在電信網絡拓撲圖中,很經常需要用到自動布局的功能,在大數據的層級關系中,通過手工一個一個擺放位置是不太現實的,工作量是相當大的,那麼就有了自動布局這個概念,來解放布局的雙手,讓網絡拓撲圖能夠布局出一個優美的圖案,當然在一些復雜的布局中,光有自動布局還是不行的,還是需要手工地做些相應的調整,才能讓界面圖案更加的完美。今天我們來聊聊電信網絡拓撲圖HT for Web在自動布局上面的相關內容。
在HT for Web中有提供兩種布局方案,一個是 AutoLayout,一個是 ForceLayout。AutoLayout 提供了幾套固定的布局算法,讓用戶根據不同的需求選擇不同的布局算法,比較常用的是 circular(圓形布局)和 symmetic(對稱布局)兩種布局方式。

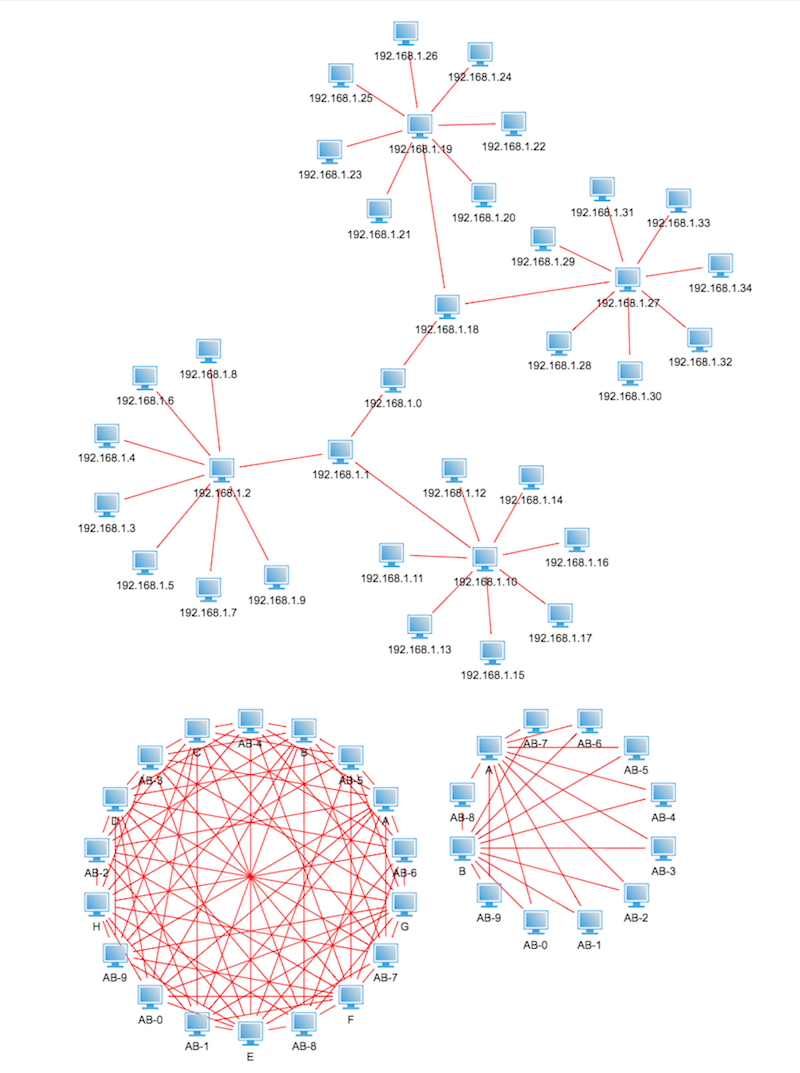
上圖是 circular 圓形布局的效果,可以看出在較復雜的布局上,可以結合連線呈現一個漂亮的布局結果。

