閱讀本文之前,先看下面這個webpack的配置文件,如果每一項你都懂,那本文能帶給你的收獲也許就比較有限,你可以快速浏覽或直接跳過;如果你和十天前的我一樣,對很多選項存在著疑惑,那花一段時間慢慢閱讀本文,你的疑惑一定一個一個都會消失;如果你以前沒怎麼接觸過Webpack,如果你對webpack感興趣,本文中有一個貫穿始終的例子,如果你能把這個例子自己動手寫一次,寫完以後你會發現你已明明白白的走進了Webpack的大門。
//一個常見的Webpack配置文件
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "[name]-[hash].js"
},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract('style', 'css?modules!postcss')
}
]
},
postcss: [
require('autoprefixer')
],
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("[name]-[hash].css")
]
}
現今的很多網頁其實可以看做是功能豐富的應用,它們擁有著復雜的JavaScript代碼和一大堆依賴包。為了簡化開發的復雜度,前端社區湧現出很多好的實踐方法
這些改進確實大大的提供了我們的開發效率,但是利用它們開發的文件需要進行額外的處理才能讓浏覽器識別,手動處理非常復雜,這就為WebPack類的工具的出現提供了需求。
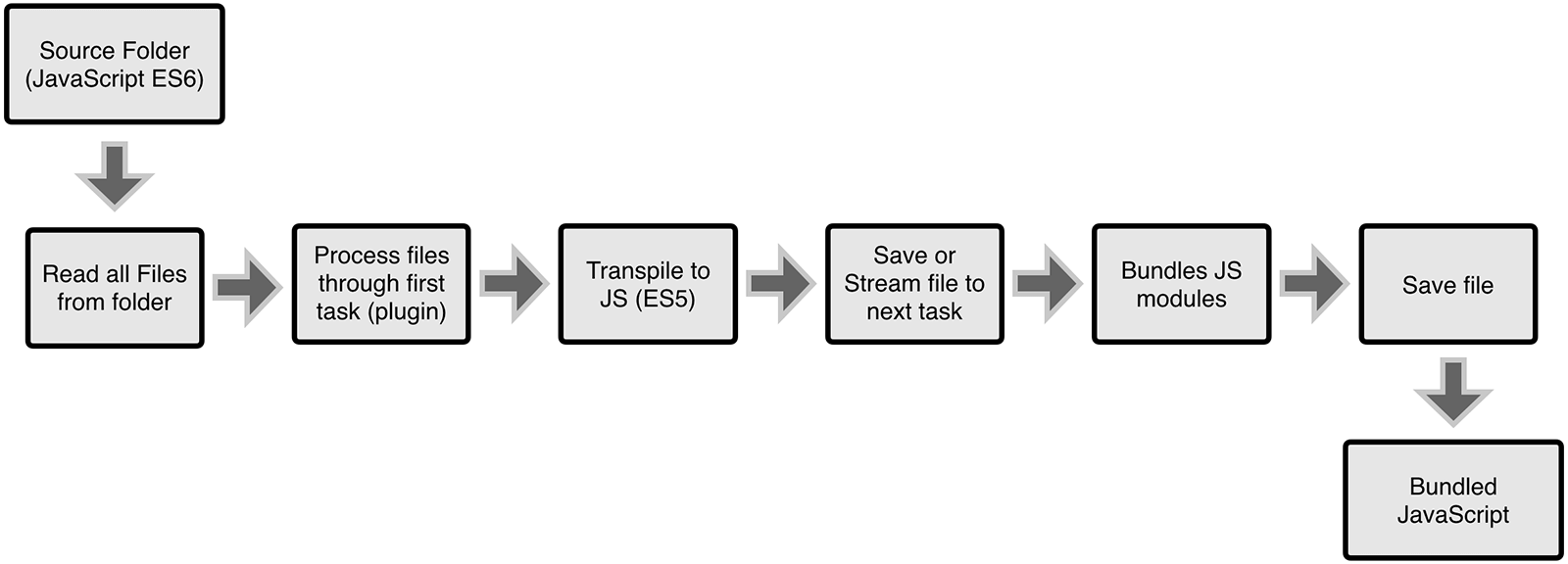
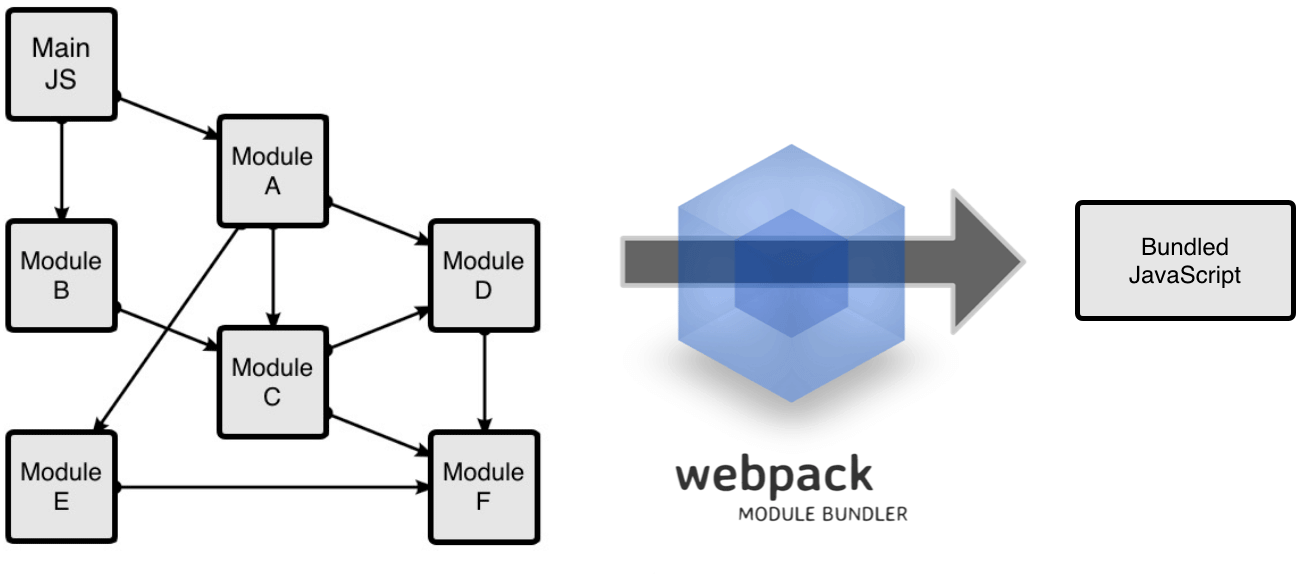
WebPack可以看做是模塊打包機:它做的事情是,分析你的項目結構,找到JavaScript模塊以及其它的一些預設,打包為合適的格式以供浏覽器使用。
其實Webpack和另外兩個並沒有太多的可比性,Gulp/Grunt是一種工具,能夠優化前端的工作流程,而WebPack是一種模塊化的解決方案,Webpack的優點使得Webpack可以替代Gulp/Grunt類的工具。
Grunt和Gulp的工作方式是:在一個配置文件中,指明對某些文件進行類似編譯,組合,壓縮等任務的具體步驟,這個工具之後可以自動替你完成這些任務。

Webpack的工作方式是:把你的項目當做一個整體,通過一個給定的主文件(如:index.js),Webpack將從這個文件開始找到你的項目的所有依賴文件,使用loaders處理它們,最好打包為一個浏覽器可識別的JavaScript文件。

如果實在要把二者進行比較,Webpack的處理速度更快更直接,能打包更多不同類型的文件。
初步了解了Webpack工作方式後,我們一步步的開始學習使用Webpack。
Webpack可以使用npm安裝,新建一個空的練習文件夾(此處命名為webpack sample progect),在終端中轉到該文件夾後執行下述指令就可以完成安裝。
//全局安裝 npm install -g webpack //安裝到你的項目目錄 npm install --save-dev webpack
npm init
