Raneto Docs(開源的知識庫建站程序),ranetodocs
1.Raneto Docs簡單說明
a Raneto是一個基於Markdown的開源的node.js知識庫平台,它使用Markdown文件來存儲知識庫,Raneto我們也可以將其稱之為"靜態網站生成器",因為它不需要數據庫存儲數據,所有的內容都是存儲在Markdown(.md)文件中,他擁有以下幾個特性(官方介紹)
a.1 簡單 我們可以使用自己喜歡的文本編輯器來創建和管理一個完整的知識平台。
a.2 Flat Raneto是一個"flat file" CMS,意味著系統沒有數據庫,沒有Mysql查詢,沒有任何東西。
a.3 Fast Raneto輕量級,不使用數據庫,使其訪問速度也非常的快速。
b Raneto官網:http://raneto.com/
c 學習文檔:http://docs.raneto.com/
d 源碼: https://github.com/gilbitron/Raneto
e 那麼綜上所述,Raneto的用途到底是什麼呢?個人覺得它的用途就是給公司或者團隊建立一個知識庫平台,將(知識,規范(編碼規范、操作規范)、技術等等)分享到上面,可以有效的減少溝通時間,當然它也可以用來開發個人網站門戶網站等,完全沒有開發量,但是優缺點太明顯,故而使用否在你的決定返回之內。
f 我們團隊大量的用到了這個東西,因為部署簡單,團隊內部的一些事情也不方便去公司的Wiki上去寫(各位懂得),故而我們有大量的使用,故而將它分享給大家,希望大家能夠喜歡。
2.准備工作
a 通過上面簡單的介紹之後我們已經了解了Raneto到底是干什麼的,那麼接下來我們就需要在Linux下搭建它並且配置使用它。
b 從上面我們知道Raneto是基於nodejs的,故而在Linux系統下面為了運行Raneto,我們首先需要安裝nodejs,接下來在安裝Raneto。
c nodejs下載包地址:http://nodejs.cn/download/
d Raneto下載地址:https://github.com/gilbitron/Raneto/releases
e 操作需要的軟件以及系統如下:虛擬機(Vmware),虛擬機中安裝的Centos系統,Xshell,Xftp,nodejs包,raneto包。
3.Nodejs安裝
a 通過上面簡單的准備工作之後,現在我們已經擁有了可以安裝的包以及發布的環境,如果沒有,請參考上面的文章,自行下載准備。
b 因為Raneto是基於nodejs的,所以我們首先需要給linux安裝nodejs,那麼如何安裝呢?請繼續向下看
c 使用XShell連接Centos,連接成功後使用命令跳轉到local下面創建自己的文件夾kencery,在此文件夾下面創建nodejs文件夾,命令如下:
c.1 (1):cd usr/local/ (2):mkdir kencery (3):cd kencery/ (4):mkdir nodejs (5):cd nodejs/
d 然後使用Xftp將在上面下載的nodejs包復制到nodejs文件夾裡面。
e 將上傳的node-v6.2.0-linux-x64.tar.gz包解壓,解壓之後命名為:node,如圖所示:
e.1 tar -zxvf node-v6.2.0-linux-x64.tar.gz
e.2 mv node-v6.2.0-linux-x64.tar.gz node

f 編輯文件添加環境變量
f.1 vim /etc/profile
f.2 在文件末添加如下命令並且保存,確認添加無誤:
#(/usr/local/kencery/nodejs/node此路徑是nodejs的解壓的路徑)
export NODE_HOME=/usr/local/kencery/nodejs/node
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
f.3 輸入如下命令使剛才修改的文件生效 source /etc/profile
g 所有上面的操作完成之後,我們輸入如下命令查看nodejs的版本,如果出現版本則說明安裝成功,否則則是安裝失敗,請檢查流程
g.1 node -v
4.Raneto安裝
a 通過上面簡答的准備工作之後,我們已經擁有了可以安裝的包和發布的環境並且也安裝成功了nodejs,如果上面沒有准備充分,請自行准備。
b 使用XShell連接Centos,連接成功後使用命令跳轉到local下面創建自己的文件夾kencery,在此文件夾下面創建raneto文件夾,命令如下:
b.1 (1):cd usr/local/ (2):mkdir kencery (3):cd kencery/ (4):mkdir raneto(5):cd raneto/
c 然後使用Xftp將在上面下載的raneto包(Raneto-0.9.0.tar.gz)復制到raneto文件夾裡面,並且將包解壓,解壓之後命名為raneto,如圖所示:
c.1 tar -zxvf Raneto-0.9.0.tar.gz
c.2 mv Raneto-0.9.0 raneto

