聊聊 Web 項目二維碼生成的最佳姿勢,聊聊web姿勢
在設計和實現的過程之後,你永遠不知道部署上去的程序會已什麼樣的姿勢運行。
本篇借一次生成二維碼邏輯的不同實現,闡述 Web 項目中二維碼生成的正確姿勢。
文中如有批量,歡迎各位看客老爺拍磚。試運行前5天實現的邏輯是這樣的:

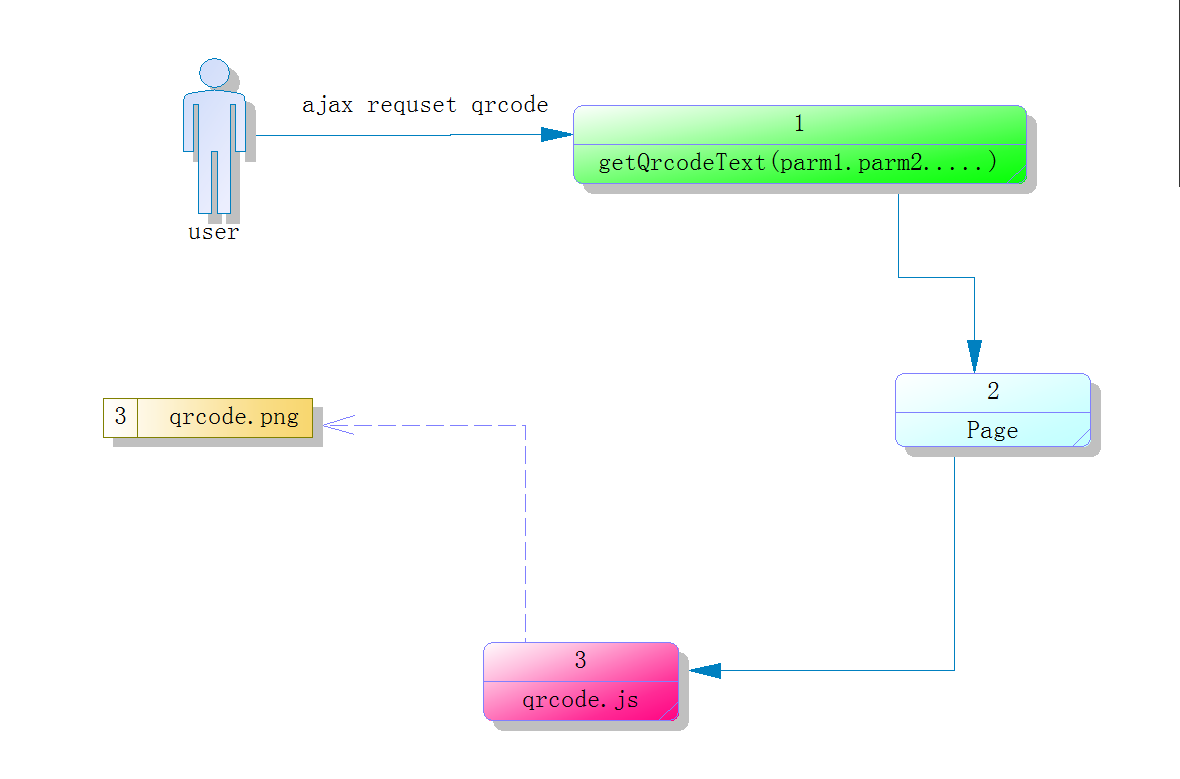
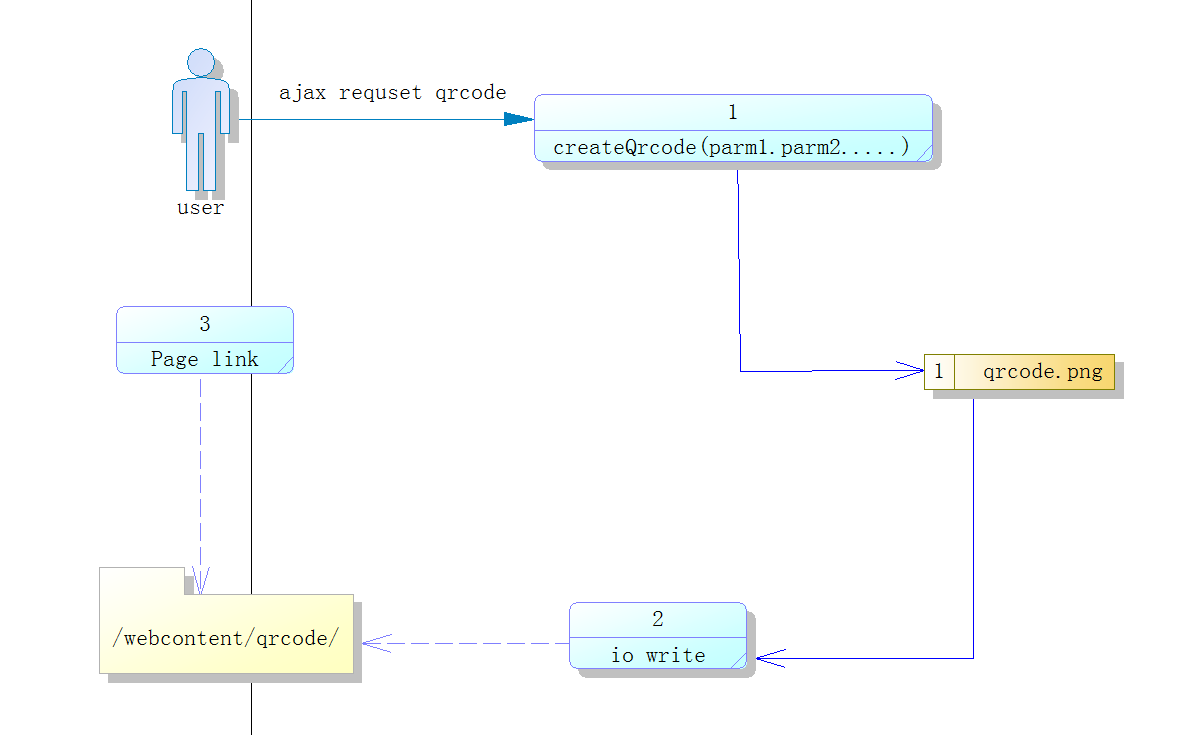
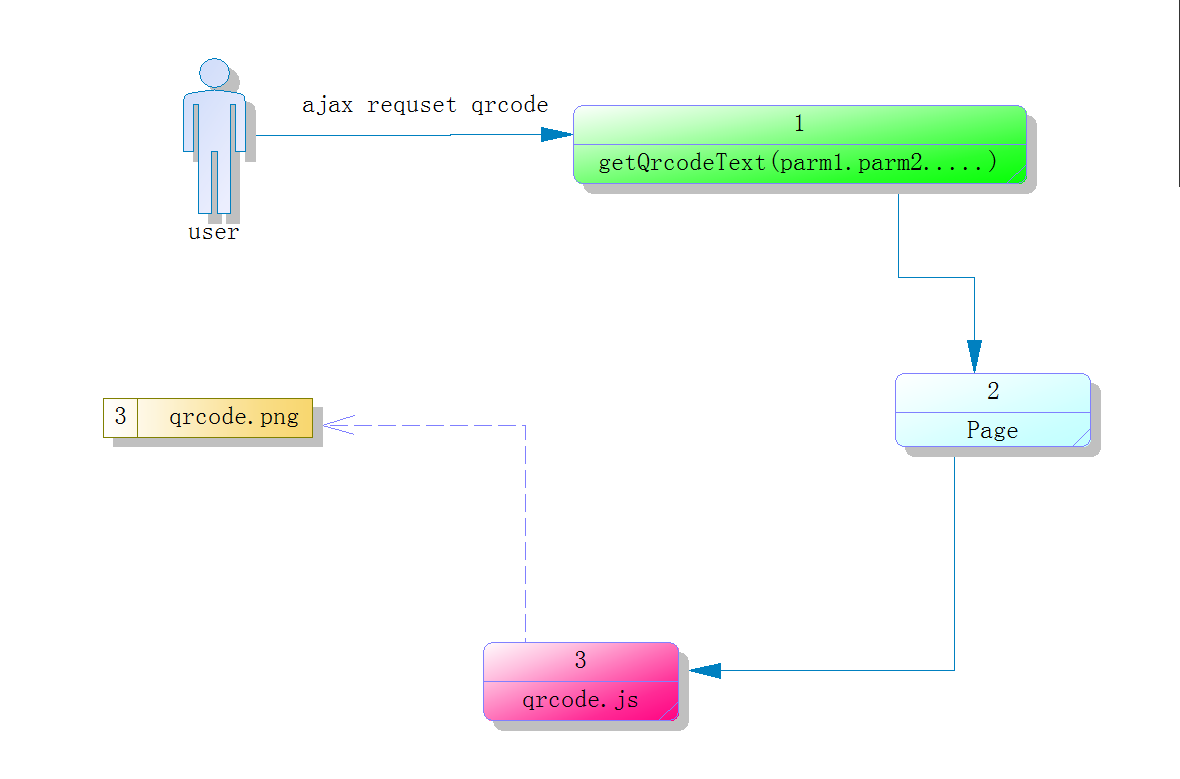
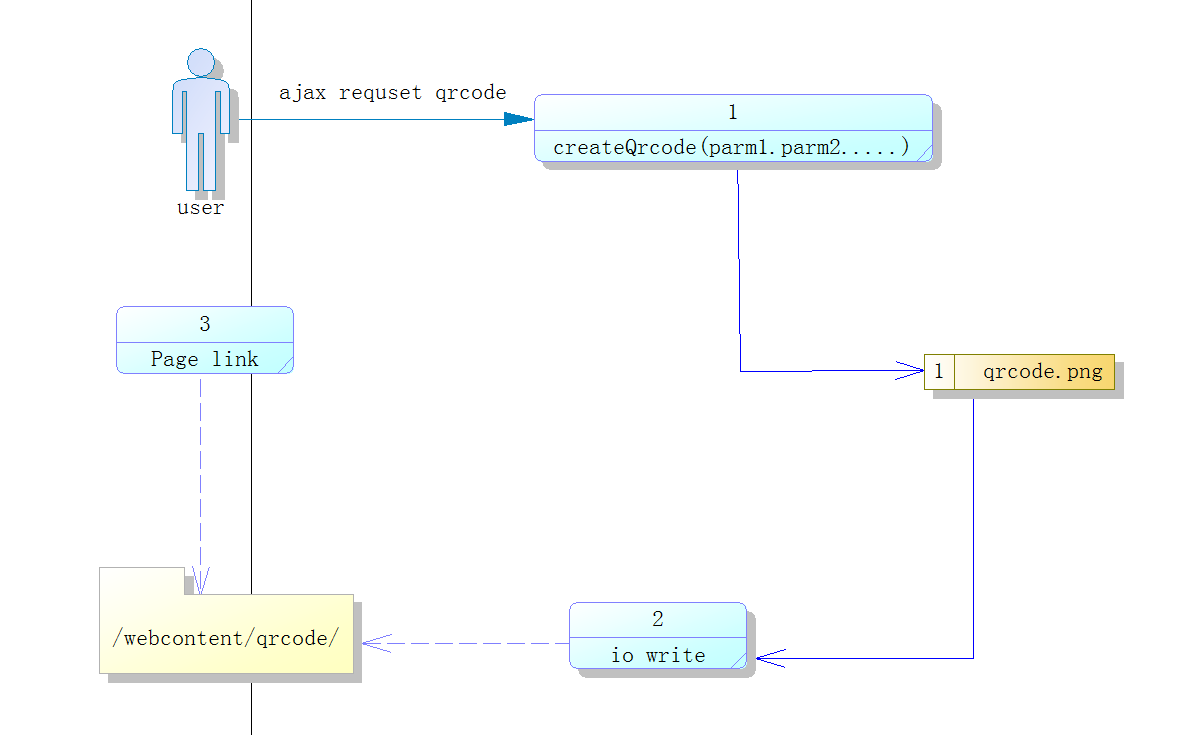
- 客戶 ajax 請求生成二維碼,後端服務洞悉這一請求,生成二維碼(可參照我博客:Google Zxing 二維碼生成與解析)。
