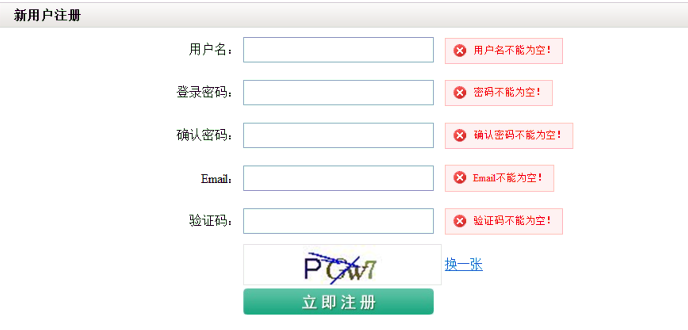
1. 注冊


1 $(function() {
2 /*
3 * 1. 得到所有的錯誤信息,循環遍歷之。調用一個方法來確定是否顯示錯誤信息!
4 */
5 $(".errorClass").each(function() {
6 showError($(this));//遍歷每個元素,使用每個元素來調用showError方法
7 });
8
9 /*
10 * 2. 切換注冊按鈕的圖片
11 */
12 $("#submitBtn").hover(
13 function() {
14 $("#submitBtn").attr("src", "/goods/images/regist2.jpg");
15 },
16 function() {
17 $("#submitBtn").attr("src", "/goods/images/regist1.jpg");
18 }
19 );
20
21 /*
22 * 3. 輸入框得到焦點隱藏錯誤信息
23 */
24 $(".inputClass").focus(function() {
25 var labelId = $(this).attr("id") + "Error";//通過輸入框找到對應的label的id
26 $("#" + labelId).text("");//把label的內容清空!
27 showError($("#" + labelId));//隱藏沒有信息的label
28 });
29
30 /*
31 * 4. 輸入框失去焦點進行校驗
32 */
33 $(".inputClass").blur(function() {
34 var id = $(this).attr("id");//獲取當前輸入框的id
35 var funName = "validate" + id.substring(0,1).toUpperCase() + id.substring(1) + "()";//得到對應的校驗函數名
36 eval(funName);//執行函數調用
37 });
38
39 /*
40 * 5. 表單提交時進行校驗
41 */
42 $("#registForm").submit(function() {
43 var bool = true;//表示校驗通過
44 if(!validateLoginname()) {
45 bool = false;
46 }
47 if(!validateLoginpass()) {
48 bool = false;
49 }
50 if(!validateReloginpass()) {
51 bool = false;
52 }
53 if(!validateEmail()) {
54 bool = false;
55 }
56 if(!validateVerifyCode()) {
57 bool = false;
58 }
59
60 return bool;
61 });
62 });
63
64 /*
65 * 登錄名校驗方法
66 */
67 function validateLoginname() {
68 var id = "loginname";
69 var value = $("#" + id).val();//獲取輸入框內容
70 /*
71 * 1. 非空校驗
72 */
73 if(!value) {
74 /*
75 * 獲取對應的label
76 * 添加錯誤信息
77 * 顯示label
78 */
79 $("#" + id + "Error").text("用戶名不能為空!");
80 showError($("#" + id + "Error"));
81 return false;
82 }
83 /*
84 * 2. 長度校驗
85 */
86 if(value.length < 3 || value.length > 20) {
87 /*
88 * 獲取對應的label
89 * 添加錯誤信息
90 * 顯示label
91 */
92 $("#" + id + "Error").text("用戶名長度必須在3 ~ 20之間!");
93 showError($("#" + id + "Error"));
94 false;
95 }
96 /*
97 * 3. 是否注冊校驗
98 */
99 $.ajax({
100 url:"/goods/UserServlet",//要請求的servlet
101 data:{method:"ajaxValidateLoginname", loginname:value},//給服務器的參數
102 type:"POST",
103 dataType:"json",
104 async:false,//是否異步請求,如果是異步,那麼不會等服務器返回,我們這個函數就向下運行了。
105 cache:false,
106 success:function(result) {
107 if(!result) {//如果校驗失敗
108 $("#" + id + "Error").text("用戶名已被注冊!");
109 showError($("#" + id + "Error"));
110 return false;
111 }
112 }
113 });
114 return true;
115 }
116
117 /*
118 * 登錄密碼校驗方法
119 */
120 function validateLoginpass() {
121 var id = "loginpass";
122 var value = $("#" + id).val();//獲取輸入框內容
123 /*
124 * 1. 非空校驗
125 */
126 if(!value) {
127 /*
128 * 獲取對應的label
129 * 添加錯誤信息
130 * 顯示label
131 */
132 $("#" + id + "Error").text("密碼不能為空!");
133 showError($("#" + id + "Error"));
134 return false;
135 }
136 /*
137 * 2. 長度校驗
138 */
139 if(value.length < 3 || value.length > 20) {
140 /*
141 * 獲取對應的label
142 * 添加錯誤信息
143 * 顯示label
144 */
145 $("#" + id + "Error").text("密碼長度必須在3 ~ 20之間!");
146 showError($("#" + id + "Error"));
147 false;
148 }
149 return true;
150 }
151
152 /*
153 * 確認密碼校驗方法
154 */
155 function validateReloginpass() {
156 var id = "reloginpass";