d 解壓之後跳轉到raneto下執行安裝命令,命令如下:
d.1 (1):cd raneto/ (2):npm install(時間不是一般的哦長) (3):npm start
e 如果以上命令執行沒有意外,這時候說明你的raneto已經啟動了,這時候在安裝的本機上已經可以使用http://localhost:3000來訪問了,但是如果想在自己的機器上訪問,則需要給linux下開放3000端口,並且重啟防火牆。
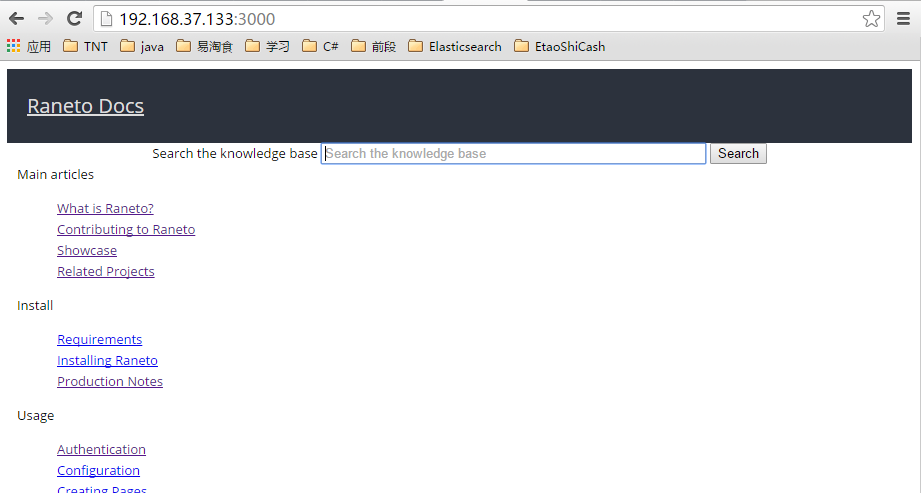
f 安裝完成之後使用我本地電腦訪問(http://192.168.37.133:3000/),但是當加載完成的時候我們頁面是亂的,監控看了一下,發現裡面有一個lib文件夾沒有,為什麼沒有呢?(只能說我真的不知道,不過我懷疑是被牆了,所以在執行命令的時候沒有下載下來,但是有想源碼中下載下來就應該含有呀,但是確實沒有),不過不重要,找到這個lib文件夾(themes/default/public/)並且放入到安裝的路徑下即可。頁面亂如圖所示:
f.1 lib文件下載地址:http://pan.baidu.com/s/1pK81Gan

g 最後重啟Raneto(Ctrl+C關閉),使用命令npm start(如果你希望在
後台運行:
nohup npm start,然後你就可以關掉命令行了。當你再次需要關閉Raneto時,需要
ps -fe | node得到PID之後
kill PID))重新啟動,訪問發現頁面變得很整齊,很規整。
5.Raneto配置完成之後的文件結構說明
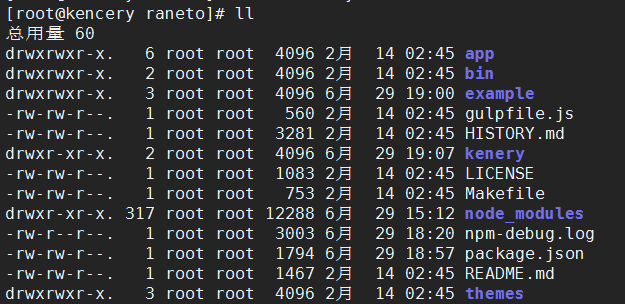
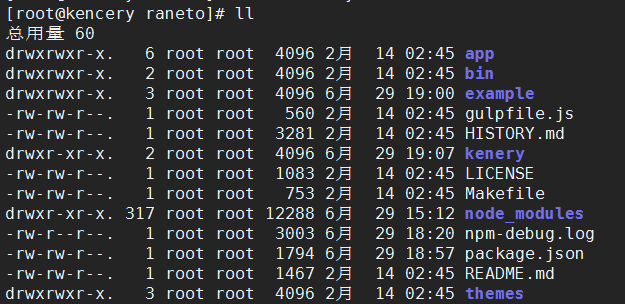
a 當Raneto安裝完成之後,在學習使用它之前,先簡單看一下它的文件結構讓我們對其有個簡單的了解,截圖如下:

a.1 如圖所示,大部分文件夾以及文件我們不需要了解,也不需要配置,我們主要了解example和package.json這兩個配置文件即可,example為默認系統中的頁面內容,package.json為配置啟動哪一個文件夾作為系統使用的內容。
a.2 至於其他文件我們做簡單了解,app應用程序的配置文件,bin安裝文件,node_modules為raneto依賴的包內容(比如搜索引擎),themes為網站的主題信息。
a.3 配置文件簡單說道這裡吧,這種東西主要還是要應用在實踐中,故而我們開始配置自己的內容。
6.Raneto配置自己的網站數據
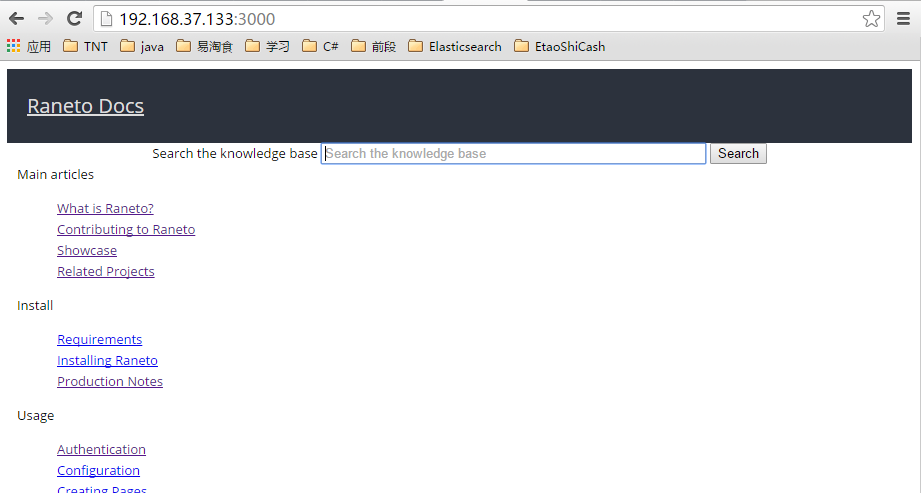
a 輸入路徑((http://192.168.37.133:3000/),打開頁面,發現系統已經默認自帶了講解raneto的頁面信息,但是相對來說這個對我們沒有任何使用價值,我們需要自己的東西,這時候要就需要自己配置。原始的頁面等信息不需要動。
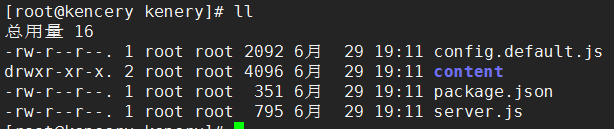
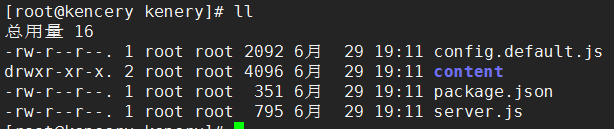
b 首先跳轉到raneto的解壓路徑下,然後創建文件夾kencery,在kencery文件夾內新建content目錄(顧名思義就是放內容文件),然後我們在將example目下的server.js、package.json、config.default.js復制到kencery目錄下,最終部署完成之後如圖所示:

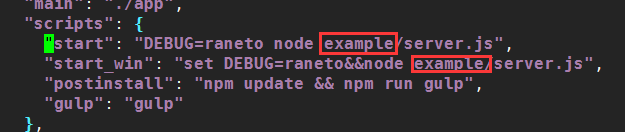
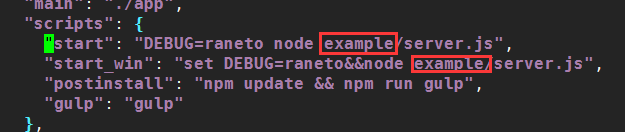
c 當上面的配置完成之後我們回到raneto的解壓路徑下,看到含有一個package.json(不是kencery下的,而是主目錄下的),打開它,我們找到節點scripts,如下如所示,修改我畫起來的紅框裡面的內容和為我們創建的文件夾的名稱之後保存即可。


