1.HTML(超文本標記語言)
結構:Structure,行為:Behavior, 表現:Presentaion
W3C規范:XML,CSS,DOM,XHTML,ECMAScript
結構標准使用XHTML,表現使用CSS,行為使用DOM和ECMAScript
XHTML(可擴展文本標簽語言)ExtensibleHyperText MarkUpLanguage分為xml和html
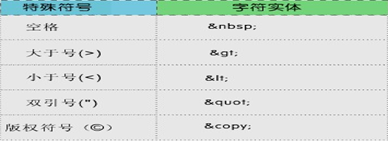
2.<img src=”” alt=”圖形無法顯示時候代替的文本” width=””height=””title=”圖片提示”/>
<p></p>段落標簽
<br/>換行標簽
<hr/>水平線標簽
<a href=”url”target=”目標窗口位置”>連接文本或圖像></a>
Target:質地昂鏈接文件在何處打開,常用有兩個值,_blank(在新窗口中打開)
_self(默認在相同的框架總打開鏈接文件)
<!--注釋-->
瞄鏈接:一個界面中寫<a name=”middle”></a>
在另一個頁面中添加連接<a href=”第一個頁面名.html#middle”>

3.XHTML規范:
1.標簽名和屬性名稱必須小寫
2.HTML標簽必須關閉
3.屬性值必須用引號括起來
4.標簽必須正確嵌套
5.屬性不能簡寫
6.必須添加文檔類型聲明
7.屬性值必須只用完整形式
3.HTML列表
1.無序列表(列表沒有序號)
<ul type=”定義列表序號樣式”>
<li></li>
</ul>
2.有序列表
<ol>
<li></li>
</ol>
3.自定義列表
<dl> <dt></dt><dd></dd> </dl>
4.表格:
Cellspacing屬性用於控制單元格之間的間距,cellpadding屬性用於控制單元格邊框與其內容之間的間距
align屬性用於控制單元格中內容的對齊方式,屬性值用left(左對齊),right(右對齊),center(居中對齊),其中left為默認的值
表格的跨行和跨列:colspan:跨列,rowspan:跨行
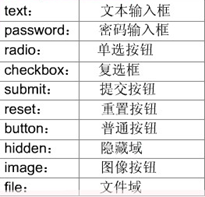
5.表單元素的基本格式
<input name=”元素名稱” type=”類型”value=”值”size=”顯示寬度”maxlength=”字符長度” checked=“是否選中”/>

<forme action=”” method=””>action規定用於提交表單信息向何處發送表單,即處理表單數據的目標地址,如不填,默認是當前頁面
<input type=”image”src=”” disable=”disable”></input>
<input type=”text” value=”張三”name=”usename”/>
<input type=”radio” value=”男” name=”gender”id=”male”/>
<lable for=”male”>男</lable>
<marquee></marquee>//圖片循環滾動
5.語義話表單
使用html提供的,具有特定語義的表單標簽制作的表單,被形象的稱為語義話表單
<h2>語義話表單</h2>
<fieldset>
<legend>個人信息:</legend> <input/>
<fieldset>