輸入這個命令後,終端會問你一系列諸如項目名稱,項目描述,作者等信息,不過不用擔心,如果你不准備在npm中發布你的模塊,這些問題的答案都不重要,回車默認即可。
2. package.json文件已經就緒,我們在本項目中安裝Webpack作為依賴包
package.json文件已經就緒,我們在本項目中安裝Webpack作為依賴包
3. 回到之前的空文件夾,並在裡面創建兩個文件夾,app文件夾和public文件夾,app文件夾用來存放原始數據和所寫的JavaScript模塊,public文件夾用來存放准備給浏覽器讀取的數據(包括使用webpack生成的打包後的js文件以及一個index.html文件)。在這裡還需要創建三個文件,index.html 文件放在public文件夾中,兩個js文件(Greeters.js和main.js)放在app文件夾中,此時項目結構如下圖所示

index.html文件只有最基礎的html代碼,它唯一的目的就是加載打包後的js文件(bundle.js)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack Sample Project</title>
</head>
<body>
<div id='root'>
</div>
<script src="bundle.js"></script>
</body>
</html>
Greeter.js只包括一個用來返回包含問候信息的html元素的函數。
<span class="hljs-comment">//main.js </span> <span class="hljs-keyword">var</span> greeter = <span class="hljs-built_in">require</span>(<span class="hljs-string">'./Greeter.js'</span>); <span class="hljs-built_in">document</span>.getElementById(<span class="hljs-string">'root'</span>).appendChild(greeter());
main.js用來把Greeter模塊返回的節點插入頁面。
// Greeter.js
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
};
webpack可以在終端中使用,其最基礎的命令是
webpack {entry file/入口文件} {destination for bundled file/存放bundle.js的地方}
只需要指定一個入口文件,webpack將自動識別項目所依賴的其它文件,不過需要注意的是如果你的webpack沒有進行全局安裝,那麼當你在終端中使用此命令時,需要額外指定其在node_modules中的地址,繼續上面的例子,在終端中屬於如下命令
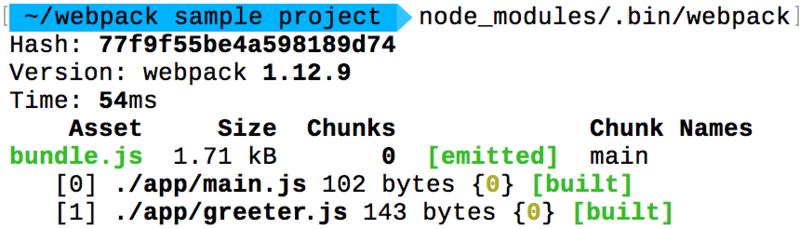
//webpack非全局安裝的情況 node_modules/.bin/webpack app/main.js public/bundle.js
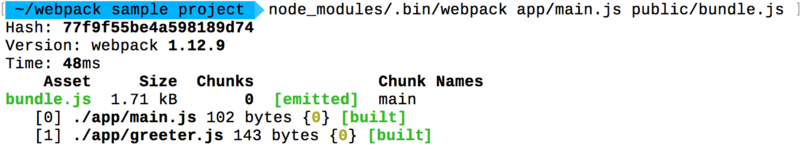
