模板引擎可以讓程序實現界面與數據分離,業務代碼與邏輯代碼的分離,這就提升了開發效率,良好的設計也使得代碼復用變得更加容易。一般的模板引擎都包含一個模板解析器和一套標記語言,好的模板引擎有簡潔的語法規則、強大的功能、高效的渲染效率、詳盡的幫助說明與不斷的更新與維護。常見的前端模板引擎有:
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker-gae</artifactId>
<version>2.3.25-incubating</version>
</dependency>
FreeMarker用途
生成HTML Web頁面,如作為MVC框架的視圖
動態頁面靜態化等
代碼生成器
模板 + 數據模型 = 輸出,FreeMarker基於設計者和程序員是具有不同專業技能的不同個體的觀念,他們是分工勞動的:設計者專注於表示——創建HTML文件、圖片、Web頁面的其它可視化方面;程序員創建系統,生成設計頁面要顯示的數據。總之實現了數據與表現的分離。
新建一個簡單Maven項目,不要選擇內置模板,設置jdk版本為1.7。

修改pom.xml配置文件,增加freemark、junit依賴,修改後的pom.xml文件如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.zhangguo</groupId>
<artifactId>FreeMarkerDemo</artifactId>
<version>0.0.1</version>
<dependencies>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.10</version>
</dependency>
</dependencies>
</project>
在src/main/java的包下添加一個名為“templates”目錄(包),用於存放所有的freemarker模板。

在src/main/java/templates目錄下添加名為“product.ftl”的FreeMarker模板,模板的內容如下:
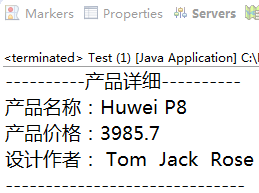
----------產品詳細----------
產品名稱:${name}
產品價格:${price}
設計作者:<#list users as user> ${user} </#list>
------------------------------
模板中一般分為不可變部分與可變部分,如“產品名稱:”這些常量內容就是不可以變化的,而${}與<#></#>這些內容是可以根據數據動態變化的。
使用FreeMarker可以讀取到模板內容,將數據與模板綁定並渲染出結果,很好的實現了表現與數據分離。新建一個測試類,代碼如下:
package com.zhangguo.freemarkerdemo;
import java.io.File;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map;
import freemarker.template.Configuration;
import freemarker.template.Template;
public class Test {
public static void main(String[] args) throws Exception {
//創建一個freemarker.template.Configuration實例,它是存儲 FreeMarker 應用級設置的核心部分
//指定版本號
Configuration cfg=new Configuration(Configuration.VERSION_2_3_22);
//設置模板目錄
cfg.setDirectoryForTemplateLoading(new File("src/main/java/templates"));
//設置默認編碼格式
cfg.setDefaultEncoding("UTF-8");
//數據
Map<String, Object> product = new HashMap<>();
product.put("name", "Huwei P8");
product.put("price", "3985.7");
product.put("users", new String[]{"Tom","Jack","Rose"});
//從設置的目錄中獲得模板
Template temp = cfg.getTemplate("product.ftl");
//合並模板和數據模型
Writer out = new OutputStreamWriter(System.out);
temp.process(product, out);
//關閉
out.flush();
out.close();
}
}

動態頁面靜態化是指使用服務器後台技術將用戶原來請求的動態頁面變成靜態內容緩存於服務器文件中,比如網站有一篇新聞名為由hot.jsp頁面展示,默認情況下每當有客戶端從服務器請求該新聞時服務器會解析hot.jsp頁面渲染出靜態內容響應給客戶端,這樣有一些問題,首先是每次請求都要解析服務器壓力大,其次新聞的內容並沒有真的存儲在hot.jsp文件中而是存儲在數據庫裡,對搜索引擎的爬蟲不友好,不便SEO,另外訪問動態的內容可能存在安全風險,如sql注入,XSS等網絡攻擊。解決辦法是將hot.jsp頁面靜態化成一個叫hot.html的文件,服務器不再執行動態內容直接把靜態頁面響應給客戶端,因為是純靜態的服務器壓力會減輕,不擔心網絡安全問題;文章的內容直接存儲在html文件中,對SEO友好。
a) 利於搜索引擎優化(SEO)
b) 減輕服務器壓力
c) 提高了網站的安全性
d) 加快了客戶端的訪問速度
a) 頁面過期與內容更新問題
如果一個頁面的內容需要經常更新,就會要不斷的生成新的靜態頁面,不是所有的頁面都適合靜態化。
b) 頁面生成的問題
什麼時候生成靜態頁面合適,有客戶端第一次請求生成的,有定時生成的,也有後台管理時批量生成的。
c) 頁面中部分內容是靜態的,部分內容是動態的,如一篇文章的評論,訪問次數,這些肯定不能靜態。我暫時想到的辦法是ajax和內嵌框架(iframe)
實現動態頁面靜態化的辦法多種多樣,這裡使用FreeMarker,僅僅提供思路,代碼沒有封裝與優化。

這裡沒有使用MVC,只需依賴FreeMarker、Servlet與JSP核心包就可以了,修改後的pom.xml文件如下。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.zhangguo</groupId>
<artifactId>SpringMVC71</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- FreeMarker -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker-gae</artifactId>
