都說我們要做模塊化設計,而不要做功能化設計
什麼是模塊化設計,就是可插拔性高,組件化,想要就用,不要用拉倒,直接刪除就行
什麼是功能化設計,就是一個簡單的功能,實現想要的效果,但是不夠通用化,別人要用的話需要讀懂你的代碼,還需要復制黏貼很多代碼這樣效率不高
今天寫了一個省市區三級聯動的模塊,寫完後使用會非常方便,也很靈活
主要使用到的技術:jquery,redis,springMVC,MyBatis(springMVC和MyBatis無所謂,你用struts或者hibernate或者spring data都行)
首先頁面引入js
1 <script src="/js/jquery-2.2.4.min.js"></script> 2 <script src="/cityselect/js/jquery.cityselect.js"></script>
HTML中寫入3個div塊,這是互斥的,div#id不同就可以做到模塊化可插拔
1 <div id="city"> 2 <select class="prov"></select> 3 <select class="city" disabled="disabled"></select> 4 <select class="dist" disabled="disabled"></select> 5 </div> 6 7 <div id="city2"> 8 <select class="prov"></select> 9 <select class="city" disabled="disabled"></select> 10 <select class="dist" disabled="disabled"></select> 11 </div> 12 13 <div id="city3"> 14 <select class="prov"></select> 15 <select class="city" disabled="disabled"></select> 16 <select class="dist" disabled="disabled"></select> 17 </div>
初始化JS:
<script type="text/javascript">
/**
*
* @Description: 省市區三級聯動api
* Copyright: Copyright (c) 2016
*
* ==============================
* 參數說明
* url:省市數據josn文件路徑
* prov:默認省份
* city:默認城市
* dist:默認地區(縣)
* nodata:無數據狀態
* required:必選項
* ==============================
*
* @author leechenxiang
* @date 2016年6月16日 下午3:46:58
* @version V1.0
*/
$(function(){
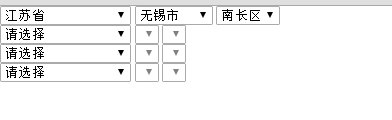
$("#city").citySelect({
prov:"江蘇省",
city:"無錫市",
dist:"南長區",
required:false
});
$("#city2").citySelect({
nodata:"none",
required:false
});
$("#city3").citySelect({
nodata:"none",
required:false
});
});
</script>
後台controller:
1 /**
2 *
3 * @Description: 獲取所有的省市區列表
4 * @return
5 * @throws Exception
6 *
7 * @author leechenxiang
8 * @date 2016年6月16日 上午11:22:10
9 */
10 @RequestMapping("/getCities")
11 @ResponseBody
12 public CitiesDataResult getCities() throws Exception {
13 CitiesDataResult areas = commonService.getAllCities();
14 return areas;
15 }
service:
1 @Override
2 public CitiesDataResult getAllCities() {
3 // 取出緩存
4 try {
5 String citiesDataResult = jedisClient.get(REDIS_CITIES_KEY);
6 if (!StringUtils.isBlank(citiesDataResult)) {
7 CitiesDataResult redisResult = JsonUtils.jsonToPojo(citiesDataResult, CitiesDataResult.class);
8 return redisResult;
9 }
10 } catch (Exception e1) {
11 e1.printStackTrace();
12 }
13
14 List<AreaProvince> provinceList = areaProvinceMapper.getProvinceList();
15 List<Province> pList = new ArrayList<Province>();
16 for (AreaProvince province : provinceList) {
17 int provinceId = province.getProvinceId();
18 String provinceName = province.getProvinceName();
19
20 List<AreaCity> cityList = areaProvinceMapper.getCityListBypId(provinceId);
21 List<City> cList = new ArrayList<City>();
22 for (AreaCity city : cityList) {
23 int cityId = city.getCityId();
24 String cityName = city.getCityName();
25
26 List<District> districtList = areaProvinceMapper.getDistrictListBycId(cityId);
27
28 City c = new City();
29 c.setN(cityName);
30 c.setA(districtList);
31 cList.add(c);
32 }
33
34 Province p = new Province(provinceName, cList);
35 pList.add(p);
36 }
37
38 CitiesDataResult result = new CitiesDataResult();
39 result.setCitylist(pList);
40
41 // 放入緩存
42 try {
43 jedisClient.set(REDIS_CITIES_KEY, JsonUtils.objectToJson(result));
44 } catch (Exception e) {
45 e.printStackTrace();
46 }
47
48 return result;
49 }
如果需要默認選中那麼只需要對這3個參數賦值即可:
prov:"江蘇省", city:"無錫市", dist:"南長區",

對於省市區的數據源,可以存放在數據庫表中,也可以直接存入js,作為一個json來調用即可
如果沒有省市區可以淘一下萬能的X寶,可以參考如下鏈接,真的是太強大了,把省市區直接細化到了極致:
省市區 數據庫 腳本 excel