JSNO,json在線解析
-
JSON
編輯
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。它基於ECMAScript的一個子集。 JSON采用完全獨立於語言的文本格式,但是也使用了類似於C語言家族的習慣(包括C、C++、C#、Java、JavaScript、Perl、Python等)。這些特性使JSON成為理想的數據交換語言。 易於人閱讀和編寫,同時也易於機器解析和生成(一般用於提升網絡傳輸速率)。
- 中文名
- JavaScript 對象表示法
- 外文名
- JavaScript Object Notation
- 縮 寫
- JSON
- 學 科
- 信息技術
- 發 音
- ˈdʒeɪsən
目錄
JSON 語法
編輯
JSON 語法規則
JSON 語法是 JavaScript 對象表示語法的子集。
-
數據在鍵值對中
-
數據由逗號分隔
-
花括號保存對象
-
方括號保存數組
JSON 名稱/值對
JSON 數據的書寫格式是:名稱/值對。
名稱/值對組合中的名稱寫在前面(在雙引號中),值對寫在後面(同樣在雙引號中),中間用冒號隔開:
1
"firstName":"John"
這很容易理解,等價於這條 JavaScript 語句:
1
firstName="John"
JSON 值
JSON 值可以是:
-
數字(整數或浮點數)
-
字符串(在雙引號中)
-
邏輯值(true 或 false)
-
數組(在方括號中)
-
對象(在花括號中)
-
null
基礎結構
編輯
JSON[1] 結構有兩種結構[2]
json簡單說就是javascript中的對象和數組,所以這兩種結構就是對象和數組兩種結構,通過這兩種結構可以表示各種復雜的結構。
1、對象:對象在js中表示為“{}”括起來的內容,數據結構為 {key:value,key:value,...}的鍵值對的結構,在面向對象的語言中,key為對象的屬性,value為對應的屬性值,所以很容易理解,取值方法為 對象.key 獲取屬性值,這個屬性值的類型可以是 數字、字符串、數組、對象幾種。
2、數組:數組在js中是中括號“[]”括起來的內容,數據結構為 ["java","javascript","vb",...],取值方式和所有語言中一樣,使用索引獲取,字段值的類型可以是 數字、字符串、數組、對象幾種。
經過對象、數組2種結構就可以組合成復雜的數據結構了。
基礎示例
編輯
簡單地說[2] ,JSON 可以將 JavaScript 對象中表示的一組數據轉換為字符串,然後就可以在函數之間輕松地傳遞這個字符串,或者在異步應用程序中將字符串從 Web 客戶機傳遞給服務器端程序。這個字符串看起來有點兒古怪,但是JavaScript很容易解釋它,而且 JSON 可以表示比"名稱 / 值對"更復雜的結構。例如,可以表示數組和復雜的對象,而不僅僅是鍵和值的簡單列表。
名稱 / 值對
按照最簡單的形式,可以用下面這樣的 JSON 表示"名稱 / 值對":
1
{"firstName":"Brett"}
這個示例非常基本,而且實際上比等效的純文本"名稱 / 值對"占用更多的空間:
1
firstName=Brett
但是,當將多個"名稱 / 值對"串在一起時,JSON 就會體現出它的價值了。首先,可以創建包含多個"名稱 / 值對"的 記錄,比如:
1
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}
從語法方面來看,這與"名稱 / 值對"相比並沒有很大的優勢,但是在這種情況下 JSON 更容易使用,而且可讀性更好。例如,它明確地表示以上三個值都是同一記錄的一部分;花括號使這些值有了某種聯系。
表示數組
當需要表示一組值時,JSON 不但能夠提高可讀性,而且可以減少復雜性。例如,假設您希望表示一個人名列表。在XML中,需要許多開始標記和結束標記;如果使用典型的名稱 / 值對(就像在本系列前面文章中看到的那種名稱 / 值對),那麼必須建立一種專有的數據格式,或者將鍵名稱修改為 person1-firstName這樣的形式。
如果使用 JSON,就只需將多個帶花括號的記錄分組在一起:
1
2
3
4
5
6
7
{
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
}
這不難理解。在這個示例中,只有一個名為 people的變量,值是包含三個條目的數組,每個條目是一個人的記錄,其中包含名、姓和電子郵件地址。上面的示例演示如何用括號將記錄組合成一個值。當然,可以使用相同的語法表示多個值(每個值包含多個記錄):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
{
"programmers": [{
"firstName": "Brett",