d 最後重啟raneto,繼續訪問發現已經是訪問我們配置的新的內容了,在這裡我們配置就已經完成了,但是我們發現內部沒有頁面,這時候我們按照example下的content的結構添加幾個頁面去測試,你就會明白該怎麼設置了。
7.Raneto在線編輯/排序/其它
a 當上面給我們自己配置成功自己的網站信息之後,輸入路徑訪問,發現內容很少,這時候我們就需要寫入大量的網站信息到系統中,但是發現在我們訪問的頁面上默認是不能進行在線編輯的,那麼這時候如果我們還去服務器上面去寫數據的話,會導致操作比較慢,所以Raneto默認含有配置在線編輯的選項,只是默認是不啟用的,我們將其啟用。
a.1 首先我們打開為我們自己創建的文件夾(kencery),修改文件config.default.js 中的allow_editing的值為true,然後保存。
a.2 重新啟動raneto,打開頁面,進入頁面詳細頁面之後,發現多了一些小+號和Actions,單擊這些內容自行測試。
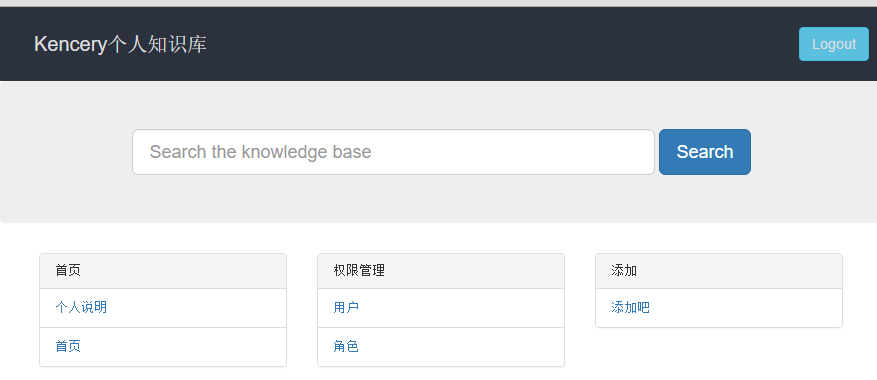
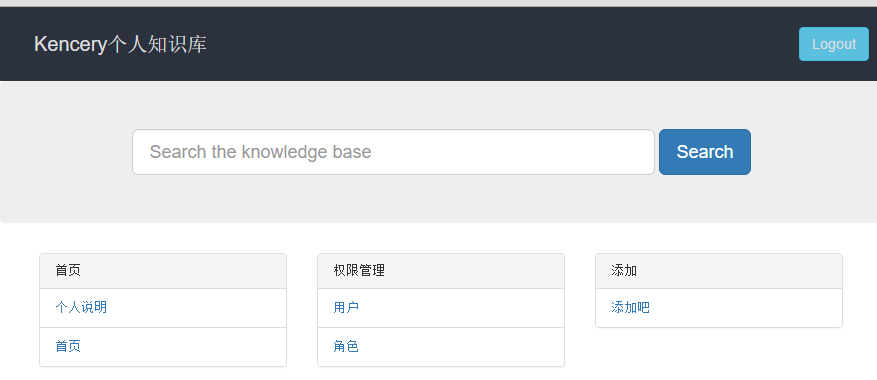
b 如下圖所示,我們看到了三個模塊(首頁、權限管理、添加),這時候我們如果想要將權限管理排序在第一位該如何做呢?
b.1 打開kencery下的config.default.js文件中,我們發現有這樣一個屬性:page_sort_meta: 'sort'。
b.2 繼而跳轉到content下的權限管理文件夾下,創建sort文件,在內部寫入0,保存
b.3 重新啟動raneto,打開首頁頁面,發現排序已經完成。

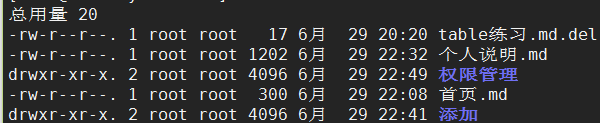
b.4 備注:如果大家看到首頁這個內容還在,那是因為首頁是系統默認的,如果不想其排序在第一個,可以刪除之後創建首頁文件,而不是放到content文件夾下,結構如圖所示:

備注:可以詳細看一下kencery下的config.default.js文件中的所有的屬性,均有備注,很容易知道,請大家自行測試,查看頁面變化。
8.Raneto限制用戶只能登陸才能訪問信息
a 按照上面的步驟我們已經創建了很多頁面,但是這是屬於公司內部的東西的,不希望所有人都能浏覽我們的知識庫,只想我們一個團隊的人看到,所以我們需要給網站配置登錄信息(當然最好部署在局域網內,不允許局域網外的人訪問最好)。
b raneto暫時不支持配置多個用戶名密碼,也就是說只能配置一個用戶名密碼。
c 首先我們找到kencery下的config.default.js配置文件中的authentication和credentials屬性,啟用權限,並且填寫你自己的用戶名密碼,如圖所示:

d. 然後回到安裝的路徑下,條主電腦themes/default/templates目錄下的layout.html,打開layout.html,
d.1 在body標簽開始之下添加
{{#config.authentication}}
{{#loggedIn}}
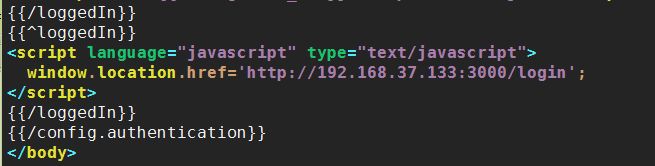
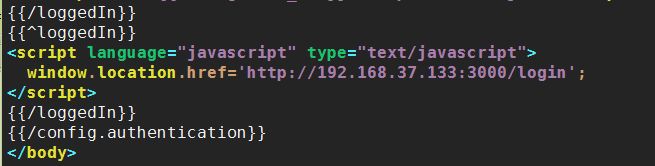
d.2 在body標簽結束之前添加如圖所示(跳轉路徑自己定義)

c. 保存上面的文件之後重新啟動raneto,繼續打開網站浏覽,發現已經提示我們需要跳轉到登錄頁面了,輸入剛才設置的用戶名密碼,單擊登錄,跳轉到主頁。
每天一點點都是進步
如果文章哪裡存在問題,歡迎大家指出來,我會在第一時間修改。
 f 編輯文件添加環境變量
f.1 vim /etc/profile
f.2 在文件末添加如下命令並且保存,確認添加無誤:
#(/usr/local/kencery/nodejs/node此路徑是nodejs的解壓的路徑)
export NODE_HOME=/usr/local/kencery/nodejs/node
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
f.3 輸入如下命令使剛才修改的文件生效 source /etc/profile
g 所有上面的操作完成之後,我們輸入如下命令查看nodejs的版本,如果出現版本則說明安裝成功,否則則是安裝失敗,請檢查流程
g.1 node -v
f 編輯文件添加環境變量
f.1 vim /etc/profile
f.2 在文件末添加如下命令並且保存,確認添加無誤:
#(/usr/local/kencery/nodejs/node此路徑是nodejs的解壓的路徑)
export NODE_HOME=/usr/local/kencery/nodejs/node
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
f.3 輸入如下命令使剛才修改的文件生效 source /etc/profile
g 所有上面的操作完成之後,我們輸入如下命令查看nodejs的版本,如果出現版本則說明安裝成功,否則則是安裝失敗,請檢查流程
g.1 node -v
 d 解壓之後跳轉到raneto下執行安裝命令,命令如下:
d.1 (1):cd raneto/ (2):npm install(時間不是一般的哦長) (3):npm start
e 如果以上命令執行沒有意外,這時候說明你的raneto已經啟動了,這時候在安裝的本機上已經可以使用http://localhost:3000來訪問了,但是如果想在自己的機器上訪問,則需要給linux下開放3000端口,並且重啟防火牆。
f 安裝完成之後使用我本地電腦訪問(http://192.168.37.133:3000/),但是當加載完成的時候我們頁面是亂的,監控看了一下,發現裡面有一個lib文件夾沒有,為什麼沒有呢?(只能說我真的不知道,不過我懷疑是被牆了,所以在執行命令的時候沒有下載下來,但是有想源碼中下載下來就應該含有呀,但是確實沒有),不過不重要,找到這個lib文件夾(themes/default/public/)並且放入到安裝的路徑下即可。頁面亂如圖所示:
f.1 lib文件下載地址:http://pan.baidu.com/s/1pK81Gan
d 解壓之後跳轉到raneto下執行安裝命令,命令如下:
d.1 (1):cd raneto/ (2):npm install(時間不是一般的哦長) (3):npm start
e 如果以上命令執行沒有意外,這時候說明你的raneto已經啟動了,這時候在安裝的本機上已經可以使用http://localhost:3000來訪問了,但是如果想在自己的機器上訪問,則需要給linux下開放3000端口,並且重啟防火牆。
f 安裝完成之後使用我本地電腦訪問(http://192.168.37.133:3000/),但是當加載完成的時候我們頁面是亂的,監控看了一下,發現裡面有一個lib文件夾沒有,為什麼沒有呢?(只能說我真的不知道,不過我懷疑是被牆了,所以在執行命令的時候沒有下載下來,但是有想源碼中下載下來就應該含有呀,但是確實沒有),不過不重要,找到這個lib文件夾(themes/default/public/)並且放入到安裝的路徑下即可。頁面亂如圖所示:
f.1 lib文件下載地址:http://pan.baidu.com/s/1pK81Gan
 g 最後重啟Raneto(Ctrl+C關閉),使用命令npm start(如果你希望在後台運行:
g 最後重啟Raneto(Ctrl+C關閉),使用命令npm start(如果你希望在後台運行:
 c 當上面的配置完成之後我們回到raneto的解壓路徑下,看到含有一個package.json(不是kencery下的,而是主目錄下的),打開它,我們找到節點scripts,如下如所示,修改我畫起來的紅框裡面的內容和為我們創建的文件夾的名稱之後保存即可。
c 當上面的配置完成之後我們回到raneto的解壓路徑下,看到含有一個package.json(不是kencery下的,而是主目錄下的),打開它,我們找到節點scripts,如下如所示,修改我畫起來的紅框裡面的內容和為我們創建的文件夾的名稱之後保存即可。