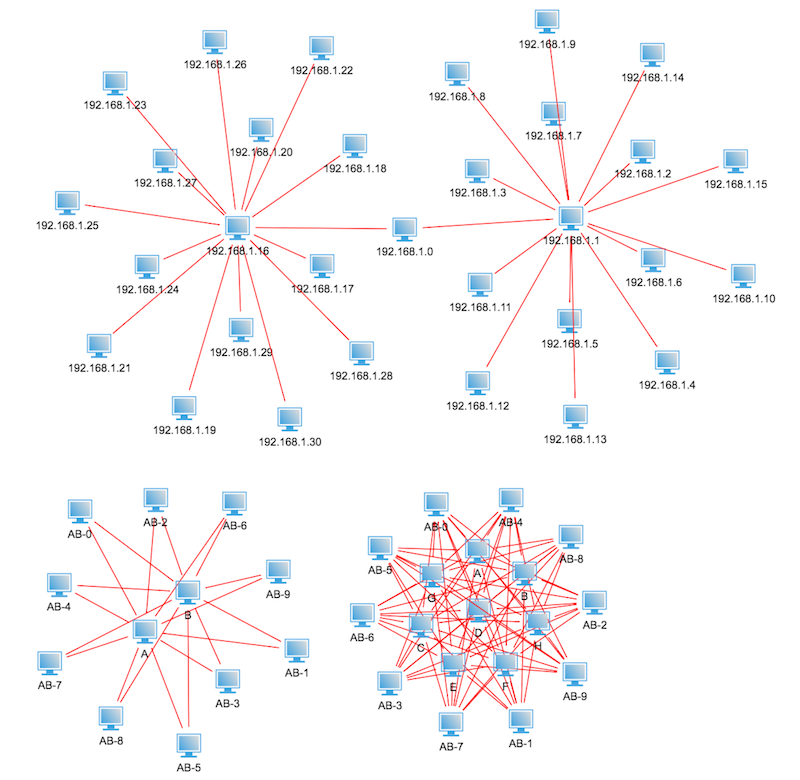
上圖是 symmetric 對稱布局的結果,可以發現在布局上依據中心點呈相對對稱的布局,這種布局方案在空間上看起來會比較緊湊些,比較節約空間。
其他的布局類型在這就不一一講解了,具體的可以查看我們的 AutoLayout 手冊:http://www.hightopo.com/guide/guide/plugin/autolayout/ht-autolayout-guide.html
ForceLayout(彈力布局)就和 AutoLayout 區別比較大了,它是根據節點之間存在互斥力,相互連接的節點間存在引力,來動態布局節點的,它需要運行一段時間,整體拓撲結構會逐漸達到收斂穩定的平衡狀態,這才是真正的布局結果,不像 AutoLayout 那樣,馬上設置就可以馬上看到效果,但是在 ForceLayout 布局的過程中,其效果也是蠻歡樂的。