"lastName": "McLaughlin",
"email": "aaaa"
}, {
"firstName": "Jason",
"lastName": "Hunter",
"email": "bbbb"
}, {
"firstName": "Elliotte",
"lastName": "Harold",
"email": "cccc"
}],
"authors": [{
"firstName": "Isaac",
"lastName": "Asimov",
"genre": "sciencefiction"
}, {
"firstName": "Tad",
"lastName": "Williams",
"genre": "fantasy"
}, {
"firstName": "Frank",
"lastName": "Peretti",
"genre": "christianfiction"
}],
"musicians": [{
"firstName": "Eric",
"lastName": "Clapton",
"instrument": "guitar"
}, {
"firstName": "Sergei",
"lastName": "Rachmaninoff",
"instrument": "piano"
}]
}
這裡最值得注意的是,能夠表示多個值,每個值進而包含多個值。但是還應該注意,在不同的主條目(programmers、authors 和 musicians)之間,記錄中實際的名稱 / 值對可以不一樣。JSON 是完全動態的,允許在 JSON 結構的中間改變表示數據的方式。
在處理 JSON 格式的數據時,沒有需要遵守的預定義的約束。所以,在同樣的數據結構中,可以改變表示數據的方式,甚至可以以不同方式表示同一事物。
格式應用
編輯
掌握了 JSON 格式之後,在 JavaScript 中使用它就很簡單了。JSON 是 JavaScript 原生格式,這意味著在 JavaScript 中處理 JSON 數據不需要任何特殊的 API 或工具包。
賦值給變量
例如,可以創建一個新的 JavaScript 變量,然後將 JSON 格式的數據字符串直接賦值給它:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
var people = {
"programmers": [{
"firstName": "Brett",
"lastName": "McLaughlin",
"email": "aaaa"
}, {
"firstName": "Jason",
"lastName": "Hunter",
"email": "bbbb"
}, {
"firstName": "Elliotte",
"lastName": "Harold",
"email": "cccc"
}],
"authors": [{
"firstName": "Isaac",
"lastName": "Asimov",
"genre": "sciencefiction"
}, {
"firstName": "Tad",
"lastName": "Williams",
"genre": "fantasy"
}, {
"firstName": "Frank",
"lastName": "Peretti",
"genre": "christianfiction"
}],
"musicians": [{
"firstName": "Eric",
"lastName": "Clapton",
"instrument": "guitar"
}, {
"firstName": "Sergei",
"lastName": "Rachmaninoff",
"instrument": "piano"
}]
};
這非常簡單;people包含前面看到的 JSON 格式的數據。但是,這還不夠,因為訪問數據的方式似乎還不明顯。
訪問數據
盡管看起來不明顯,但是上面的長字符串實際上只是一個數組;將這個數組放進 JavaScript變量之後,就可以很輕松地訪問它。實際上,只需用點號表示法來表示數組元素。所以,要想訪問 programmers 列表的第一個條目的姓氏,只需在 JavaScript 中使用下面這樣的代碼:
1
people.programmers[0].lastName;
注意,數組索引是從零開始的。所以,這行代碼首先訪問 people變量中的數據;然後移動到稱為 programmers的條目,再移動到第一個記錄([0]);最後,訪問 lastName鍵的值。結果是字符串值 “McLaughlin”。
下面是使用同一變量的幾個示例。
1
2
3
people.authors[1].genre
people.musicians[3].lastName
