package com.swing;
import java.awt.Container;
import java.awt.Dimension;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.net.URL;
import javax.swing.Icon;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.WindowConstants;
/**
* 1:按鈕在Swing中是較為常見的組件,用於觸發特定動作
* Swing中提供了多種按鈕,包括提交按鈕,復選框,單選按鈕等
* 這些按鈕都是從AbstractButton類中繼承而來的
*
* 2:Swing中的提交按鈕組件(JButton)由JButton對象表示
* JButton含有4種主要的構造方法
* 參數text,icon分別代表顯示文字標簽和圖標
*
* 3:本實例使用了兩種方式創建按鈕,第一種是在初始化按鈕時賦予按鈕圖標與文字
* 這種初始化必須先獲得圖片路徑,然後將路徑實例化到Icon,然後在Button中加載出來
* 第二種方式是首先創建一個沒有定義圖標和文字的按鈕對象,然後使用
* setIcon()方法為這個按鈕定制一個圖標。
* setToolTipText()方法是為按鈕設置提示文字,鼠標停留在按鈕上面即可
* setBorderPainted()方法設置邊界是否顯示
* setMaximumSize()方法設置按鈕的大小與圖標的大小一致,該類方法需要的參數類型是
* Dimension類對象,這樣看上去此圖片就如同按鈕一樣擺放在窗體中,
* 同時也可以使用setEnabled()方法設置按鈕是否可用
*
* @author biexiansheng
*
*/
public class JButtonTest extends JFrame{
public JButtonTest(){//定義一個構造方法
//獲取圖片所在的URL 以下2行代碼需要額外注意
URL url=JButtonTest.class.getResource("imageButtoo.jpg");
Icon icon=new ImageIcon(url);//實例化Icon對象
//設置網格布局管理器 3行2列 水平5垂直5
setLayout(new GridLayout(3,2,5,5));
//創建容器
Container container=getContentPane();
for(int i=0;i<5;i++){//創建按鈕,同時設置按鈕文字和圖標
JButton jb=new JButton("button"+i,icon);
container.add(jb);//將按鈕添加到容器中
if(i%2==0){
jb.setEnabled(false);//設置其中一些按鈕不可用
}
}//上下位兩種按鈕的實例化
JButton jb2=new JButton();//實例化一個沒有文字與圖片的按鈕
jb2.setMaximumSize(new Dimension(90,30));//設置按鈕和圖片的大小相同
jb2.setIcon(icon);//為按鈕設置圖標
jb2.setHideActionText(true);
jb2.setToolTipText("圖片按鈕");//設置按鈕提示為文字
jb2.setBorderPainted(false);//設置按鈕邊界不顯示
jb2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
//彈出對話框
JOptionPane.showMessageDialog(null, "彈出對話框");
}
});
container.add(jb2);//將按鈕添加到容器中
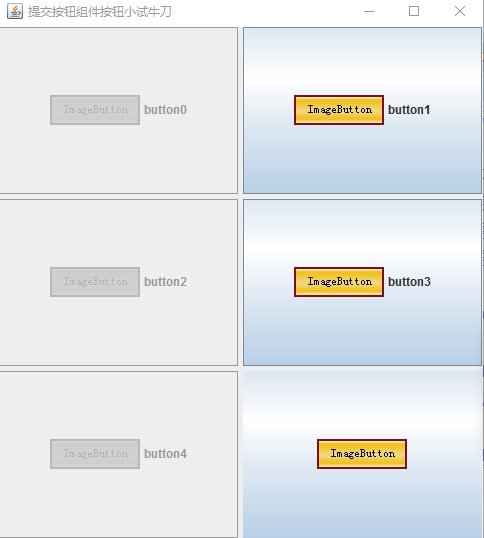
setTitle("提交按鈕組件按鈕小試牛刀");//設置窗口標題
setVisible(true);//設置窗口可視化
setSize(500,550);//設置窗口的大小
//設置窗口的關閉方式
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
JButtonTest jb=new JButtonTest();
}
}
案例運行結果如下


package com.swing;
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.WindowConstants;