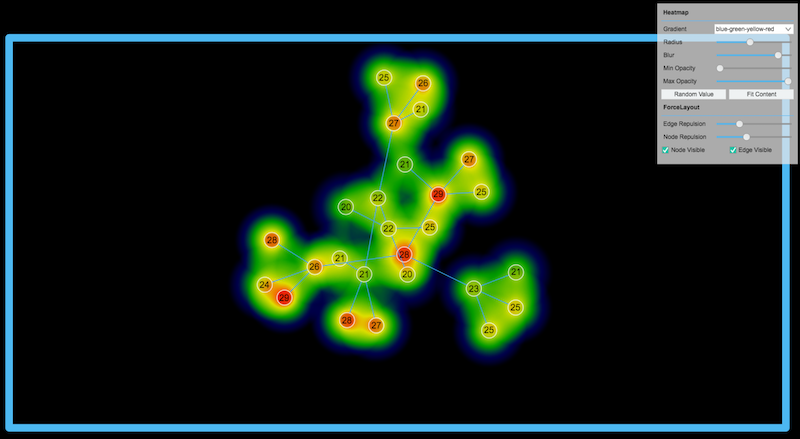
這是我們的彈力布局結合熱力圖的效果,如果看到其布局的效果其實更棒。

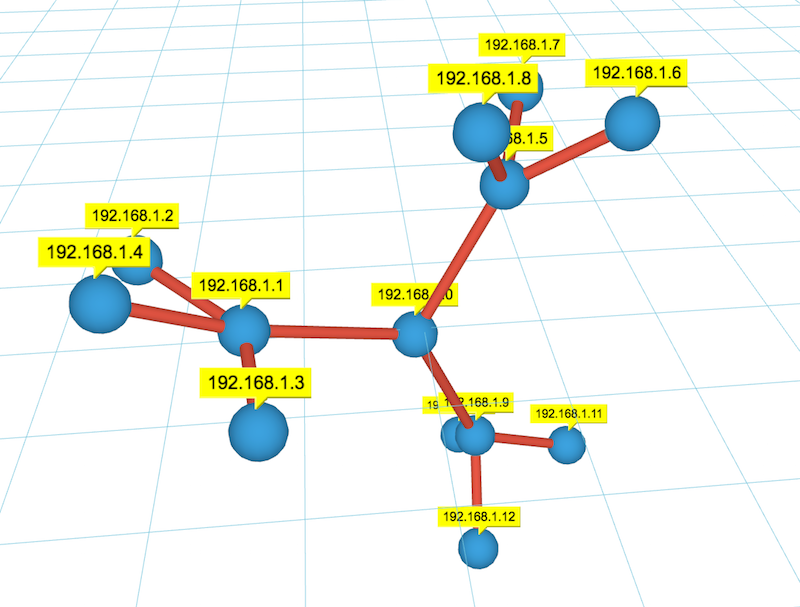
在 3D 上,也是有它的一片天,照樣可以很優雅。
關於 ForceLayout 的相關內容在這邊也不一一說明,具體可以查看我們的官網手冊:http://www.hightopo.com/guide/guide/plugin/forcelayout/ht-forcelayout-guide.html
現在問題來了,上面的兩種布局方式其實還不能完全滿足用戶的需求,很多用戶還有根據特定的形狀去布局節點,比如,多個節點如何圍繞一個節點做橢圓狀的均勻分布,多個圖元如何沿著某條曲線做均勻分布。這些問題該如何解決呢?又該如何去實現呢?接下來我們就來具體談談如何實現這樣的特定布局,我們就叫這種特定布局叫 ShapeLayout 吧。

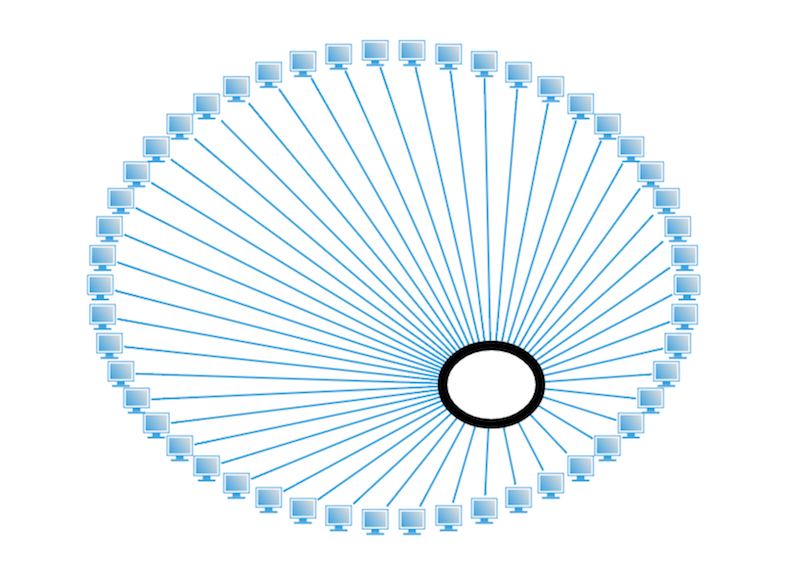
http://www.hightopo.com/demo/EdgeType/ShapeLayout-Oval.html這就是我們的 ShapeLayout 的效果,將節點根據一個橢圓的形狀布局,這個是怎麼實現的呢?我先來說收思路吧,其實不難,我們知道,橢圓和圓都可以轉換為三角函數來表示,那麼可以算出每個節點對應的角度,帶入到三角函數表達式中,就可以得到曲線上面的點坐標,將節點直接布置到這個位置就可以了。
上面的例子中,可以看到節點間的連線靠近中心的點事在橢圓邊緣上的,而不是在橢圓的中心,這個又是怎麼處理的呢?這邊就涉及到了一個拓展的節點類型,這邊將它命名為 BusEdgeType,就像 bus 的路線一樣,變化多段,連線適應各種不同線條的變化,拖動節點的時候,線條的兩端位置動態變化,時刻尋找著最優的連線路徑。
我們在後面的章節中再重點闡述下 ShapeLayout 和 BusEdgeType 的具體實現和應用,今天我們就講到這裡。