<version>2.3.25-incubating</version>
</dependency>
<!-- Servlet核心包 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<!--JSP -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
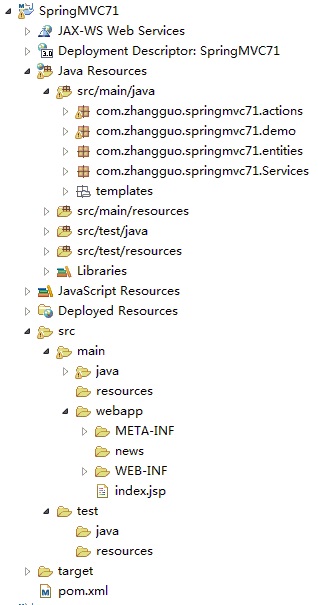
依賴成功的結果:

在src/main/java源代碼目錄下創建Article.java文件,該類代表文章,代碼如下:
package com.zhangguo.springmvc71.entities;
/**
* 文章
*
*/
public class Article {
/*
* 編號
*/
private int id;
/*
* 標題
*/
private String title;
/*
* 內容
*/
private String content;
public Article() {
}
public Article(int id, String title, String content) {
super();
this.id = id;
this.title = title;
this.content = content;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
@Override
public String toString() {
return "Article [id=" + id + ", title=" + title + ", content=" + content + "]";
}
}
在src/main/java源代碼目錄下創建ArticleService.java文件,該類代表文章業務,主要提供文章數據,定義了一個文章集合中,初始化時向集合中隨意添加了5個文章對象,代碼如下:
package com.zhangguo.springmvc71.Services;
import java.util.ArrayList;
import java.util.List;
import com.zhangguo.springmvc71.entities.Article;
/**
* 文章業務類(模擬)
*
*/
public class ArticleService {
private static List<Article> articles;
static {
articles = new ArrayList<Article>();
articles.add(new Article(20160701, "不明真相的美國人被UFO驚呆了 其實是長征7號","據美國《洛杉矶時報》報道,當地時間周三晚(北京時間周四),在美國中西部的猶他州、內華達州、加利福利亞州,數千人被劃過夜空的神秘火球嚇到"));
articles.add(new Article(20160702, "法國巴黎聖母院為教堂恐襲案遇害神父舉行大彌撒", "而據美國戰略司令部證實,其實這是中國長征七號火箭重新進入大氣層,剛好經過加利福利亞附近。"));
articles.add(new Article(20160703, "日東京知事候選人小池百合子回擊石原:濃妝可以", "然而昨晚的美國人民可不明真相,有些人甚至懷疑這些火球是飛機解體,還有些人猜測是流星雨。"));
articles.add(new Article(20160704, "日資慰安婦基金在首爾成立 韓國示威者闖入抗議","美國戰略司令部發言人表示,到目前為止還沒有任何受損報告,他說類似物體通常在大氣中就會消失,這也解釋了為何出現一道道光痕,這一切都並未造成什麼威脅。"));
articles.add(new Article(20160705, "中日關系正處十字路口日應尋求減少與華沖突","中國長征七號火箭6月25日在海南文昌航天發射中心首次發射,並成功升空進入軌道。有學者指出長征七號第二級火箭一直在地球低軌運行,一個月後重新進入大氣層。"));
}
/**
* 所有的文章
*/
public List<Article> getArticles() {
return articles;
}
/*
* 獲得文章通過文章編號
*/
public Article getArticle(int id) {
for (Article article : articles) {
if (article.getId() == id) {
return article;
}
}
return null;
}
}
在src/main/java源代碼目錄的templates包下添加兩個模板,一個名為newsList.ftl用於生成新聞列表,另一個名為news.ftl用於生成單篇新聞,newsList.ftl文件內容如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>新聞焦點</title>
</head>
<body>
<div id="container">
<h2>新聞焦點</h2>
<#setting number_format="#">
<ul>
<#list articles as article>
<li>
<a href="news/${article.id}.html">${article.title}</a>
</li>
</#list>
</ul>
</div>
<style>
#container{
font-family:"microsoft yahei";
width:800px;
margin:0 auto;
}
a{
color:#333;
text-decoration:none;
}
li{
height:26px;
line-height:26px;
}
</style>
</body>
</html>
文件中使用了FreeMarker標記,具體語法可以看第四點;news.ftl文件內容如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>${article.title}</title>
</head>
<body>
<div id="container">
<h2>${article.title}</h2>
<p>
${article.content}
</p>
</div>
<style>
#container{
font-family:"microsoft yahei";
width:800px;
margin:0 auto;
}
</style>
</body>
</html>
新增一個名為News的Servlet類,當Servlet收到客戶端請求時會查看系統中是否存在index.html(新聞列表)靜態頁面,如果存在直接轉發,如果不存在則生成新聞列表靜態頁面及子頁面。創建好的Servlet代碼如下所示:
package com.zhangguo.springmvc71.actions;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zhangguo.springmvc71.Services.ArticleService;