/**
* 1:復選框組件JCheckBox
* 其在Swing組件中的使用也非常廣泛,它具有一個方性圖標,外加一段描述性文字
* 復選框區別於單選按鈕就是每一個復選框都提供了選中和不選中兩種狀態
*
* @author biexiansheng
*
*/
public class CheckBoxTest extends JFrame{
private JPanel jp1=new JPanel();//初始化面板對象
private JPanel jp2=new JPanel();//
//如果加入滾動面板必須先加入JTextArea並且一定要指定編譯器的大小
private JTextArea jt=new JTextArea(20,50);//創建文本域組件
private JCheckBox jc1=new JCheckBox();//實例化復選按鈕
private JCheckBox jc2=new JCheckBox();//
private JCheckBox jc3=new JCheckBox();//
public CheckBoxTest(){//定於一個構造方法
Container container=getContentPane();//創建一個容器
//設置布局管理器
container.setLayout(new BorderLayout());//初始化邊界布局管理器
container.add(jp1,BorderLayout.NORTH);//添加到容器中
final JScrollPane js=new JScrollPane(jt);//創建JScrollPane面板對象
/*如果需要在JScrollPane面板中放置多個組件,需要將多個組件放置在JPanel面板上
* 然後將JPanel面板作為一個整體組件添加在JScrollPane組件上 * */
jp1.add(js);
container.add(jp2, BorderLayout.SOUTH);
jp2.add(jc1);
jc1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
jt.append("復選框1被選中\n");
}
});
jp2.add(jc2);
jc2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
jt.append("復選框2被選中\n");
}
});
jp2.add(jc3);
jc3.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
jt.append("復選框3被選中\n");
}
});
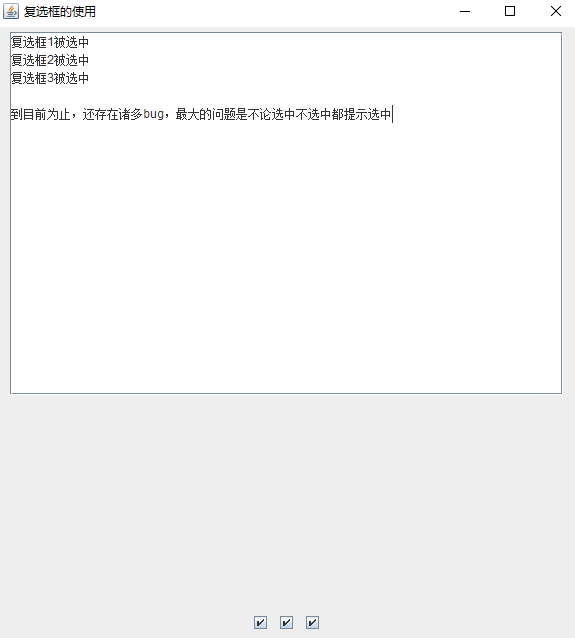
setTitle("復選框的使用");
setSize(600,650);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
CheckBoxTest cb=new CheckBoxTest();
//實例化時調用構造方法
}
}
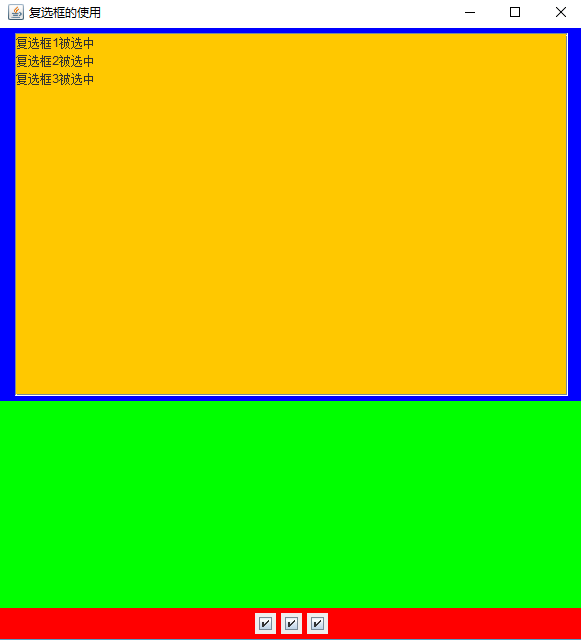
實例運行結果如下
為了區別運行想過,特別添加了顏色運行效果清晰區別
也熟悉一下各個面板顏色的控制


package com.swing;
import java.awt.Container;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.WindowConstants;
/**
* 1:在默認情況下,單選按鈕JRadioButton顯示一個圓形圖標,並且通常在該圖標旁放置
* 一些說明性文字,而在應用程序中,一般將多個單選按鈕放置在按鈕組中,使這些單選按鈕
* 表現出某種功能,當用戶選中某個單選按鈕後,按鈕組中其他按鈕將被自動取消。
*
* 2:單選按鈕是Swing組件中JRadioButton類的對象,該類是JToggleButton的子類
* 而JToggleButton類又是AbstractButton類的子類,所以控制單選按鈕的諸多方法都是
* AbstractButton類中的方法。
*
* 3:在Swing中存在一個ButtonGroup類,用於產生按鈕組。
* 如果希望將所有的單選按鈕放置在按鈕組中,需要實例化一個JRadioButton對象
* 並且用該對象調用add()方法添加單選按鈕