 d 最後重啟raneto,繼續訪問發現已經是訪問我們配置的新的內容了,在這裡我們配置就已經完成了,但是我們發現內部沒有頁面,這時候我們按照example下的content的結構添加幾個頁面去測試,你就會明白該怎麼設置了。
d 最後重啟raneto,繼續訪問發現已經是訪問我們配置的新的內容了,在這裡我們配置就已經完成了,但是我們發現內部沒有頁面,這時候我們按照example下的content的結構添加幾個頁面去測試,你就會明白該怎麼設置了。
 b.4 備注:如果大家看到首頁這個內容還在,那是因為首頁是系統默認的,如果不想其排序在第一個,可以刪除之後創建首頁文件,而不是放到content文件夾下,結構如圖所示:
b.4 備注:如果大家看到首頁這個內容還在,那是因為首頁是系統默認的,如果不想其排序在第一個,可以刪除之後創建首頁文件,而不是放到content文件夾下,結構如圖所示:
 備注:可以詳細看一下kencery下的config.default.js文件中的所有的屬性,均有備注,很容易知道,請大家自行測試,查看頁面變化。
備注:可以詳細看一下kencery下的config.default.js文件中的所有的屬性,均有備注,很容易知道,請大家自行測試,查看頁面變化。
 d. 然後回到安裝的路徑下,條主電腦themes/default/templates目錄下的layout.html,打開layout.html,
d.1 在body標簽開始之下添加
{{#config.authentication}}
{{#loggedIn}}
d.2 在body標簽結束之前添加如圖所示(跳轉路徑自己定義)
d. 然後回到安裝的路徑下,條主電腦themes/default/templates目錄下的layout.html,打開layout.html,
d.1 在body標簽開始之下添加
{{#config.authentication}}
{{#loggedIn}}
d.2 在body標簽結束之前添加如圖所示(跳轉路徑自己定義)
 c. 保存上面的文件之後重新啟動raneto,繼續打開網站浏覽,發現已經提示我們需要跳轉到登錄頁面了,輸入剛才設置的用戶名密碼,單擊登錄,跳轉到主頁。
c. 保存上面的文件之後重新啟動raneto,繼續打開網站浏覽,發現已經提示我們需要跳轉到登錄頁面了,輸入剛才設置的用戶名密碼,單擊登錄,跳轉到主頁。