157 var value = $("#" + id).val();//獲取輸入框內容
158 /*
159 * 1. 非空校驗
160 */
161 if(!value) {
162 /*
163 * 獲取對應的label
164 * 添加錯誤信息
165 * 顯示label
166 */
167 $("#" + id + "Error").text("確認密碼不能為空!");
168 showError($("#" + id + "Error"));
169 return false;
170 }
171 /*
172 * 2. 兩次輸入是否一致校驗
173 */
174 if(value != $("#loginpass").val()) {
175 /*
176 * 獲取對應的label
177 * 添加錯誤信息
178 * 顯示label
179 */
180 $("#" + id + "Error").text("兩次輸入不一致!");
181 showError($("#" + id + "Error"));
182 false;
183 }
184 return true;
185 }
186
187 /*
188 * Email校驗方法
189 */
190 function validateEmail() {
191 var id = "email";
192 var value = $("#" + id).val();//獲取輸入框內容
193 /*
194 * 1. 非空校驗
195 */
196 if(!value) {
197 /*
198 * 獲取對應的label
199 * 添加錯誤信息
200 * 顯示label
201 */
202 $("#" + id + "Error").text("Email不能為空!");
203 showError($("#" + id + "Error"));
204 return false;
205 }
206 /*
207 * 2. Email格式校驗
208 */
209 if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(value)) {
210 /*
211 * 獲取對應的label
212 * 添加錯誤信息
213 * 顯示label
214 */
215 $("#" + id + "Error").text("錯誤的Email格式!");
216 showError($("#" + id + "Error"));
217 false;
218 }
219 /*
220 * 3. 是否注冊校驗
221 */
222 $.ajax({
223 url:"/goods/UserServlet",//要請求的servlet
224 data:{method:"ajaxValidateEmail", email:value},//給服務器的參數
225 type:"POST",
226 dataType:"json",
227 async:false,//是否異步請求,如果是異步,那麼不會等服務器返回,我們這個函數就向下運行了。
228 cache:false,
229 success:function(result) {
230 if(!result) {//如果校驗失敗
231 $("#" + id + "Error").text("Email已被注冊!");
232 showError($("#" + id + "Error"));
233 return false;
234 }
235 }
236 });
237 return true;
238 }
239
240 /*
241 * 驗證碼校驗方法
242 */
243 function validateVerifyCode() {
244 var id = "verifyCode";
245 var value = $("#" + id).val();//獲取輸入框內容
246 /*
247 * 1. 非空校驗
248 */
249 if(!value) {
250 /*
251 * 獲取對應的label
252 * 添加錯誤信息
253 * 顯示label
254 */
255 $("#" + id + "Error").text("驗證碼不能為空!");
256 showError($("#" + id + "Error"));
257 return false;
258 }
259 /*
260 * 2. 長度校驗
261 */
262 if(value.length != 4) {
263 /*
264 * 獲取對應的label
265 * 添加錯誤信息
266 * 顯示label
267 */
268 $("#" + id + "Error").text("錯誤的驗證碼!");
269 showError($("#" + id + "Error"));
270 false;
271 }
272 /*
273 * 3. 是否正確
274 */
275 $.ajax({
276 url:"/goods/UserServlet",//要請求的servlet
277 data:{method:"ajaxValidateVerifyCode", verifyCode:value},//給服務器的參數
278 type:"POST",
279 dataType:"json",
280 async:false,//是否異步請求,如果是異步,那麼不會等服務器返回,我們這個函數就向下運行了。
281 cache:false,
282 success:function(result) {
283 if(!result) {//如果校驗失敗
284 $("#" + id + "Error").text("驗證碼錯誤!");
285 showError($("#" + id + "Error"));
286 return false;
287 }
288 }
289 });
290 return true;
291 }
292
293 /*
294 * 判斷當前元素是否存在內容,如果存在顯示,不頁面不顯示!
295 */
296 function showError(ele) {
297 var text = ele.text();//獲取元素的內容
298 if(!text) {//如果沒有內容
299 ele.css("display", "none");//隱藏元素
300 } else {//如果有內容
301 ele.css("display", "");//顯示元素
302 }
303 }
304
305 /*
306 * 換一張驗證碼
307 */
308 function _hyz() {
309 /*
310 * 1. 獲取<img>元素
311 * 2. 重新設置它的src
312 * 3. 使用毫秒來添加參數
313 */
314 $("#imgVerifyCode").attr("src", "/goods/VerifyCodeServlet?a=" + new Date().getTime());
315 }
regist.js