import com.zhangguo.springmvc71.entities.Article;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
/**
*新聞列表
*/
@WebServlet("/News")
public class News extends HttpServlet {
private static final long serialVersionUID = 1L;
ArticleService articleService=new ArticleService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{
//設置編碼格式與MIME類型
response.setContentType("text/html; charset=UTF-8");
//首頁新聞列表路徑
String indexPath=request.getServletContext().getRealPath("/index.html");
//文件是否存在
File file=new File(indexPath);
if(!file.exists()){
//如果新聞列表不存在,生成新聞列表
//創建一個freemarker.template.Configuration實例,它是存儲 FreeMarker 應用級設置的核心部分
//指定版本號
Configuration cfg=new Configuration(Configuration.VERSION_2_3_22);
//獲得模板文件路徑
String templatePath=this.getClass().getClassLoader().getResource("/templates").getPath();
//設置模板目錄
cfg.setDirectoryForTemplateLoading(new File(templatePath));
//設置默認編碼格式
cfg.setDefaultEncoding("UTF-8");
//數據
Map<String, Object> articleData = new HashMap<>();
List<Article> articles=articleService.getArticles();
articleData.put("articles", articles);
//從設置的目錄中獲得模板
Template template = cfg.getTemplate("newsList.ftl");
//合並模板和數據模型
try {
//將數據與模板渲染的結果寫入文件中
Writer writer=new OutputStreamWriter(new FileOutputStream(file), "UTF-8");
template.process(articleData, writer);
writer.flush();
articleData.clear();
template = cfg.getTemplate("news.ftl");
//生成單個新聞文件
for (Article article : articles) {
articleData.put("article", article);
//單個新聞文件
file=new File(request.getServletContext().getRealPath("/news/"+article.getId()+".html"));
//文件輸出流寫入器
writer=new OutputStreamWriter(new FileOutputStream(file), "UTF-8");
//將模板+數據生成的結果寫入文件中,得到一個靜態文件
template.process(articleData, writer);
writer.flush();
}
writer.close();
} catch (TemplateException e) {
e.printStackTrace();
}
}
//如果新聞單頁下存在,生成新聞單頁
request.getRequestDispatcher("index.html").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
從代碼中可以看出生成的單篇文章全部存放在news目錄下,要記得在webapp根目錄下創建news目錄。這裡只是示例代碼,如果要在項目中應用,應該把FreeMarker,文件操作的內容分Servlet分開。另外web.xml文件中添加index.html為第1個歡迎頁,這樣做的目的是當首頁被生成時直接讓服務器響應index.html。web.xml文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
index.jsp直接轉發到News Servlet中,文件內容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <jsp:forward page="News"></jsp:forward>



3.3.8、小結
再次強調這只是一個示例;另外你可能會想到FreeMarker在這裡的作用感覺不大,如果我們使用一些特別的標記嵌套在靜態的頁面中,然後後台替換其實同樣可以做到,確實這樣也可以,但對於復雜的內容FreeMarker替換的方式要更加優雅,效率要更高,如果你使用jsp作為模板效果也是一樣的,只是他們的側重點不一樣而已,有點想念razor了。
要編寫復雜的模板需要熟悉FreeMarker語法規則,官網有詳細說明,中文幫助也比較詳細了,下面這些內容是從網上收羅來的,感謝網友的分享,經過整理與修改的內容如下。建議直接看官網的文檔。
FreeMarker模板文件主要由如下4個部分組成:
1,文本:直接輸出的部分
2,注釋:<#-- ... -->格式部分,不會輸出
3,插值:即${...}或#{...}格式的部分,將使用數據模型中的部分替代輸出
4,FTL指令:FreeMarker指定,和HTML標記類似,名字前加#予以區分,不會輸出
下面是一個FreeMarker模板的例子,包含了以上所說的4個部分
<html>
<head>
<title>Welcome!</title>
</head>
<body>
<#--下面是文本將直接輸出-->
Hello FreeMarker
<#-- 注釋部分 -->
<#-- 下面使用插值 -->
<h1>Welcome ${user} !</h1>
<u1>
<#-- 使用FTL指令 -->
<#list animals as being>
<li>${being.name} for ${being.price} Euros
<#list>
<u1>
</body>
</html>
在FreeMarker中,使用FTL標簽來使用指令,FreeMarker有3種FTL標簽,這和HTML標簽是完全類似的.