- 並將二維碼已用戶 ID 進行命名存儲在項目工程 /webcontent/qrcode/AAAAAAAAAAAAAA.png 當中。
- 使用用戶 ID 是想減少服務器存儲壓力,一個用戶有且只有一張二維碼,無論他點擊了多少次,項目目錄下只保存一張(Java IO 會在寫文件前判斷,如果存在相同名稱的文件,會直接覆蓋)。
- 將生成的 二維碼 名稱返回給前端,Jquery 將圖片路徑屬性精准的放入 Dom 元素中。
var qrcode = $("#qrcode");
qrcode.removeAttr("src");
qrcode.attr("src","${pageContext.request.contextPath}/qrcode/" + data.qrcodeFileName);
實現後出現的問題:
- 當用戶在一個業務點擊了多次生成二維碼時,因為有時效性,導致後續生成的二維碼都失效,一邊點馬上掃都會是失效。
- 查看日志發現,後續的請求鏈接都是第一次生成的時間戳,查看項目目錄發現,二維碼確實是實時生成,但掃碼後的鏈接卻是第一次的。
- 我想問題應該在浏覽器上面,經過反復實驗,幾乎所有的浏覽器在第一次引入相同路徑相同名稱的圖片時,後續如果還需要引入,會讀取浏覽器緩存當中的圖片。
- 哈哈,你不可能對用戶說“每次點生成二維碼的時候先清除一下你的浏覽器緩存圖片”,對吧?。
- 其實項目目錄下的圖片內容已經發生,只是名稱和引入路徑沒變,但並沒有被浏覽器發現,這確實也不能怪浏覽器太笨。
- 那就每張二維碼都給一個唯一的ID? 項目路徑下的文件肯定會爆炸,到時候會被項目經理叫去喝茶。
- 那就在想想辦法,反復搜索和實踐,第二種實現邏輯就出現了: