最近寫了個Java Web工程demo,使用maven構建;
後端使用spring + spring mvc + mybatis;
前端使用react + reflux + webpack,使用ES6語法;順帶用了下jquery,bootstrap,echarts等插件,寫了兩個小demo
初版,還需不斷完善。
貼幾張圖:
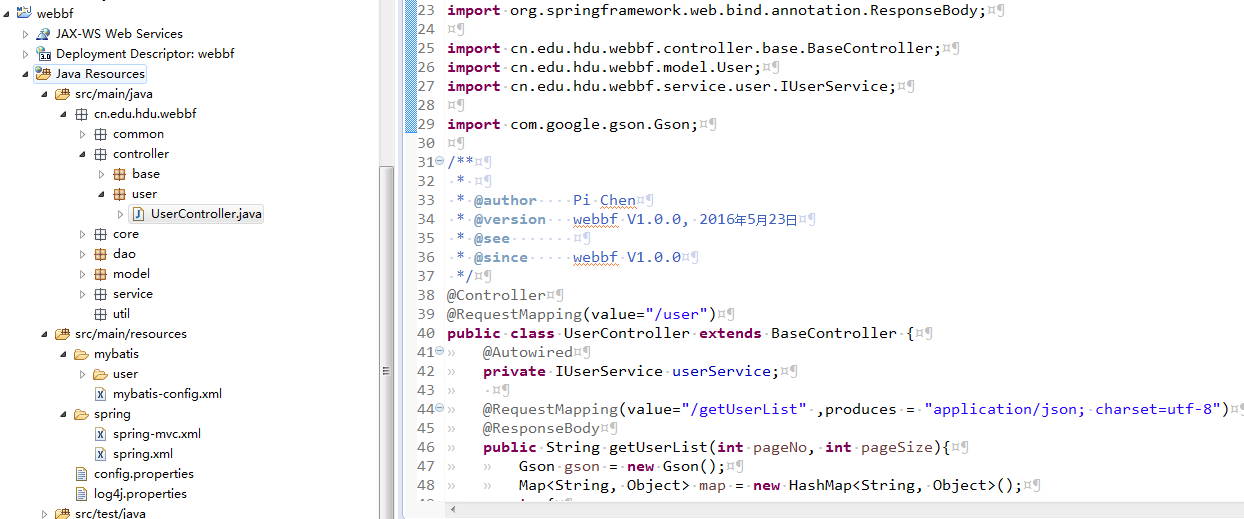
後端,熟悉的人自然熟悉:

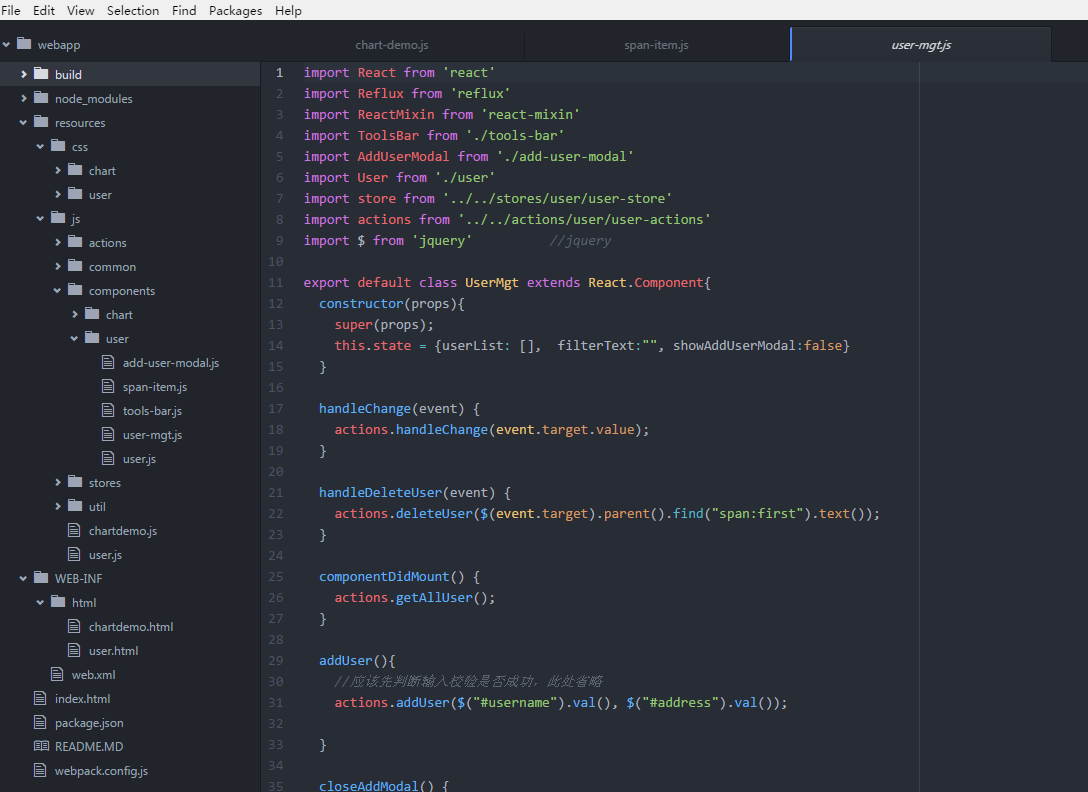
前端,
有沒感覺前端的寫法越來越像後端了,對於我這種業余前端選手來說,挺喜歡這種目錄結構和語法的,哈哈哈:

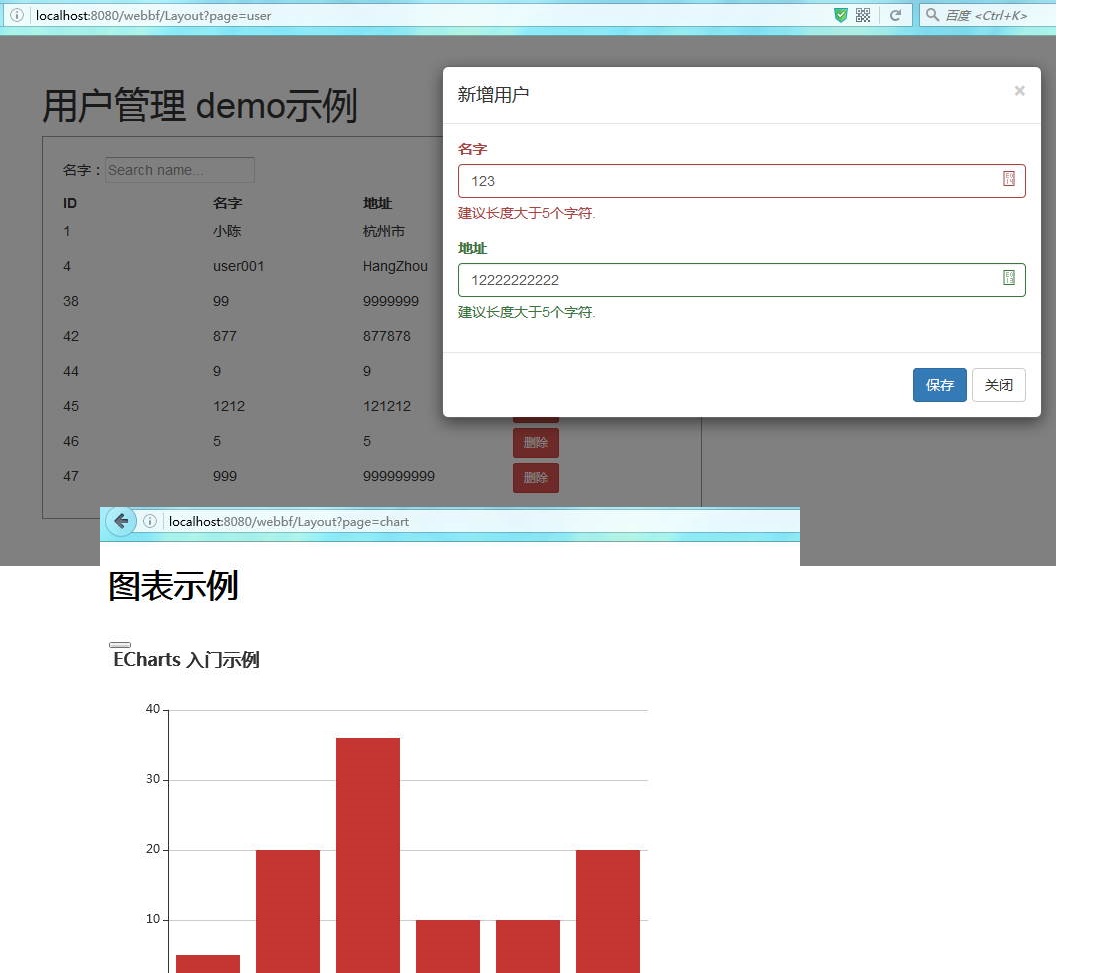
運行效果:

後端就是常見的spring+spring mvc+mabatis了,怎麼說呢,主要是寫配置文件了,spring的配置、mybatis的配置,spring mvc的配置,web.xml配置,pom.xml配置等等,有興趣的可以把源碼下載下來,挺容易看懂的;
後端的主要功能就是給前端提供請求服務,前端通過ajax向後端發送請求,後端返回json格式的數據給前端,這裡也沒用spring mcv的視圖解析器,當然想用的話,可以自己添加,個人覺得好像也沒必要。
後端專門加了個servlet用於處理url請求,很簡單就是forward到指定的html頁面;在這個servlet裡可以添加一些權限控制、過濾相關的東西。
1、先安裝nodejs,然後打開cmd,cd到\webapp目錄,輸入npm install,安裝一堆的模塊,這裡需要安裝的模塊是參考package.json配置文件的,話說package.json配置文件跟pom.xml的功能挺相似的,都會配置各種依賴,工程信息,工程build等一堆東西;
2、然後輸入webpack --display-error-details,使用webpack打包一下(加了個參數,打印相信錯誤信息),webpack是什麼不清楚的,可以百度一下,反正它是可以加載各種模塊,即使這些模塊是使用JSX語法寫的,它也有對應的loader會處理編譯它們;
反正每次寫完代碼後,輸入webpack運行一下,然後在html裡引入打包好的js即可;
另外,關於react,reflux的說明,感覺要說的太多了,本菜鳥也只是了解各大概,內容都是參考自網絡再加上自己的判斷,會使用,這裡就不詳細說了;
簡單說下個人理解:
react主要涉及虛擬dom和React.Component組件,每個React組件都有一個state,state變化後會重新調用組件的 render 方法渲染整個組件的 UI,這裡不是直接操作dom,而是通過diff算法對虛擬dom進行一次計算,得到需要更新的dom,然後把需要更新的那部分dom寫入到真正地dom裡。另外組件是可以復用的;
reflux是flux思想的一種實現,別的實現還有redux什麼的,
網上偷了張圖,大概就是這麼個意思:

PS:後端有什麼MVC思想,前端也得來個什麼類似的吧,當然,flux跟mvc還是有點不一樣的
另外,要使用jquery,bootstrap也很方便,安裝相應的組件,直接import使用即可;
源碼地址:https://github.com/peterchenhdu/webbf
僅供參考~