1.開始標簽:<#指令名 參數> 如<#list users as user>
2.結束標簽:</#指令名> 如</#list>
3.單標簽:<#指令名 參數/>
實際上,使用標簽時前面的符號#也可能變成@,如果該指令是一個用戶指令而不是系統內建指令時,應將#符號改成@符號.
使用FTL標簽時,應該有正確的嵌套,而不是交叉使用,這和XML標簽的用法完全一樣.如果全用不存在的指令,FreeMarker不會使用模板輸出,而是產生一個錯誤消息.FreeMarker會忽略FTL標簽中的空白字符.值得注意的是< , /> 和指令之間不允許有空白字符.
FreeMarker的插值有如下兩種類型:
1、通用插值${expr};
2、數字格式化插值:#{expr}或#{expr;format}
可以簡單理解為輸出表達式
4.2.1 通用插值
對於通用插值,又可以分為以下4種情況:
1、插值結果為字符串值:直接輸出表達式結果
2、插值結果為數字值:根據默認格式(由#setting指令設置)將表達式結果轉換成文本輸出.可以使用內建的字符串函數格式化單個插值,如下面的例子:
<#setting number_format="currency"/> <#-- 設置數字格式為貨幣 -->
<#assign answer=42/> <#-- 賦值 -->
${answer} <#-- 輸出 -->
${answer?string} <#-- 輸出格式為字符類型,與上面相同-->
${answer?string.number} <#-- 輸出格式為數字類型-->
${answer?string.currency} <#-- 輸出格式為貨幣類型-->
${answer?string.percent} <#-- 輸出格式為百分比類型-->
輸出結果是:
$42.00
$42.00
42
$42.00
4,200%
3,插值結果為日期值:根據默認格式(由#setting指令設置)將表達式結果轉換成文本輸出.可以使用內建的字符串函數格式化單個插值,如下面的例子:
${lastUpdated?string("yyyy-MM-dd HH:mm:ss zzzz")}
${lastUpdated?string("EEE, MMM d, ''yy")}
${lastUpdated?string("EEEE, MMMM dd, yyyy, hh:mm:ss a '('zzz')'")}
輸出結果是:
2008-04-08 08:08:08 Pacific Daylight Time
Tue, Apr 8, '03
Tuesday, April 08, 2003, 08:08:08 PM (PDT)
4,插值結果為布爾值:根據默認格式(由#setting指令設置)將表達式結果轉換成文本輸出.可以使用內建的字符串函數格式化單個插值,如下面的例子:
<#assign foo=true/>
${foo?string("yes", "no")}
輸出結果是:
yes
4.2.2 數字格式化插值
數字格式化插值可采用#{expr;format}形式來格式化數字,其中format可以是:
mX:小數部分最小X位
MX:小數部分最大X位
如下面的例子:
<#assign x=2.582/>
<#assign y=4/>
#{x; M2}
#{y; M2}
#{x; m2}
#{y; m2}
#{x; m1M2}
#{x; m1M2}
輸出結果:
2.58
4
2.58
4.00
2.58
2.58
表達式是FreeMarker模板的核心功能,表達式放置在插值語法${}之中時,表明需要輸出表達式的值;表達式語法也可與FreeMarker標簽結合,用於控制輸出.實際上FreeMarker的表達式功能非常強大,它不僅支持直接指定值,輸出變量值,也支持字符串格式化輸出和集合訪問等功能.
使用直接指定值語法讓FreeMarker直接輸出插值中的值,而不是輸出變量值.直接指定值可以是字符串,數值,布爾值,集合和MAP對象.
1,字符串
直接指定字符串值使用單引號或雙引號限定,如果字符串值中包含特殊字符需要轉義,看下面的例子:
${"我的文件保存在C:\\盤"}
${'我名字是\"annlee\"'}
輸出結果是:
我的文件保存在C:\盤
我名字是"annlee"
FreeMarker支持如下轉義字符:
\";雙引號(u0022)
\';單引號(u0027)
\\;反斜槓(u005C)
\n;換行(u000A)
\r;回車(u000D)
\t;Tab(u0009)
\b;退格鍵(u0008)
\f;Form feed(u000C)
\l;<
\g;>
\a;&
\{;{
\xCode;直接通過4位的16進制數來指定Unicode碼,輸出該unicode碼對應的字符.
如果某段文本中包含大量的特殊符號,FreeMarker提供了另一種特殊格式:可以在指定字符串內容的引號前增加r標記,在r標記後的文件將會直接輸出.看如下代碼:
${r"${foo}"}
${r"C:\foo\bar"}
輸出結果是:
${foo}
C:\foo\bar
2、數值
表達式中的數值直接輸出,不需要引號.小數點使用"."分隔,不能使用分組","符號.FreeMarker目前還不支持科學計數法,所以"1E3"是錯誤的.在FreeMarker表達式中使用數值需要注意以下幾點:
1、數值不能省略小數點前面的0,所以".5"是錯誤的寫法
2、數值8 , +8 , 8.00都是相同的
3、布爾值
直接使用true和false,不使用引號.
4、集合
集合以方括號包括,各集合元素之間以英文逗號","分隔,看如下的例子:
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as week>
${week}
</#list>
輸出結果是:
星期一
星期二
星期三
星期四
星期五
星期六
星期天
除此之外,集合元素也可以是表達式,例子如下:
[2 + 2, [1, 2, 3, 4], "whatnot"]
還可以使用數字范圍定義數字集合,如2..5等同於[2, 3, 4, 5],但是更有效率.注意,使用數字范圍來定義集合時無需使用方括號,數字范圍也支持反遞增的數字范圍,如5..2
5,Map對象
Map對象使用花括號包括,Map中的key-value對之間以英文冒號":"分隔,多組key-value對之間以英文逗號","分隔.下面是一個例子:
{"語文":78, "數學":80}
Map對象的key和value都是表達式,但是key必須是字符串
FreeMarker的表達式輸出變量時,這些變量可以是頂層變量,也可以是Map對象中的變量,還可以是集合中的變量,並可以使用點(.)語法來訪問Java對象的屬性.下面分別討論這些情況
1、頂層變量
所謂頂層變量就是直接放在數據模型中的值,例如有如下數據模型:
Map root = new HashMap(); //創建數據模型
root.put("name","annlee"); //name是一個頂層變量
對於頂層變量,直接使用${variableName}來輸出變量值,變量名只能是字母,數字,下劃線,$,@和#的組合,且不能以數字開頭號.為了輸出上面的name的值,可以使用如下語法:
${name}
2、輸出集合元素
如果需要輸出集合元素,則可以根據集合元素的索引來輸出集合元素,集合元素的索引以方括號指定.假設有索引:
["星期一","星期二","星期三","星期四","星期五","星期六","星期天"].該索引名為week,如果需要輸出星期三,則可以使用如下語法:
${week[2]} //輸出第三個集合元素
此外,FreeMarker還支持返回集合的子集合,如果需要返回集合的子集合,則可以使用如下語法:
week[3..5] //返回week集合的子集合,子集合中的元素是week集合中的第4-6個元素
3、輸出Map元素
這裡的Map對象可以是直接HashMap的實例,甚至包括JavaBean實例,對於JavaBean實例而言,我們一樣可以把其當成屬性為key,屬性值為value的Map實例.為了輸出Map元素的值,可以使用點語法或方括號語法.假如有下面的數據模型:
Map root = new HashMap();
Book book = new Book();
Author author = new Author();
author.setName("annlee");
author.setAddress("gz");
book.setName("struts2");
book.setAuthor(author);
root.put("info","struts");
root.put("book", book);
為了訪問數據模型中名為struts2的書的作者的名字,可以使用如下語法:
book.author.name //全部使用點語法
book["author"].name
book.author["name"] //混合使用點語法和方括號語法
book["author"]["name"] //全部使用方括號語法
使用點語法時,變量名字有頂層變量一樣的限制,但方括號語法沒有該限制,因為名字可以是任意表達式的結果.
FreeMarker的表達式對字符串操作非常靈活,可以將字符串常量和變量連接起來,也可以返回字符串的子串等.
字符串連接有兩種語法:
1、使用${..}或#{..}在字符串常量部分插入表達式的值,從而完成字符串連接.
2、直接使用連接運算符+來連接字符串
例如有如下數據模型:
Map root = new HashMap();
root.put("user","annlee");
下面將user變量和常量連接起來:
${"hello, ${user}!"} //使用第一種語法來連接
${"hello, " + user + "!"} //使用+號來連接
上面的輸出字符串都是hello,annlee!,可以看出這兩種語法的效果完全一樣.
