由於項目需要,把HTML代碼轉為PDF或者圖片進行保存。最開始使用Flying Saucer來把HTML代碼生成為PDF文檔,功能已經開發出來了,也能夠完成轉換功能,期間也遇到了中文支持以及圖片路徑的問題,也解決了,本來以為這樣就可以了,但是在測試期間發現有些PDF文檔生成的樣式有問題,搜索了一下發現,Flying Saucer是比較老的技術,現在也沒人搞了,所以對於CSS3.0的支持很不友好。
功能要實現啊,讓別人改HTML代碼也不現實,那就嘗試著別的技術呗。後來想著能生成圖片也行,就找了一下,發現使用CSSBOX可以把HTML代碼生成為圖片,然後就試了一下,果然可以,然後就開心的把這個功能集成到系統裡面了。一直沒出什麼問題,結果悲劇又發生了,有一個頁面使用CSS3渲染了一條斜著的直線,結果CSSBOX無法轉換。
其實開始的時候就知道有wkhtmltopdf可以把HTML代碼生成為PDF文檔,但是這個實際上是要安裝一個軟件,在Java代碼中調用這個軟件執行轉換,當時覺得沒有別的技術直接引入jar包方便,就沒有嘗試,現在實在是沒有辦法了,就嘗試一下吧。因為我現在是要把HTML代碼生成為圖片,所以我使用的是wkhtmltoimage,其實沒什麼差別,在安裝wkhtmltox軟件時,會同時安裝wkhtmltopdf和wkhtmltoimage。
使用wkhtmltoimage的時候也沒少走彎路,主要是對Linux不熟悉吧,在安裝的時候遇到了不少問題。現在把我自己摸索的知識分享給大家,大家可以參考一下,只是個人觀點,不正確的地方望大家見諒。下面就來介紹在Java調用這個軟甲的詳細用法。具體分為Windows環境和Linux環境。
1、軟件下載地址:
官網下載地址首頁:http://wkhtmltopdf.org/downloads.html
可以在這個頁面下載到最新版本的wkhtmltox。
我沒有使用最新版的,我使用的是0.12.2版本,下載地址為:http://download.gna.org/wkhtmltopdf/0.12/0.12.2/
2、Windows環境安裝
Windows環境安裝軟件我就不多說了,我是在http://download.gna.org/wkhtmltopdf/0.12/0.12.2/這個網址,下載的wkhtmltox-0.12.2_msvc2013-win64.exe這個版本,32位的可以選擇32位的版本下載,下載完成後就是雙擊安裝了。安裝完成後在安裝目錄能找到wkhtmltopdf.exe和wkhtmltoimage.exe,這兩個執行程序就是我們用來轉換PDF和轉換圖片的,後面會說到如何進行調用。
3、Linux環境安裝
我是在http://download.gna.org/wkhtmltopdf/0.12/0.12.2/地址下載的wkhtmltox-0.12.2_linux-centos6-i386.rpm這個版本的RPM包,由於我虛擬機安裝的是CentOS6.5的32位,所以下載的是這個版本,你們可以根據實際情況,這個網址上有Linux的版本和32位64位對應的版本下載,根據實際情況選擇即可。
下載方式,可以在Linux上直接使用wget http://download.gna.org/wkhtmltopdf/0.12/0.12.2/wkhtmltox-0.12.2_linux-centos6-i386.rpm 進行下載,如果像我一樣使用的是虛擬機,也可以先下載到本機上,然後在Linux上使用rz -be進行上傳,注意使用rz命令上傳大文件時,一定要加這個-be命令,否則上傳不成功。若你的Linux中沒有rz命令,那麼可以使用yum -y install lrzsz命令來安裝rz和sz命令。
下面開始安裝:
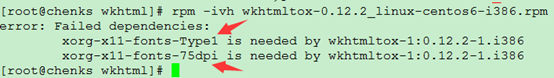
1)進入到RPM包下載的目錄下,執行rpm -ivh wkhtmltox-0.12.2_linux-centos6-i386.rpm命令,結果出現如下所示:

失敗原因是缺少xorg-x11-fonts-Type1和xorg-x11-fonts-75dpi依賴,那麼我們要先裝依賴。
2)安裝xorg-x11-fonts-Type1依賴:yum -y install xorg-x11-fonts-Type1。
3)安裝xorg-x11-fonts-75dpi依賴:yum -y install xorg-x11-fonts-75dpi。
4)再次安裝wkhtmltox:rpm -ivh wkhtmltox-0.12.2_linux-centos6-i386.rpm,OK,安裝成功。如果大家在安裝時還缺少其他依賴,那麼需要先把缺少的依賴安裝之後再安裝wkhtmltox。查詢缺少的依賴方法是 yum search xxxx,xxxx是缺少的依賴關鍵字,然後從查詢結果中找到正確的yum源進行安裝。
5)安裝完成後,我們可以使用wkhtmltoimage http://www.baidu.com 1.jpg或者wkhtmltopdf http://www.baidu.com 1.pdf來測試是否安裝成功。
4、Java程序調用
Java調用時,不需要添加額外的Jar包。
Java調用代碼:
1 public class CustomWKHtmlToPdfUtil {
2
3 public String getCommand(String sourceFilePath, String targetFilePath) {
4 String system = System.getProperty("os.name");
5 if(system.contains("Windows")) {
6 return "D:\\Program Files\\wkhtmltopdf\\wkhtmltoimage.exe " + sourceFilePath + " " + targetFilePath;
7 }else if(system.contains("Linux")) {
8 return "wkhtmltoimage " + sourceFilePath + " " + targetFilePath;
9 }
10 return "";
11 }
12
13 public static void main(String[] args) throws Exception{
14 CustomWKHtmlToPdfUtil util = new CustomWKHtmlToPdfUtil();
15 String command = util.getCommand("e:/html/result.html", "e:/html/result.jpg");
16 Process process = Runtime.getRuntime().exec(command);
17 process.waitFor(); //這個調用比較關鍵,就是等當前命令執行完成後再往下執行
18 System.out.println("執行完成");
19 }
20 }
其實就是使用Java調用cmd的執行命令,但是調用要區分Windows和Linux系統,如果是Windows系統,則必須要指定wkhtmltoimage或者wkhtmltopdf的位置,我在Windows的安裝位置是D:\Program Files\wkhtmltopdf,因此我在上面調用wkhtmltoimage時使用的路徑是D:\Program Files\wkhtmltopdf\wkhtmltoimage.exe。在Linux環境下,由於軟件在安裝時,會把wkhtmltopdf和wkhtmlimage安裝到系統命令中,因此不需要指定安裝路徑,直接調用就可以了。
我比較推薦使用wkhtmltoimage生成JPG圖片,我調用wkhtmltopdf生成PDF時會有點問題。以上是我的一些經歷,希望對大家有用!