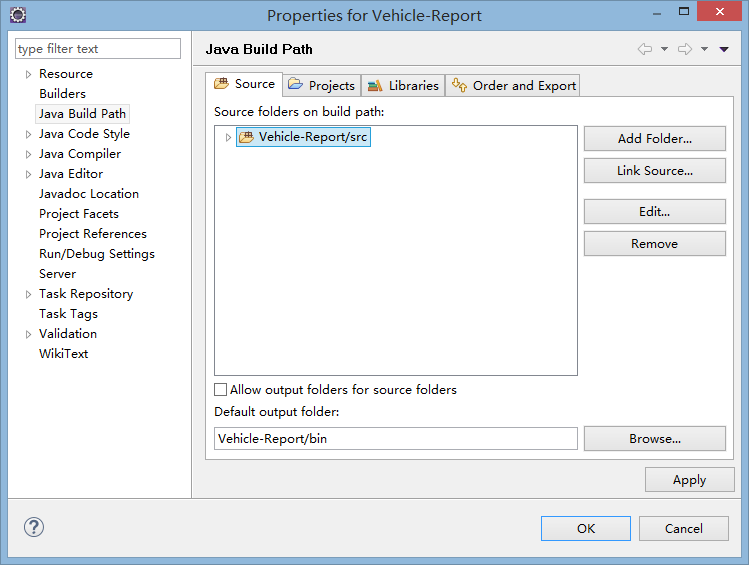
右鍵項目名,找到這個地方

修改下方的 Default output folder 為 Vehicle-Report/WebContent/WEB-INF/classes
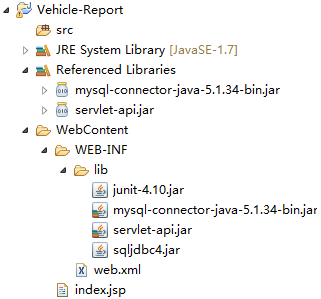
跟頁面相關的html文件、css文件、js文件都應該放在WebContent之下
WEB-INF是一個客戶端不可見的目錄,一般用來存放java文件編譯後的class文件、jar包、必備的web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
進入WEB-INF層級下,創建lib文件夾,放入需要用到的jar包,再放入從別處復制的一份web.xml(根據需要修改welcome-file)
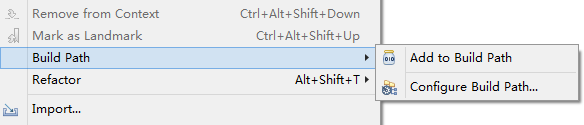
在eclipse中引入jar包,選中lib文件夾下的jar包,右鍵Build Path-Add to Build Path

如果開發的是JSP應用,servlet-api.jar是必須的,引入之後項目結構就變成了這樣

一個能訪問的Web應用到這就已經快完成了,接下來,我們需要把這個項目部署到Web容器中,比如Tomcat
找到Tomcat的安裝目錄,進入webapps文件夾下(如果不是通過更改Tomcat配置,這就是默認專門存放Web項目文件的文件夾),新建一個以項目名命名的文件夾
將Web項目WebContent文件夾中的所有文件復制到webapps下新建的文件夾中
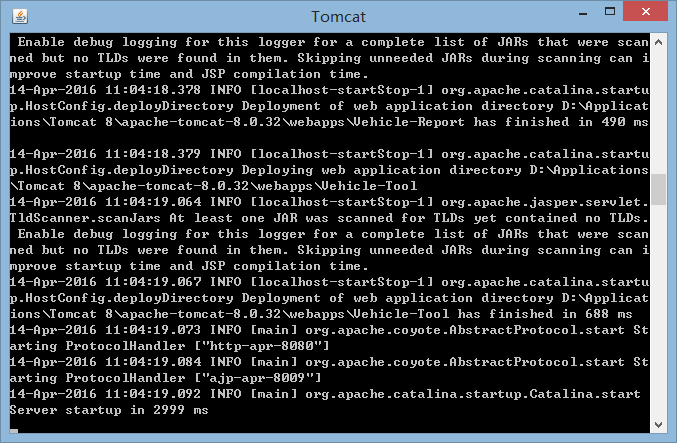
回到Tomcat的安裝目錄,進入bin文件夾下,執行startup.bat,開啟Tomcat服務

服務啟動後,打開浏覽器,輸入 http://localhost:8080/Vehicle-Report/ ,就可以看到效果了。