people.programmers[2].firstName
利用這樣的語法,可以處理任何 JSON 格式的數據,而不需要使用任何額外的 JavaScript 工具包或 API。
修改數據
正如可以用點號和方括號訪問數據,也可以按照同樣的方式輕松地修改數據:
1
people.musicians[1].lastName="Rachmaninov";
在將字符串轉換為 JavaScript 對象之後,就可以像這樣修改變量中的數據。
換回字符串
最終結論是,如果要處理大量 JavaScript 對象,那麼 JSON 是一個好選擇,這樣就可以輕松地將數據轉換為可以在請求中發送給服務器端程序的格式。
JSON嵌套格式
許多JavaScript樹形控件使用JSON嵌套格式描述樹形結構,如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
{
id: '100000',
text: '廊坊銀行總行',
children: [
{
id: '110000',
text: '廊坊分行',
children: [
{
id: '113000',
text: '廊坊銀行開發區支行',
leaf: true
},
{
id: '112000',
text: '廊坊銀行解放道支行',
children: [
{
id: '112200',
text: '廊坊銀行三大街支行',
leaf: true
},
{
id: '112100',
text: '廊坊銀行廣陽道支行',
leaf: true
}
]
},
{
id: '111000',
text: '廊坊銀行金光道支行',
leaf: true
}
]
}
]
}
關於JSON嵌套格式可以搜索百度詞條:“多叉樹”。
具體形式
編輯
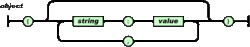
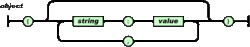
1、對象是一個無序的“‘名稱/值’對”集合。
(1)一個對象以“{”(左括號)開始,“}”(右括號)結束。
(2)每個“名稱”後跟一個“:”(冒號);
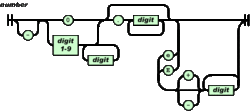
(3)“‘名稱/值’ 對”之間使用“,”(逗號)分隔。(如圖所示,圖中表示數據的方式是類似非確定性自動機的形式,沒學過編譯原理的人,可能理解起來困難點,實際上也是正則表達式的形式。下同)

例子:表示人的一個對象:
1
2
3
4
{
"姓名":"大憨",
"年齡":24
}
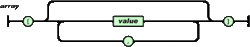
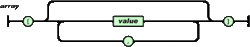
2、數組是值(value)的有序集合。
(1)一個數組以“[”(左中括號)開始,“]”(右中括號)結束。
(2)值之間使用“,”(逗號)分隔。
例子:一組學生
1
2
3
4
5
6
{
"學生": [
{"姓名":"小明","年齡":23},
{"姓名":"大憨","年齡":24}
]
}
說明:此Json對象包括了一個學生數組,而學生數組中的值又是兩個Json對象。

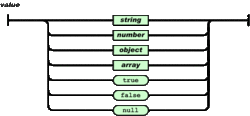
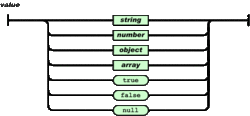
3、值(value)可以是雙引號括起來的字符串(string)、數值(number)、true、false、 null、對象(object)或者數組(array)。這些結構可以嵌套。

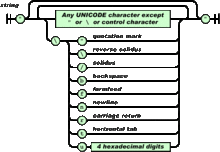
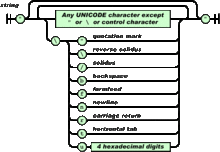
4、字符串(string)是由雙引號包圍的任意數量Unicode字符的集合,使用反斜線轉義。一個字符(character)即一個單獨的字符串(character string)。 字符串(string)與C或者Java的字符串非常相似。

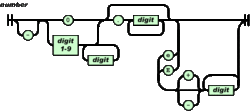
5、數值(number)也與C或者Java的數值非常相似。除去未曾使用的八進制與十六進制格式。除去一些編碼細節。

概念比較
編輯
和XML的比較
可讀性
JSON和XML的可讀性可謂不相上下,一邊是簡易的語法,一邊是規范的標簽形式,很難分出勝負。
可擴展性
XML天生有很好的擴展性,JSON當然也有,沒有什麼是XML可以擴展而JSON卻不能擴展的。不過JSON在Javascript主場作戰,可以存儲Javascript復合對象,有著xml不可比擬的優勢。
編碼難度
XML有豐富的編碼工具,比如Dom4j、JDom等,JSON也有提供的工具。無工具的情況下,相信熟練的開發人員一樣能很快的寫出想要的xml文檔和JSON字符串,不過,xml文檔要多很多結構上的字符。
