Eclipse for Java EE軟件操作集錦(二),eclipseee
看本文章之前請確保已經了解eclipse建立web工程,如果有疑問請查看本系列文章第一篇 eclipse軟件操作集錦(一)
1.我們添加一個servlet 配置一下web.xml測試一下是否能正常顯示。
如圖所示:

servlet和web.xml文件內容如下。

![]()
1 package com.vastsum;
2
3 import java.io.IOException;
4
5 import javax.servlet.ServletException;
6 import javax.servlet.http.HttpServlet;
7 import javax.servlet.http.HttpServletRequest;
8 import javax.servlet.http.HttpServletResponse;
9
10 public class HelloServlet extends HttpServlet{
11 //覆蓋doGet方法
12 @Override
13 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
14 // TODO Auto-generated method stub
15 //向浏覽器輸出內容
16 resp.getWriter().write("test servlet");
17 }
18 }
View Code
對應XML代碼

![]()
1 <?xml version="1.0" encoding="UTF-8"?>
2 <web-app version="2.5"
3 xmlns="http://java.sun.com/xml/ns/javaee"
4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
7
8 <servlet>
9 <servlet-name>HelloServlet</servlet-name>
10 <servlet-class>com.vastsum.HelloServlet</servlet-class>
11 </servlet>
12
13 <servlet-mapping>
14 <servlet-name>HelloServlet</servlet-name>
15 <url-pattern>/hello</url-pattern>
16 </servlet-mapping>
17
18 </web-app>
View Code
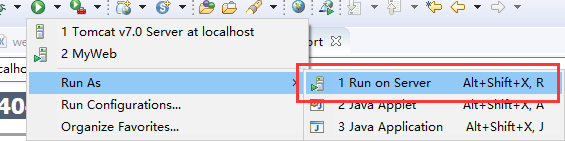
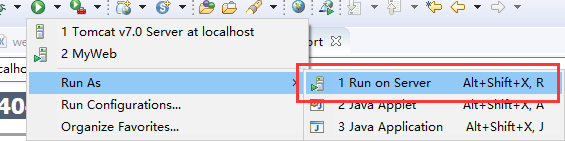
添加完成之後,如圖所示點擊運行


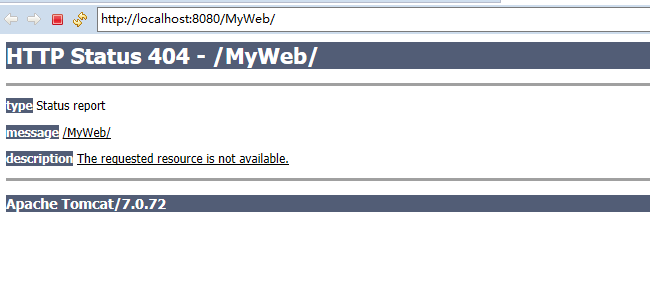
運行之後會出錯,出錯如圖所示:

2.接下來解決一下出錯的問題:
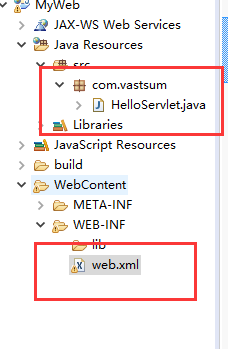
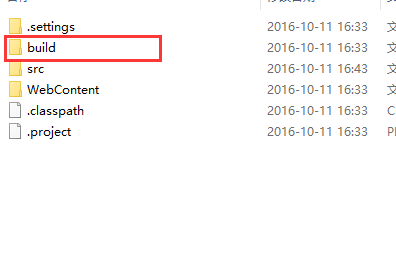
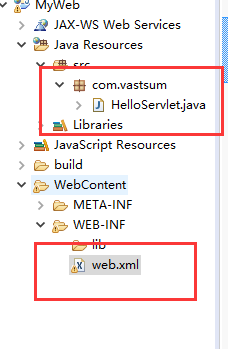
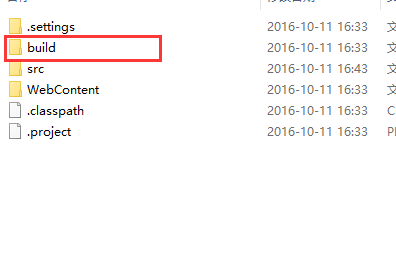
出錯是因為生成的class文件的目錄不對,我們看一下工作空間項目根目錄下class的目錄。