值得注意的是,${..}只能用於文本部分,不能用於表達式,下面的代碼是錯誤的:
<#if ${isBig}>Wow!</#if>
<#if "${isBig}">Wow!</#if>
應該寫成:<#if isBig>Wow!</#if>
截取子串可以根據字符串的索引來進行,截取子串時如果只指定了一個索引值,則用於取得字符串中指定索引所對應的字符;如果指定兩個索引值,則返回兩個索引中間的字符串子串.假如有如下數據模型:
Map root = new HashMap();
root.put("book","struts2,freemarker");
可以通過如下語法來截取子串:
${book[0]}${book[4]} //結果是st
${book[1..4]} //結果是trut
這裡所說的集合運算符是將兩個集合連接成一個新的集合,連接集合的運算符是+,看如下的例子:
<#list ["星期一","星期二","星期三"] + ["星期四","星期五","星期六","星期天"] as week>
${week}
</#list>
輸出結果是:星期一 星期二 星期三 星期四 星期五 星期六 星期天
Map對象的連接運算符也是將兩個Map對象連接成一個新的Map對象,Map對象的連接運算符是+,如果兩個Map對象具有相同的key,則右邊的值替代左邊的值.看如下的例子:
<#assign scores = {"語文":86,"數學":78} + {"數學":87,"Java":93}>
語文成績是${scores.語文}
數學成績是${scores.數學}
Java成績是${scores.Java}
輸出結果是:
語文成績是86
數學成績是87
Java成績是93
FreeMarker表達式中完全支持算術運算,FreeMarker支持的算術運算符包括:+, - , * , / , % 看如下的代碼:
<#assign x=5>
${ x * x - 100 }
${ x /2 }
${ 12 %10 }
輸出結果是:
-75
2.5
2
在表達式中使用算術運算符時要注意以下幾點:
1、運算符兩邊的運算數字必須是數字
2、使用+運算符時,如果一邊是數字,一邊是字符串,就會自動將數字轉換為字符串再連接,如:${3 + "5"},結果是:35
使用內建的int函數可對數值取整,如:
<#assign x=5>
${ (x/2)?int }
${ 1.1?int }
${ 1.999?int }
${ -1.1?int }
${ -1.999?int }
結果是:
2
1
1
-1
-1
表達式中支持的比較運算符有如下幾個:
1,=或者==:判斷兩個值是否相等.
2,!=:判斷兩個值是否不等.
3,>或者gt:判斷左邊值是否大於右邊值
4,>=或者gte:判斷左邊值是否大於等於右邊值
5,<或者lt:判斷左邊值是否小於右邊值
6,<=或者lte:判斷左邊值是否小於等於右邊值
注意:=和!=可以用於字符串,數值和日期來比較是否相等,但=和!=兩邊必須是相同類型的值,否則會產生錯誤,而且FreeMarker是精確比較,"x","x ","X"是不等的.其它的運行符可以作用於數字和日期,但不能作用於字符串,大部分的時候,使用gt等字母運算符代替>會有更好的效果,因為FreeMarker會把>解釋成FTL標簽的結束字符,當然,也可以使用括號來避免這種情況,如:<#if (x>y)>
邏輯運算符有如下幾個:
邏輯與:&&
邏輯或:||
邏輯非:!
邏輯運算符只能作用於布爾值,否則將產生錯誤
FreeMarker還提供了一些內建函數來轉換輸出,可以在任何變量後緊跟?,?後緊跟內建函數,就可以通過內建函數來輪換輸出變量.下面是常用的內建的字符串函數:
html:對字符串進行HTML編碼
cap_first:使字符串第一個字母大寫
lower_case:將字符串轉換成小寫
upper_case:將字符串轉換成大寫
trim:去掉字符串前後的空白字符
下面是集合的常用內建函數
size:獲取序列中元素的個數
下面是數字值的常用內建函數
int:取得數字的整數部分,結果帶符號
例如:
<#assign test="Tom & Jerry">
${test?html}
${test?upper_case?html}
結果是:
Tom & Jerry
TOM & JERRY
FreeMarker對空值的處理非常嚴格,FreeMarker的變量必須有值,沒有被賦值的變量就會拋出異常,因為FreeMarker未賦值的變量強制出錯可以杜絕很多潛在的錯誤,如缺失潛在的變量命名,或者其他變量錯誤.這裡所說的空值,實際上也包括那些並不存在的變量,對於一個Java的null值而言,我們認為這個變量是存在的,只是它的值為null,但對於FreeMarker模板而言,它無法理解null值,null值和不存在的變量完全相同.
為了處理缺失變量,FreeMarker提供了兩個運算符:
!:指定缺失變量的默認值
??:判斷某個變量是否存在
其中,!運算符的用法有如下兩種:
variable!或variable!defaultValue,第一種用法不給缺失的變量指定默認值,表明默認值是空字符串,長度為0的集合,或者長度為0的Map對象.
使用!指定默認值時,並不要求默認值的類型和變量類型相同.使用??運算符非常簡單,它總是返回一個布爾值,用法為:variable??,如果該變量存在,返回true,否則返回false
示例:
${tom!"tom is missed"}
<#if !jack??>jack is missed</#if>
輸出:
tom is missed
jack is missed
FreeMarker中的運算符優先級如下(由高到低排列):
1,一元運算符:!
2,內建函數:?
3,乘除法:*, / , %
4,加減法:- , +
5,比較:> , < , >= , <= (lt , lte , gt , gte)
6,相等:== , = , !=
7,邏輯與:&&
8,邏輯或:||
9,數字范圍:..
實際上,我們在開發過程中應該使用括號來嚴格區分,這樣的可讀性好,出錯少
FreeMarker的FTL指令也是模板的重要組成部分,這些指令可實現對數據模型所包含數據的撫今迭代,分支控制.除此之外,還有一些重要的功能,也是通過FTL指令來實現的.