解碼難度
XML的解析方式有兩種:
一是通過文檔模型解析,也就是通過父標簽索引出一組標記。例如:xmlData.getElementsByTagName("tagName"),但是這樣是要在預先知道文檔結構的情況下使用,無法進行通用的封裝。
另外一種方法是遍歷節點(document 以及 childNodes)。這個可以通過遞歸來實現,不過解析出來的數據仍舊是形式各異,往往也不能滿足預先的要求。
凡是這樣可擴展的結構數據解析起來一定都很困難。
JSON也同樣如此。如果預先知道JSON結構的情況下,使用JSON進行數據傳遞簡直是太美妙了,可以寫出很實用美觀可讀性強的代碼。如果你是純粹的前台開發人員,一定會非常喜歡JSON。但是如果你是一個應用開發人員,就不是那麼喜歡了,畢竟xml才是真正的結構化標記語言,用於進行數據傳遞。
而如果不知道JSON的結構而去解析JSON的話,那簡直是噩夢。費時費力不說,代碼也會變得冗余拖沓,得到的結果也不盡人意。但是這樣也不影響眾多前台開發人員選擇JSON。因為json.js中的toJSONString()就可以看到JSON的字符串結構。當然不是使用這個字符串,這樣仍舊是噩夢。常用JSON的人看到這個字符串之後,就對JSON的結構很明了了,就更容易的操作JSON。
以上是在Javascript中僅對於數據傳遞的xml與JSON的解析。在Javascript地盤內,JSON畢竟是主場作戰,其優勢當然要遠遠優越於xml。如果JSON中存儲Javascript復合對象,而且不知道其結構的話,我相信很多程序員也一樣是哭著解析JSON的。
除了上述之外,JSON和XML還有另外一個很大的區別在於有效數據率。JSON作為數據包格式傳輸的時候具有更高的效率,這是因為JSON不像XML那樣需要有嚴格的閉合標簽,這就讓有效數據量與總數據包比大大提升,從而減少同等數據流量的情況下,網絡的傳輸壓力[3] 。
實例比較
XML和JSON都使用結構化方法來標記數據,下面來做一個簡單的比較。
用XML表示中國部分省市數據如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中國</name>
<province>
<name>黑龍江</name>
<cities>
<city>哈爾濱</city>
<city>大慶</city>
</cities>
</province>
<province>
<name>廣東</name>
<cities>
<city>廣州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台灣</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>烏魯木齊</city>
</cities>
</province>
</country>
用JSON表示如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
{
"name": "中國",
"province": [{
"name": "黑龍江",
"cities": {
"city": ["哈爾濱", "大慶"]
}
}, {
"name": "廣東",
"cities": {
"city": ["廣州", "深圳", "珠海"]
}
}, {
"name": "台灣",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["烏魯木齊"]
}
}]
}
編碼的可讀性,xml有明顯的優勢,畢竟人類的語言更貼近這樣的說明結構。json讀起來更像一個數據塊,讀起來就比較費解了。不過,我們讀起來費解的語言,恰恰是適合機器閱讀,所以通過json的索引.province[0].name就能夠讀取“黑龍江”這個值。
編碼的手寫難度來說,xml還是舒服一些,好讀當然就好寫。不過寫出來的字符JSON就明顯少很多。去掉空白制表以及換行的話,JSON就是密密麻麻的有用數據,而xml卻包含很多重復的標記字符。
校驗工具
編輯
前言
JSON格式取代了xml給網絡傳輸帶來了很大的便利,但是卻沒有了xml的一目了然,尤其是json數據很長的時候,我們會陷入繁瑣復雜的數據節點查找中。
但是國人的一款在線工具 BeJson 、SoJson在線工具讓眾多程序員、新接觸JSON格式的程序員更快的了解JSON的結構,更快的精確定位JSON格式錯誤。
功能
1 JSON格式化校驗[4]
很多人在得到JSON數據後,一時沒有辦法判斷JSON數據格式是否正確,是否少或多符號而導致程序不能解析,這個功能正好能幫助大家來完成JSON格式的校驗。
2 JSON視圖