結果如下

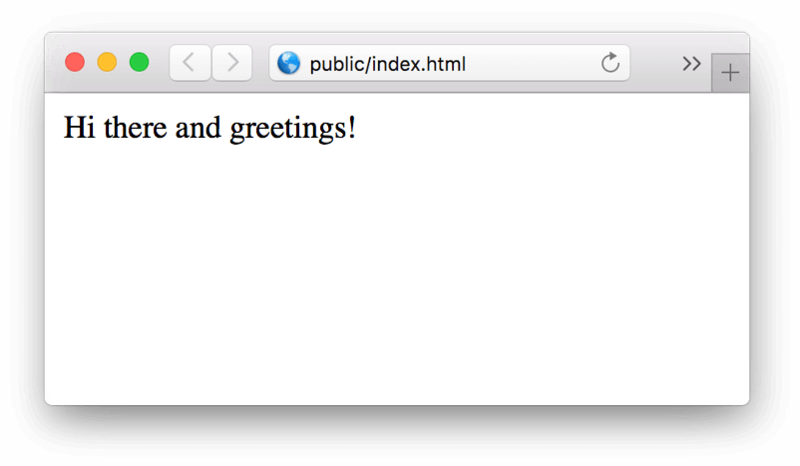
可以看出webpack同時編譯了main.js 和Greeter,js,現在打開index.html,可以看到如下結果

有沒有很激動,已經成功的使用Webpack打包了一個文件了。不過如果在終端中進行復雜的操作,還是不太方便且容易出錯的,接下來看看Webpack的另一種使用方法。
Webpack擁有很多其它的比較高級的功能(比如說本文後面會介紹的loaders和plugins),這些功能其實都可以通過命令行模式實現,但是正如已經提到的,這樣不太方便且容易出錯的,一個更好的辦法是定義一個配置文件,這個配置文件其實是一個簡單的JavaScript模塊,可以把所有的與構建相關的信息放在裡面。
還是繼續上面的例子來說明如何寫這個配置文件,在當前練習文件夾的根目錄下新建一個名為webpack.config.js的文件,並在其中進行最最簡單的配置,如下所示,它包含入口文件路徑和存放打包後文件的地方的路徑。
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包後的文件存放的地方
filename: "bundle.js"//打包後輸出文件的文件名
}
}
注:“__dirname”是node.js中的一個全局變量,它指向當前執行腳本所在的目錄。
現在如果你需要打包文件只需要在終端裡你運行webpack(非全局安裝需使用node_modules/.bin/webpack)命令就可以了,這條命令會自動參考webpack.config.js文件中的配置選項打包你的項目,輸出結果如下

又學會了一種使用Webpack的方法,而且不用管那煩人的命令行參數了,有沒有感覺很爽。有沒有想過如果可以連webpack(非全局安裝需使用node_modules/.bin/webpack)這條命令都可以不用,那種感覺會不會更爽~,繼續看下文。
執行類似於node_modules/.bin/webpack這樣的命令其實是比較煩人且容易出錯的,不過值得慶幸的是npm可以引導任務執行,對其進行配置後可以使用簡單的npm start命令來代替這些繁瑣的命令。在package.json中對npm的腳本部分進行相關設置即可,設置方法如下。
{
"name": "webpack-sample-project",
"version": "1.0.0",
"description": "Sample webpack project",
"scripts": {
"start": "webpack" //配置的地方就是這裡啦,相當於把npm的start命令指向webpack命令
},
"author": "zhang",
"license": "ISC",
"devDependencies": {
"webpack": "^1.12.9"
}
}
注:package.json中的腳本部分已經默認在命令前添加了node_modules/.bin路徑,所以無論是全局還是局部安裝的Webpack,你都不需要寫前面那指明詳細的路徑了。
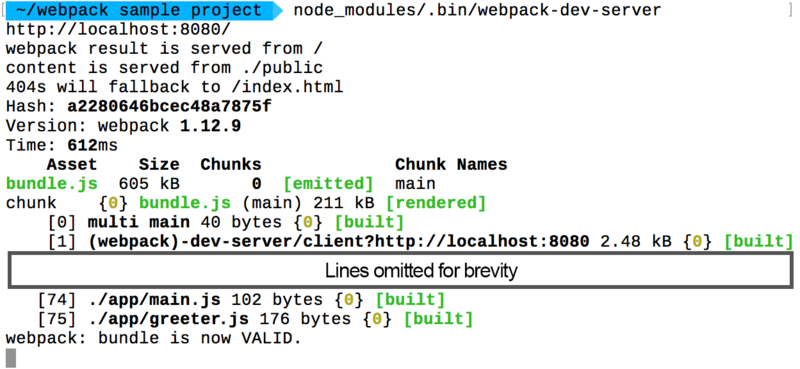