這是一個典型的分支控制指令,該指令的作用完全類似於Java語言中的if,if指令的語法格式如下:
<#if condition>...
<#elseif condition>...
<#elseif condition>...
<#else> ...
</#if>
例子如下:
<#assign age=23>
<#if (age>60)>老年人
<#elseif (age>40)>中年人
<#elseif (age>20)>青年人
<#else> 少年人
</#if>
輸出結果是:青年人
上面的代碼中的邏輯表達式用括號括起來主要是因為裡面有>符號,由於FreeMarker會將>符號當成標簽的結束字符,可能導致程序出錯,為了避免這種情況,我們應該在凡是出現這些符號的地方都使用括號.
這些指令顯然是分支指令,作用類似於Java的switch語句,switch指令的語法結構如下:
<#switch value>
<#case refValue>...<#break>
<#case refValue>...<#break>
<#default>...
</#switch>
示例:
<#assign level=1>
<#switch level>
<#case 1>A級<#break>
<#case 2>B級<#break>
<#case 3>C級<#break>
<#default>未知級別
</#switch>
輸出:
A級
list指令是一個迭代輸出指令,用於迭代輸出數據模型中的集合,list指令的語法格式如下:
<#list sequence as item>
...
</#list>
上面的語法格式中,sequence就是一個集合對象,也可以是一個表達式,但該表達式將返回一個集合對象,而item是一個任意的名字,就是被迭代輸出的集合元素.此外,迭代集合對象時,還包含兩個特殊的循環變量:
item_index:當前變量的索引值
item_has_next:是否存在下一個對象
也可以使用<#break>指令跳出迭代
示例:
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as week>
${week_index + 1}.${week}<#if week_has_next>,</#if>
<#if week="星期四"><#break></#if>
</#list>
輸出結果:
1.星期一,
2.星期二,
3.星期三,
4.星期四,
include指令的作用類似於JSP的包含指令,用於包含指定頁.include指令的語法格式如下:
<#include filename [options]>
在上面的語法格式中,兩個參數的解釋如下:
filename:該參數指定被包含的模板文件
options:該參數可以省略,指定包含時的選項,包含encoding和parse兩個選項,其中encoding指定包含頁面時所用的解碼集,而parse指定被包含文件是否作為FTL文件來解析,如果省略了parse選項值,則該選項默認是true.
該指令用於導入FreeMarker模板中的所有變量,並將該變量放置在指定的Map對象中,import指令的語法格式如下:
<#import "/lib/common.ftl" as com>
上面的代碼將導入/lib/common.ftl模板文件中的所有變量,交將這些變量放置在一個名為com的Map對象中.
noparse指令指定FreeMarker不處理該指定裡包含的內容,該指令的語法格式如下:
<#noparse>...</#noparse>
看如下的例子:
<#noparse>
<#list books as book>
<tr><td>${book.name}<td>作者:${book.author}
</#list>
</#noparse>
輸出如下:
<#list books as book>
<tr><td>${book.name}<td>作者:${book.author}
</#list>
escape指令導致body區的插值都會被自動加上escape表達式,但不會影響字符串內的插值,只會影響到body內出現的插值,使用escape指令的語法格式如下:
<#escape identifier as expression>...
<#noescape>...</#noescape>
</#escape>
看如下的代碼:
<#escape x as x?html>
First name:${firstName}
Last name:${lastName}
Maiden name:${maidenName}
</#escape>
上面的代碼等同於:
First name:${firstName?html}
Last name:${lastName?html}
Maiden name:${maidenName?html}
escape指令在解析模板時起作用而不是在運行時起作用,除此之外,escape指令也嵌套使用,子escape繼承父escape的規則,如下例子:
<#escape x as x?html>
Customer Name:${customerName}
Items to ship;
<#escape x as itemCodeToNameMap[x]>
${itemCode1}
${itemCode2}
${itemCode3}
${itemCode4}
</#escape>
</#escape>
上面的代碼類似於:
Customer Name:${customerName?html}
Items to ship;
${itemCodeToNameMap[itemCode1]?html}
${itemCodeToNameMap[itemCode2]?html}
${itemCodeToNameMap[itemCode3]?html}
${itemCodeToNameMap[itemCode4]?html}
對於放在escape指令中所有的插值而言,這此插值將被自動加上escape表達式,如果需要指定escape指令中某些插值無需添加escape表達式,則應該使用noescape指令,放在noescape指令中的插值將不會添加escape表達式.
assign指令在前面已經使用了多次,它用於為該模板頁面創建或替換一個頂層變量,assign指令的用法有多種,包含創建或替換一個頂層變量,或者創建或替換多個變量等,它的最簡單的語法如下:<#assign name=value [in namespacehash]>,這個用法用於指定一個名為name的變量,該變量的值為value,此外,FreeMarker允許在使用assign指令裡增加in子句,in子句用於將創建的name變量放入namespacehash命名空間中.