想必很多程序員都會遇到當找一個節點的時候,會發現如果直接對著一行行數據無從下手,就算知道哪個位置,還要一個節點一個節點的往下找,萬一一不留神又得從頭開始找的麻煩事。
有了這個功能,一切JSON數據都會變成視圖格式,一目了然,什麼對象下有多少數組,一個數組下有多少對象。
這個功能非常實用。不光有視圖功能還有格式化、壓縮、轉義、校驗功能。總之很強大。
3 壓縮轉義
程序員在寫JSON語句測試用例的時候,很多時候為了方便直接寫了個JSON字符串做測試,但是又陷入了無止境的雙引號轉義的麻煩中。這款功能集壓縮、轉義於一身,讓你在寫測試用例的時候,如魚得水。
4 JSON在線編輯器[4]
如果你現在的電腦剛巧沒有裝你所熟悉的編輯器,如果你想針對拿到的JSON數據的某個節點做數據修改時,這個功能可以滿足你的需求。
5 在線發送JSON數據
大家都知道,JSON用的最多的還是web項目的開發,那你要測試一個接口是否能准確的接受JSON數據,那你就得寫一個頁面發送JSON字符串,重復的做著這件事。隨著這個功能的橫空出世,你可以擺脫寫測試頁面了,因為這個功能可以將指定的JSON數據發送指定的url,方便吧。
6 JSON著色
很多人在寫文檔時,總希望文檔能一目了然,但是面對著白底黑字的JSON數據總是提不起精神沒關系,使用這個功能,所有的關鍵字都[1] 會被著色,數據結構一目了然。
7 JSON-XML互轉
顧名思義,將JSON格式的數據轉化成XML[1] 格式、或者XML格式的數據轉化成JSON格式,一切都不是問題。
8 JSON-VIEW
JSON查看實用工具,在開發過程中(windows平台中)可以對JSON數據進行格式化和視圖顯示。
9 它和xml一樣都是一種數據交換格式
JSON的最小化
Eclipse RAP的一個提交者也是領導者的Ralf Sternberg,他只用了十個類就把快速的和輕量級的庫整合到了一起。顯然,使用精益和解析法真正地改善了服務器的性能,因為服務器進程以更高的效率為大量的客戶創建了JSON信息。在外部JSON中不存在依賴關系,代碼很容易管理,而且也不會占用很多內存。對於你的全部JSON項目來說,這還遠遠不夠,但這確實帶來了幾件好事。[5]
詞條圖冊更多圖冊

詞條圖片(6)
WEB技術
HTML |
XHTML ▪ HTML 5 ▪ CSS ▪ TCP/IP
XML |
XML ▪ XSL ▪ XSLT ▪ XSL-FO ▪ XPath ▪ XPointer ▪ XLink ▪ DTD ▪ XML Schema ▪ DOM ▪ XForms ▪ SOAP ▪WSDL ▪ RDF ▪ RSS ▪ WAP ▪ Web Services
Web腳本 |
JavaScript ▪ HTML DOM ▪ DHTML ▪ VBScript ▪ AJAX ▪ jQuery ▪ JSON ▪ E4X ▪ WMLScript
Serv腳本 |
SQL ▪ ASP ▪ ADO ▪ PHP
.NET |
Microsoft.NET ▪ .NET Mobile
多媒體 |
SMIL ▪ SVG
- 參考資料
-
- 1. JSON 教程 .W3Cschool
- 2. JSON .李巖的博客
- 3. JSON代碼格式化高亮 | 格式校驗工具 - aTool在線工具 .在線工具 - aTool
- 4. JSON在線編輯器|json格式化|多詞條 .MyJsonEditor
- 5. 促使JavaScript更快:從響應設計到最小化JSON .TechTarget

JSON圖
 例子:表示人的一個對象:
1
2
3
4
例子:表示人的一個對象:
1
2
3
4
 3、值(value)可以是雙引號括起來的字符串(string)、數值(number)、true、false、 null、對象(object)或者數組(array)。這些結構可以嵌套。
3、值(value)可以是雙引號括起來的字符串(string)、數值(number)、true、false、 null、對象(object)或者數組(array)。這些結構可以嵌套。
 4、字符串(string)是由雙引號包圍的任意數量Unicode字符的集合,使用反斜線轉義。一個字符(character)即一個單獨的字符串(character string)。 字符串(string)與C或者Java的字符串非常相似。
4、字符串(string)是由雙引號包圍的任意數量Unicode字符的集合,使用反斜線轉義。一個字符(character)即一個單獨的字符串(character string)。 字符串(string)與C或者Java的字符串非常相似。
 5、數值(number)也與C或者Java的數值非常相似。除去未曾使用的八進制與十六進制格式。除去一些編碼細節。
5、數值(number)也與C或者Java的數值非常相似。除去未曾使用的八進制與十六進制格式。除去一些編碼細節。

 詞條圖片(6)
詞條圖片(6)
 JSON圖
JSON圖