* @author biexiansheng
*
*/
public class JRadioButtonTest extends JFrame{
private JRadioButton jr1=new JRadioButton();
private JRadioButton jr2=new JRadioButton();
private JRadioButton jr3=new JRadioButton();//初始化單選按鈕
//實例化單選按鈕組
private ButtonGroup group=new ButtonGroup();
private JPanel jp=new JPanel();//初始化面板
public JRadioButtonTest(){
Container container=getContentPane();//創建一個容器
group.add(jr1);
group.add(jr2);
group.add(jr3);
jp.add(jr1);
jp.add(jr2);
jp.add(jr3);//將單選按鈕添加到面板中
container.add(jp);//將面板添加到容器中
//設置容器的特性
setTitle("單選按鈕的簡單練習");//容器的標題
setVisible(true);//可視化
setSize(200,150);//容器的大小
//設置容器的關閉方式
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
JRadioButtonTest jb=new JRadioButtonTest();
}
}
簡單實例運行結果如下

此簡例只是簡單的描寫了如何實現單選按鈕,並沒有產生反應,僅是案例演示
package com.swing;
import java.awt.Color;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.WindowConstants;
public class Test extends JFrame{
private JRadioButton jr1;
private JRadioButton jr2;
private ButtonGroup bg1;
private JCheckBox cb1;
private JCheckBox cb2;
private JCheckBox cb3;
private JLabel jl1;
private JLabel jl2;
private JPanel jp1;
private JPanel jp2;
private JPanel jp3;
private JButton jb1;
private JButton jb2;
public Test(){
Container container=getContentPane();//創建一個容器
cb1=new JCheckBox("籃球");
cb2=new JCheckBox("足球");
cb3=new JCheckBox("排球");
jl1=new JLabel("你喜歡的運動");
jl2=new JLabel("你的性別");
jb1=new JButton("提交");
jb2=new JButton("重置");
jr1=new JRadioButton("男");
jr2=new JRadioButton("女");
bg1=new ButtonGroup();
setLayout(new GridLayout(3, 1));//設置網格布局管理器3行1列
jp1=new JPanel();
jp1.add(jl1);
jp1.add(cb1);//將單選按鈕添加到面板上面
jp1.add(cb2);
jp1.add(cb3);
container.add(jp1);
jp2=new JPanel();
jp2.add(jl2);
bg1.add(jr1);//將單選按鈕添加到ButtonGroup中
bg1.add(jr2);
jp2.add(jr1);
jp2.add(jr2);
container.add(jp2);
jp3=new JPanel();
jp3.add(jb1);
jp3.add(jb2);
container.add(jp3);
setTitle("按鈕的運用");
setSize(400,300);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
new Test();
}
}
案例運行結果如下