assign指令還有如下用法:<#assign name1=value1 name2=value2 ... nameN=valueN [in namespacehash]>,這個語法可以同時創建或替換多個頂層變量,此外,還有一種復雜的用法,如果需要創建或替換的變量值是一個復雜的表達式,則可以使用如下語法格式:<#assign name [in namespacehash]>capture this</#assign>,在這個語法中,是指將assign指令的內容賦值給name變量.如下例子:
<#assign weeks>
<#list ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期天"] as n>
${n}
</#list>
</#assign>
${weeks}
上面的代碼將產生如下輸出:星期一 星期二 星期三 星期四 星期五 星期六 星期天
雖然assign指定了這種復雜變量值的用法,但是我們也不要濫用這種用法,如下例子:<#assign x>Hello ${user}!</#assign>,以上代碼改為如下寫法更合適:<#assign x="Hello ${user}!">
該指令用於設置FreeMarker的運行環境,該指令的語法格式如下:<#setting name=value>,在這個格式中,name的取值范圍包含如下幾個:
locale:該選項指定該模板所用的國家/語言選項
number_format:指定格式化輸出數字的格式
boolean_format:指定兩個布爾值的語法格式,默認值是true,false
date_format,time_format,datetime_format:指定格式化輸出日期的格式
time_zone:設置格式化輸出日期時所使用的時區
macro可以用於實現自定義指令,通過使用自定義指令,可以將一段模板片段定義成一個用戶指令,使用macro指令的語法格式如下:
<#macro name param1 param2 ... paramN>
...
<#nested loopvar1, loopvar2, ..., loopvarN>
...
<#return>
...
</#macro>
在上面的格式片段中,包含了如下幾個部分:
name:name屬性指定的是該自定義指令的名字,使用自定義指令時可以傳入多個參數
paramX:該屬性就是指定使用自定義指令時報參數,使用該自定義指令時,必須為這些參數傳入值
nested指令:nested標簽輸出使用自定義指令時的中間部分
nested指令中的循環變量:這此循環變量將由macro定義部分指定,傳給使用標簽的模板
return指令:該指令可用於隨時結束該自定義指令.
看如下的例子:
<#macro book> //定義一個自定義指令
j2ee
</#macro>
<@book /> //使用剛才定義的指令
上面的代碼輸出結果為:j2ee
在上面的代碼中,可能很難看出自定義標簽的用處,因為我們定義的book指令所包含的內容非常簡單,實際上,自定義標簽可包含非常多的內容,從而可以實現更好的代碼復用.此外,還可以在定義自定義指令時,為自定義指令指定參數,看如下代碼:
<#macro book booklist> //定義一個自定義指令booklist是參數
<#list booklist as book>
${book}
</#list>
</#macro>
<@book booklist=["spring","j2ee"] /> //使用剛剛定義的指令
上面的代碼為book指令傳入了一個參數值,上面的代碼的輸出結果為:spring j2ee
不僅如此,還可以在自定義指令時使用nested指令來輸出自定義指令的中間部分,看如下例子:
<#macro page title>
<html>
<head>
<title>FreeMarker示例頁面 - ${title?html}</title>
</head>
<body>
<h1>${title?html}</h1>
<#nested> //用於引入用戶自定義指令的標簽體
</body>
</html>
</#macro>
上面的代碼將一個HTML頁面模板定義成一個page指令,則可以在其他頁面中如此page指令:
<#import "/common.ftl" as com> //假設上面的模板頁面名為common.ftl,導入頁面
<@com.page title="book list">
<u1>
<li>spring</li>
<li>j2ee</li>
</ul>
</@com.page>
從上面的例子可以看出,使用macro和nested指令可以非常容易地實現頁面裝飾效果,此外,還可以在使用nested指令時,指定一個或多個循環變量,看如下代碼:
<#macro book>
<#nested 1> //使用book指令時指定了一個循環變量值
<#nested 2>
</#macro>
<@book ;x> ${x} .圖書</@book>
當使用nested指令傳入變量值時,在使用該自定義指令時,就需要使用一個占位符(如book指令後的;x).上面的代碼輸出文本如下:
1 .圖書 2 .圖書
在nested指令中使用循環變量時,可以使用多個循環變量,看如下代碼:
<#macro repeat count>
<#list 1..count as x>
<#nested x, x/2, x==count>
</#list>
</#macro>
<@repeat count=4 ;c,halfc,last>
${c}. ${halfc}<#if last> Last! </#if>
</@repeat>
輸出結果:
1. 0.5
2. 1
3. 1.5
4. 2 Last!
return指令用於結束macro指令,一旦在macro指令中執行了return指令,則FreeMarker不會繼續處理macro指令裡的內容,看如下代碼:
<#macro book>
spring
<#return>
j2ee
</#macro>
<@book />
上面的代碼輸出:spring,而j2ee位於return指令之後,不會輸出。
點擊下載
github下載或預覽代碼