npm的start是一個特殊的腳本名稱,它的特殊性表現在,在命令行中使用npm start就可以執行相關命令,如果對應的此腳本名稱不是start,想要在命令行中運行時,需要這樣用npm run {script name}如npm run build,以下是執行npm start後命令行的輸出顯示

現在只需要使用npm start就可以打包文件了,有沒有覺得webpack也不過如此嘛,不過不要太小瞧Webpack,其強大的功能包含在其一系列可供配置的選項中,我們一項項來看。
開發總是離不開調試,如果可以更加方便的調試當然就能提高開發效率,不過打包後的文件有時候你是不容易找到出錯了的地方對應的源代碼的位置的,Source Maps就是來幫我們解決這個問題的。
通過簡單的配置後,Webpack在打包時可以為我們生成的source maps,這為我們提供了一種對應編譯文件和源文件的方法,使得編譯後的代碼可讀性更高,也更容易調試。
在webpack的配置文件中配置source maps,需要配置devtool,它有以下四種不同的配置選項,各具優缺點,描述如下:
eval-source-map選項具有相似的缺點;
正如上表所述,上述選項由上到下打包速度越來越快,不過同時也具有越來越多的負面作用,較快的構建速度的後果就是對打包後的文件的的執行有一定影響。
在學習階段以及在小到中性的項目上,eval-source-map是一個很好的選項,不過記得只在開發階段使用它,繼續上面的例子,進行如下配置
module.exports = {
devtool: 'eval-source-map',//配置生成Source Maps,選擇合適的選項
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
}
}
cheap-module-eval-source-map方法構建速度更快,但是不利於調試,推薦在大型項目考慮da時間成本是使用。
想不想讓你的浏覽器監測你都代碼的修改,並自動刷新修改後的結果,其實Webpack提供一個可選的本地開發服務器,這個本地服務器基於node.js構建,可以實現你想要的這些功能,不過它是一個單獨的組件,在webpack中進行配置之前需要單獨安裝它作為項目的依賴
npm install --save-dev webpack-dev-server
devserver作為webpack配置選項中的一項,具有以下配置選項
true,當源文件改變時會自動刷新頁面
colors
設置為true,使終端輸出的文件為彩色的
historyApiFallback
在開發單頁應用時非常有用,它依賴於HTML5 history API,如果設置為true,所有的跳轉將指向index.html
繼續把這些命令加到webpack的配置文件中,現在的配置文件如下所示
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
devServer: {
contentBase: "./public",//本地服務器所加載的頁面所在的目錄
colors: true,//終端中輸出結果為彩色
historyApiFallback: true,//不跳轉
inline: true//實時刷新
}
}
鼎鼎大名的Loaders登場了!
Loaders是webpack中最讓人激動人心的功能之一了。通過使用不同的loader,webpack通過調用外部的腳本或工具可以對各種各樣的格式的文件進行處理,比如說分析JSON文件並把它轉換為JavaScript文件,或者說把下一代的JS文件(ES6,ES7)轉換為現代浏覽器可以識別的JS文件。或者說對React的開發而言,合適的Loaders可以把React的JSX文件轉換為JS文件。
Loaders需要單獨安裝並且需要在webpack.config.js下的modules關鍵字下進行配置,Loaders的配置選項包括以下幾方面:
test:一個匹配loaders所處理的文件的拓展名的正則表達式(必須)loader:loader的名稱(必須)include/exclude:手動添加必須處理的文件(文件夾)或屏蔽不需要處理的文件(文件夾)(可選);query:為loaders提供額外的設置選項(可選)繼續上面的例子,我們把Greeter.js裡的問候消息放在一個單獨的JSON文件裡,並通過合適的配置使Greeter.js可以讀取該JSON文件的值,配置方法如下
//安裝可以裝換JSON的loader npm install --save-dev json-loader
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
module: {//在配置文件裡添加JSON loader
loaders: [
{
test: /\.json$/,
loader: "json"
}
]
},
devServer: {
contentBase: "./public",
colors: true,
historyApiFallback: true,
inline: true
}
}
創建帶有問候信息的JSON文件(命名為config.json)
//config.json
{
"greetText": "Hi there and greetings from JSON!"
}
更新後的Greeter.js
var config = require('./config.json');
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = config.greetText;
return greet;
};
Loaders很好,不過有的Loaders使用起來比較復雜,比如說Babel。
Babel其實是一個編譯JavaScript的平台,它的強大之處表現在可以通過編譯幫你達到以下目的:
Babel其實是幾個模塊化的包,其核心功能位於稱為babel-core的npm包中,不過webpack把它們整合在一起使用,但是對於每一個你需要的功能或拓展,你都需要安裝單獨的包(用得最多的是解析Es6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
我們先來一次性安裝這些依賴包
// npm一次性安裝多個依賴模塊,模塊之間用空格隔開 npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
在webpack中配置Babel的方法如下
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',//在webpack的module部分的loaders裡進行配置即可
query: {
presets: ['es2015','react']
}
}
]
},
devServer: {
contentBase: "./public",
colors: true,
historyApiFallback: true,
inline: true
}
}
現在你的webpack的配置已經運行你使用ES6以及JSX的語法了。繼續用上面的例子進行測試,不過要使用React,不要忘了先安裝 React 和 React-DOM
npm install --save react react-dom
使用ES6的語法,更新Greeter.js並返回一個React組件
//Greeter,js
import React, {Component} from 'react'
import config from './config.json';
class Greeter extends Component{
render() {
return (
<div>
{config.greetText}
</div>
);
}
}
export default Greeter
使用ES6的模塊定義和渲染Greeter模塊
import React from 'react';
import {render} from 'react-dom';
import Greeter from './Greeter';
render(<Greeter />, document.getElementById('root'));
Babel其實可以完全在webpack.config.js中進行配置,但是考慮到babel具有非常多的配置選項,在單一的webpack.config.js文件中進行配置往往使得這個文件顯得太復雜,因此一些開發者支持把babel的配置選項可以放在一個單獨的名為 “.babelrc” 的配置文件中。我們現在的babel的配置並不算復雜,不過之後我們會再加一些東西,因此現在我們就提取出相關部分,分兩個配置文件進行配置(不用擔心webpack會自動調用.babelrc裡的babel配置選項),如下:
// webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
}
]
},
devServer: {...} // Omitted for brevity
}
//.babelrc
{
"presets": ["react", "es2015"]