發現生成的class文件並沒有下WEB-INF文件夾下,而是在build文件夾下,接下來我們要進行如下設置。
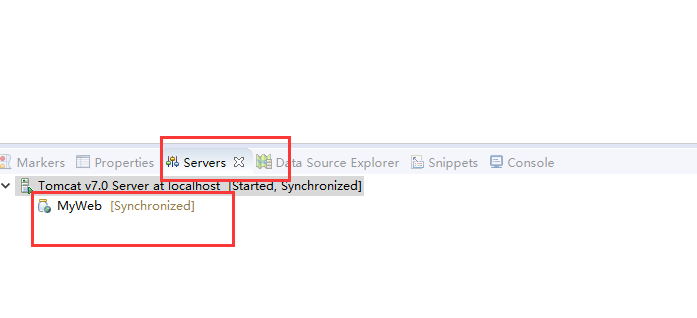
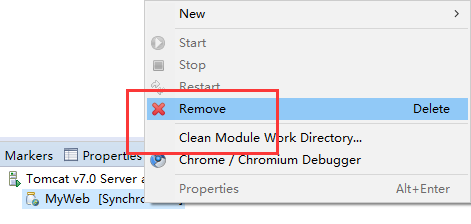
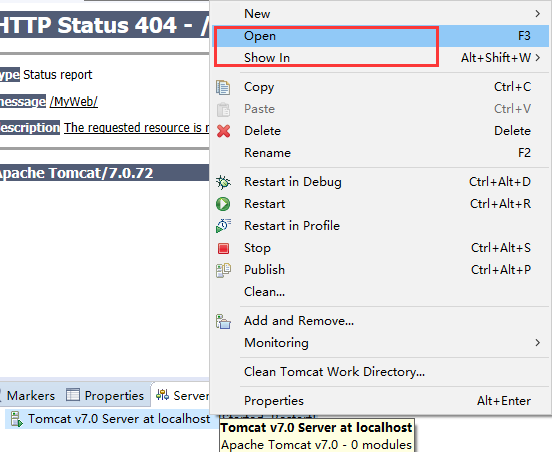
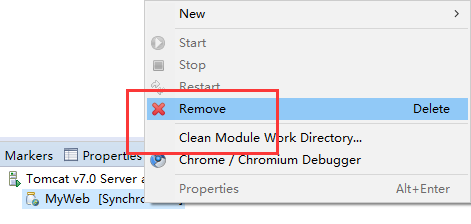
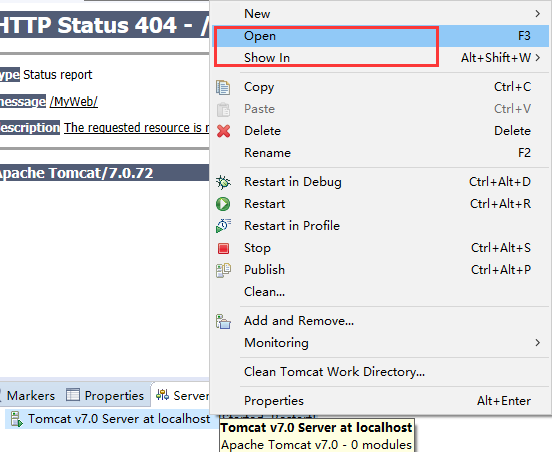
首先我們要刪除發布的MyWeb。


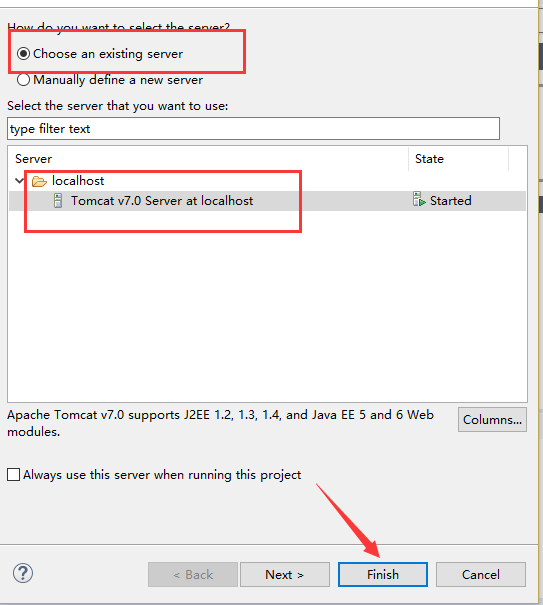
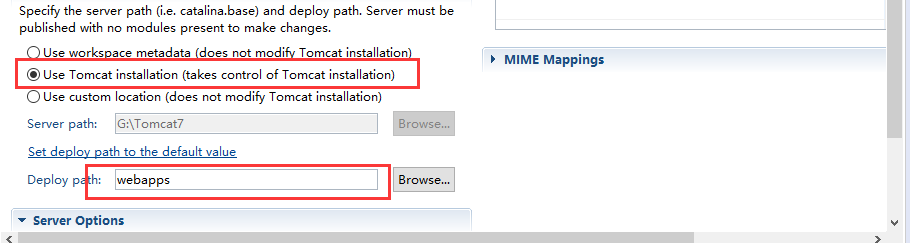
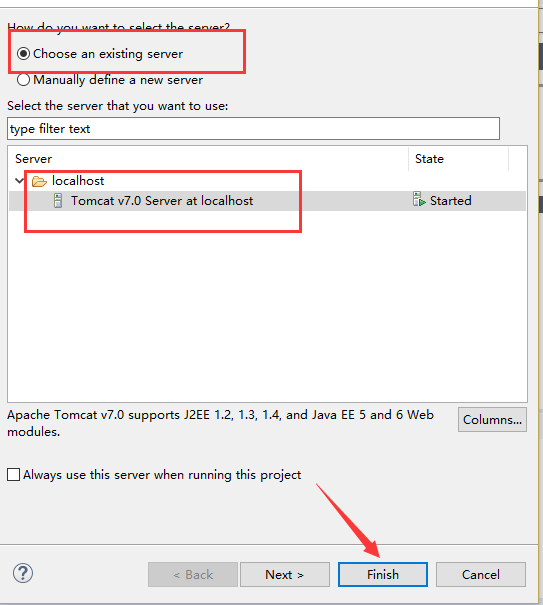
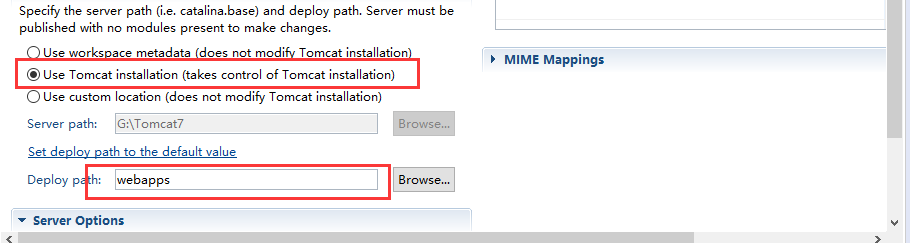
然後設置運行時,發布到tomcat服務器對應目錄,如圖所示:



修改以上兩項參數,意思是將項目發布到tomcat服務器裡面。
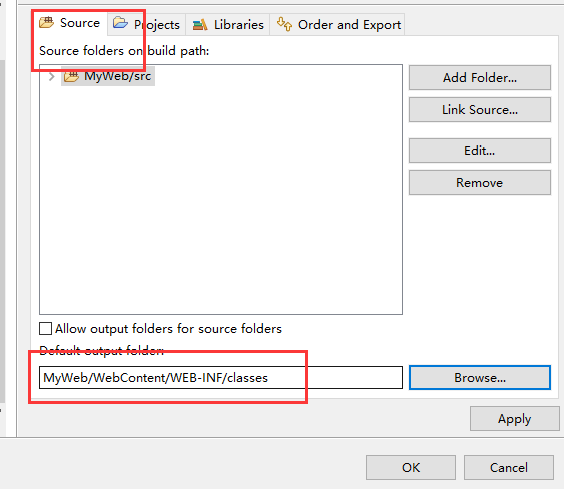
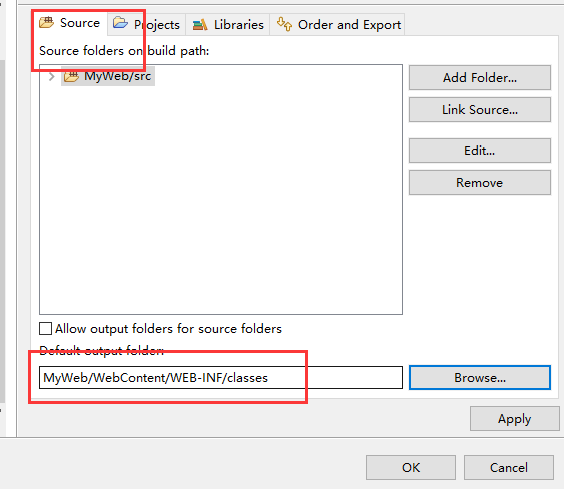
最後我們選擇項目,右鍵點擊 Build Path -> Configure Build Path ,然後如圖所示:

這是控制Java文件要生成到正確的目錄裡面。
3.修改過文件夾位置之後。再次運行web項目。
然後在浏覽器地址欄輸入:http://localhost:8080/MyWeb/hello 可以正常訪問到網站了。
**********************************************************************
一些常見問題的解決方法
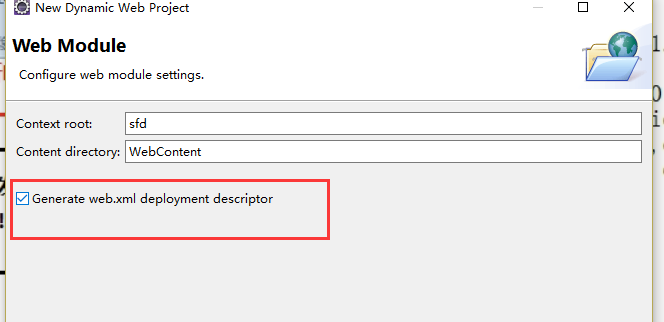
1、用Eclipse新建一個web項目沒有自動生成web.xml
創建項目點擊如圖所示: