這篇文章適合對highcharts已經有一定了解的猿友。
前兩天想用highcharts做一個時間圖,但是時間軸(x軸)的時間坐標並不是等間隔的,之前一直采用的方法是把時間做成等間隔的,然後沒有數據的時間點數據填充為null.這種策略顯然不好,LZ想從根本上解決這一問題,讓highcharts自己對時間進行處理,思路當然就是借助highcharts本身的機制.(版本:Highcharts-4.2.6)。
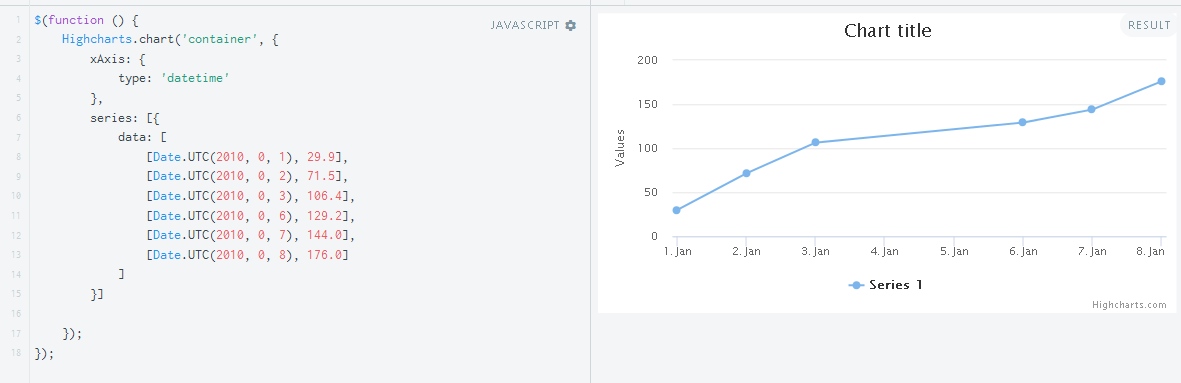
翻看highcharts api,xAxis部分的type屬性可取值有datetime,點擊查看 datetime with irregular intervals例子:

LZ按照這個例子整理了一個基於本地時間的散點圖:
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript">
//數據
//1.數據格式是這樣的,一個時間和一個數據點放在一起。
//另外,時間以時間戳的形式展示,實際開發中時間往往是以yyyy-MM-dd hh:mi:ss格式存在數據庫中,
//以java為例:從數據庫拿到java.util.Date後,直接調用getTime()方法即可。
var data = [[1478050088000,856],
[1478050364000,781],
[1478050786000,744],
[1478050864000,732],
[1478050775000,775],
[1478050297000,785]];
$(function () {
drawChart();
});
function drawChart(){
//2.highcharts默認使用utc時間格式,關閉utc,使用本地時間
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chartPic = new Highcharts.Chart({
colors: ["#01D26D"],
chart: {
renderTo: 'content',
type: 'scatter',
zoomType: 'xy',
},
title: {
text: ''
},
subtitle: {
text: ''
},
exporting: {
enabled:false//右上角打印等信息
},
credits:{
enabled:false //禁用版權信息
},
tooltip: {
headerFormat: '<span>',
pointFormat: '<table>'+
'<tr><td>' +
'<td><b>{point.y:.0f}</b></td></tr>',
footerFormat:'</table>',
shared: true,
useHTML: true,
xDateFormat:'%Y-%m-%d %H:%M:%S '
},
//3.type:"datetime"
xAxis: {
type:"datetime",
dateTimeLabelFormats: {
millisecond: '%Y-%m-%d %H:%M:%S',
second: '%Y-%m-%d %H:%M:%S',
minute: '%Y-%m-%d %H:%M:%S',
hour: '%Y-%m-%d %H:%M:%S',
day: '%Y-%m-%d %H:%M:%S',
month: '%Y-%m-%d %H:%M:%S',
year: '%Y-%m-%d %H:%M:%S'
}
},
yAxis: {
title: {
text: 'yname'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'vertical',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
series: [{
name:'series',
data:data
}]
});
}
</script>
</head>
<body >
<div id="content" ></div>
</body>
</html>
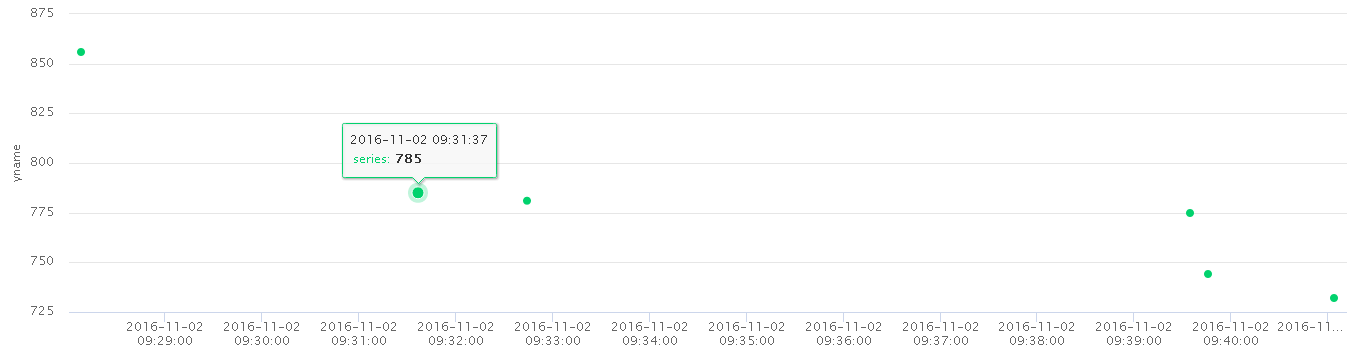
效果圖:

生平第一次寫博客,這樣講不知道大家能不能看懂。