}
到目前為止,我們已經知道了,對於模塊,Webpack能提供非常強大的處理功能,那那些是模塊呢。
Webpack有一個不可不說的優點,它把所有的文件都可以當做模塊處理,包括你的JavaScript代碼,也包括CSS和fonts以及圖片等等等,只有通過合適的loaders,它們都可以被當做模塊被處理。
webpack提供兩個工具處理樣式表,css-loader 和 style-loader,二者處理的任務不同,css-loader使你能夠使用類似@import和 url(...)的方法實現 require()的功能,style-loader將所有的計算後的樣式加入頁面中,二者組合在一起使你能夠把樣式表嵌入webpack打包後的JS文件中。
繼續上面的例子
//安裝 npm install --save-dev style-loader css-loader
//使用
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: 'style!css'//添加對樣式表的處理
}
]
},
devServer: {...}
}
注:感歎號的作用在於使同一文件能夠使用不同類型的loader
接下來,在app文件夾裡創建一個名字為”main.css”的文件,對一些元素設置樣式
html {
box-sizing: border-box;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
*, *:before, *:after {
box-sizing: inherit;
}
body {
margin: 0;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1, h2, h3, h4, h5, h6, p, ul {
margin: 0;
padding: 0;
}
你還記得嗎?webpack只有單一的入口,其它的模塊需要通過 import, require, url等導入相關位置,為了讓webpack能找到”main.css“文件,我們把它導入”main.js “中,如下
//main.js
import React from 'react';
import {render} from 'react-dom';
import Greeter from './Greeter';
import './main.css';//使用require導入css文件
render(<Greeter />, document.getElementById('root'));
通常情況下,css會和js打包到同一個文件中,並不會打包為一個單獨的css文件,不過通過合適的配置webpack也可以把css打包為單獨的文件的。
不過這也只是webpack把css當做模塊而已,咱們繼續看看一個真的CSS模塊的實踐。
在過去的一些年裡,JavaScript通過一些新的語言特性,更好的工具以及更好的實踐方法(比如說模塊化)發展得非常迅速。模塊使得開發者把復雜的代碼轉化為小的,干淨的,依賴聲明明確的單元,且基於優化工具,依賴管理和加載管理可以自動完成。
不過前端的另外一部分,CSS發展就相對慢一些,大多的樣式表卻依舊是巨大且充滿了全局類名,這使得維護和修改都非常困難和復雜。
最近有一個叫做 CSS modules 的技術就意在把JS的模塊化思想帶入CSS中來,通過CSS模塊,所有的類名,動畫名默認都只作用於當前模塊。Webpack從一開始就對CSS模塊化提供了支持,在CSS loader中進行配置後,你所需要做的一切就是把”modules“傳遞都所需要的地方,然後就可以直接把CSS的類名傳遞到組件的代碼中,且這樣做只對當前組件有效,不必擔心在不同的模塊中具有相同的類名可能會造成的問題。具體的代碼如下
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {...},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: 'style!css?modules'//跟前面相比就在後面加上了?modules
}
]
},
devServer: {...}
}
創建一個Greeter.css文件
.root {
background-color: #eee;
padding: 10px;
border: 3px solid #ccc;
}
導入.root到Greeter.js中
import React, {Component} from 'react';
import config from './config.json';
import styles from './Greeter.css';//導入
class Greeter extends Component{
render() {
return (
<div className={styles.root}>//添加類名
{config.greetText}
</div>
);
}
}
export default Greeter
放心使用把,相同的類名也不會造成不同組件之間的污染。
CSS modules 也是一個很大的主題,有興趣的話可以去官方文檔查看更多消息。
Sass 和 Less之類的預處理器是對原生CSS的拓展,它們允許你使用類似於variables, nesting, mixins, inheritance等不存在於CSS中的特性來寫CSS,CSS預處理器可以這些特殊類型的語句轉化為浏覽器可識別的CSS語句,你現在可能都已經熟悉了,在webpack裡使用相關loaders進行配置就可以使用了,以下是常用的CSS 處理loaders
不過其實也存在一個CSS的處理平台-PostCSS,它可以幫助你的CSS實現更多的功能,在其CSS官方文檔可了解更多相關知識。
