在日常jsp開發中;最基本的一個操作之一是把之前添加到數據庫中的信息在jsp頁面中顯示出來,也就是增刪改查中的查找的一部分;
下面是以上部分的開發步驟及分析。
1.在jsp頁面:
<thead>
<tr>
<th>用戶名稱</th>
<th>用戶性別</th>
<th>用戶年齡</th>
</tr>
</thead>
<tbody>
<% AccountDAO accountdao=new AccountDAO(); List list=accountdao.select();//從數據庫中查詢所有的用戶,得到的是一個集合(數組)
for(int i=0;i<list.size();i++) { Account account=list.get(i); out.write(""); out.write(""+account.getAname()+"");
out.write(""+(account.getSex().equals("m")?"男":"女")+"");
out.write(""+account.getAge()+"");
out.write("");
}
%>
</tbody>
2.在html頁面:
<thead>
<tr>
<th>用戶名稱</th>
<th>用戶性別</th>
<th>用戶年齡</th>
</tr>
</thead>
<tbody>
<tr>
<td>王五</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>裡斯</td>
<td>男</td>
<td>22</td>
</tr>
</tbody>
jsp頁面和html頁面:

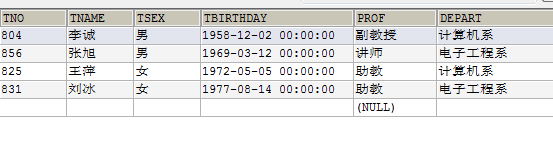
數據庫中的數據:

兩者顯示效果相同只不過一個是動態網頁一個是靜態網頁罷了。
二 部分代碼:
TeacherDao teacherDao = new TeacherDao();
List<Teacher> teachers = teacherDao.findAllTeacher();
for(int i=0;i<teachers.size();i++){
Teacher teacher = teachers.get(i);
%>
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td><%=teacher.getTno() %></td>
<td><%=teacher.getTname() %></td>
<td><%=teacher.getTsex() %></td>
<td><%=teacher.getProf() %></td>
<td><%=teacher.getDepart() %></td>
<td><%=teacher.getTbirthday() %></td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink"> 刪除</a></td>
</tr>
<%
}
%>
總結:用心學習,注意總結,就好了!