舉例來說如何使用PostCSS,我們使用PostCSS來為CSS代碼自動添加適應不同浏覽器的CSS前綴。
首先安裝postcss-loader 和 autoprefixer(自動添加前綴的插件)
npm install --save-dev postcss-loader autoprefixer
接下來,在webpack配置文件中進行設置,只需要新建一個postcss關鍵字,並在裡面申明依賴的插件,如下,現在你寫的css會自動根據Can i use裡的數據添加不同前綴了。
//webpack配置文件
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {...},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: 'style!css?modules!postcss'
}
]
},
postcss: [
require('autoprefixer')//調用autoprefixer插件
],
devServer: {...}
}
到現在,本文已經涉及到處理JS的Babel和處理CSS的PostCSS,它們其實也是兩個單獨的平台,配合Webpack可以很好的發揮它們的作用。接下來介紹Webpack中另一個非常重要的功能-Plugins
插件(Plugins)是用來拓展Webpack功能的,它們會在整個構建過程中生效,執行相關的任務。
Loaders和Plugins常常被弄混,但是他們其實是完全不同的東西,可以這麼來說,loaders是在打包構建過程中用來處理源文件的(JSX,Scss,Less..),一次處理一個,插件並不直接操作單個文件,它直接對整個構建過程其作用。
Webpack有很多內置插件,同時也有很多第三方插件,可以讓我們完成更加豐富的功能。
要使用某個插件,我們需要通過npm安裝它,然後要做的就是在webpack配置中的plugins關鍵字部分添加該插件的一個實例(plugins是一個數組)繼續看例子,我們添加了一個實現版權聲明的插件。
//webpack.config.js
var webpack = require('webpack');
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {...},
module: {
loaders: [
{ test: /\.json$/, loader: "json" },
{ test: /\.js$/, exclude: /node_modules/, loader: 'babel' },
{ test: /\.css$/, loader: 'style!css?modules!postcss' }//這裡添加PostCSS
]
},
postcss: [
require('autoprefixer')
],
plugins: [
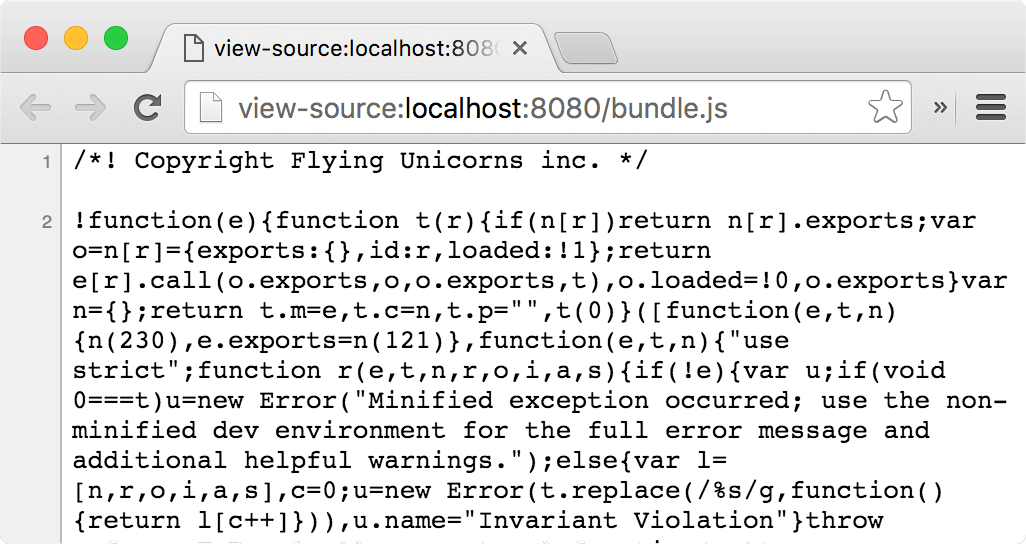
new webpack.BannerPlugin("Copyright Flying Unicorns inc.")//在這個數組中new一個就可以了
],
devServer: {...}
}
通過這個插件,打包後的JS文件顯示如下

知道Webpack中的插件如何使用了,下面給大家推薦幾個常用的插件
這個插件的作用是依據一個簡單的模板,幫你生成最終的Html5文件,這個文件中自動引用了你打包後的JS文件。每次編譯都在文件名中插入一個不同的哈希值。
安裝
npm install --save-dev html-webpack-plugin
這個插件自動完成了我們之前手動做的一些事情,在正式使用之前需要對一直以來的項目結構做一些改變:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack Sample Project</title>
</head>
<body>
<div id='root'>
</div>
</body>
</html>
3.更新webpack的配置文件,方法同上,新建一個build文件夾用來存放最終的輸出文件
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.json$/, loader: "json" },
{ test: /\.js$/, exclude: /node_modules/, loader: 'babel' },
{ test: /\.css$/, loader: 'style!css?modules!postcss' }
]
},
postcss: [
require('autoprefixer')
],
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"//new 一個這個插件的實例,並傳入相關的參數
})
],
devServer: {
colors: true,
historyApiFallback: true,
inline: true
}
}
Hot Module Replacement(HMR)也是webpack裡很有用的一個插件,它允許你在修改組件代碼後,自動刷新實時預覽修改後的效果。
在webpack中實現HMR也很簡單,只需要做兩項配置
不過配置完這些後,JS模塊其實還是不能自動熱加載的,還需要在你的JS模塊中執行一個Webpack提供的API才能實現熱加載,雖然這個API不難使用,但是如果是React模塊,使用我們已經熟悉的Babel可以更方便的實現功能熱加載。
整理下我們的思路,具體實現方法如下
更新我們的例子來實際看看如何配置
//webpack中的配置
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.json$/, loader: "json" },
{ test: /\.js$/, exclude: /node_modules/, loader: 'babel' },
{ test: /\.css$/, loader: 'style!css?modules!postcss' }
]
},
postcss: [
require('autoprefixer')
],
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
new webpack.HotModuleReplacementPlugin()//熱加載插件
],
devServer: {
colors: true,
historyApiFallback: true,
inline: true,
hot: true
}
}
安裝react-transform-hmr
npm install --save-dev babel-plugin-react-transform react-transform-hmr
配置Babel
{
"presets": ["react", "es2015"],
"env": {
"development": {
"plugins": [["react-transform", {
"transforms": [{
"transform": "react-transform-hmr",
"imports": ["react"],
"locals": ["module"]
}]
}]]
}
}
}
現在當你使用React時,可以熱加載模塊了
目前為止,我們已經使用webpack構建了一個完整的開發環境。但是在產品階段,可能還需要對打包的文件進行額外的處理,比如說優化,壓縮,緩存以及分離CSS和JS。
對於復雜的項目來說,需要復雜的配置,這時候分解配置文件為多個小的文件可以使得事情井井有條,以上面的例子來說,我們創建一個“webpack.production.config.js”的文件,在裡面加上基本的配置,它和原始的webpack.config.js很像,如下
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: 'style!css?modules!postcss'
}
]
},
postcss: [
require('autoprefixer')
],
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
],
}
//package.json
{
"name": "webpack-sample-project",
"version": "1.0.0",
"description": "Sample webpack project",
"scripts": {
"start": "webpack-dev-server --progress",
"build": "NODE_ENV=production webpack --config ./webpack.production.config.js --progress"
},
"author": "Cássio Zen",
"license": "ISC",
"devDependencies": {...},
"dependencies": {...}
}
webpack提供了一些在發布階段非常有用的優化插件,它們大多來自於webpack社區,可以通過npm安裝,通過以下插件可以完成產品發布階段所需的功能
我們繼續用例子來看看如何添加它們,OccurenceOrder 和 UglifyJS plugins 都是內置插件,你需要做的只是安裝它們
npm install --save-dev extract-text-webpack-plugin
在配置文件的plugins後引用它們
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract('style', 'css?modules!postcss')
}
]
},
postcss: [
require('autoprefixer')
],
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("style.css")
]
}
緩存無處不在,使用緩存的最好方法是保證你的文件名和文件內容是匹配的(內容改變,名稱相應改變)
webpack可以把一個哈希值添加到打包的文件名中,使用方法如下,添加特殊的字符串混合體([name], [id] and [hash])到輸出文件名前
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "[name]-[hash].js"
},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract('style', 'css?modules!postcss')
}
]
},
postcss: [
require('autoprefixer')
],
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("[name]-[hash].css")
]
}
現在用戶會有合理的緩存了。
這是一篇好長的文章,謝謝你的耐心,能仔細看到了這裡,大概半個月前我第一次自己一步步配置項目所需的Webpack後就一直想寫一篇筆記做總結,幾次動筆都不能讓自己滿意,總覺得寫不清楚。直到看到本文的英文版Webpack for React,真的有多次豁然開朗的感覺,喜歡看原文的點鏈接就可以看了。其實關於Webpack本文講述得仍不完全,不過相信以進入Webpack的大門,能夠更好的探索其它的關於Webpack的知識了。
最後歡迎大家在文後發表自己的觀點討論。
如果有人讓你推薦前端技術書,請讓他看這個列表 ->《經典前端技術書籍》
轉載地址:http://web.jobbole.com/87408/