JavaWeb不能吃。本文將帶你在JavaWeb的世界裡走馬看花,踏雪尋梅,讓你明白,JavaWeb究竟是個啥。
JavaWeb中,客戶端(比如浏覽器頁面,用戶能夠看到的一端)和服務器端(後台服務器要有程序來處理客戶端發過來的信息)的交互主要用到了Servlet容器。即:網頁前端應用HTML(JSP等),而服務器響應使用的是Servlet(Java程序)。
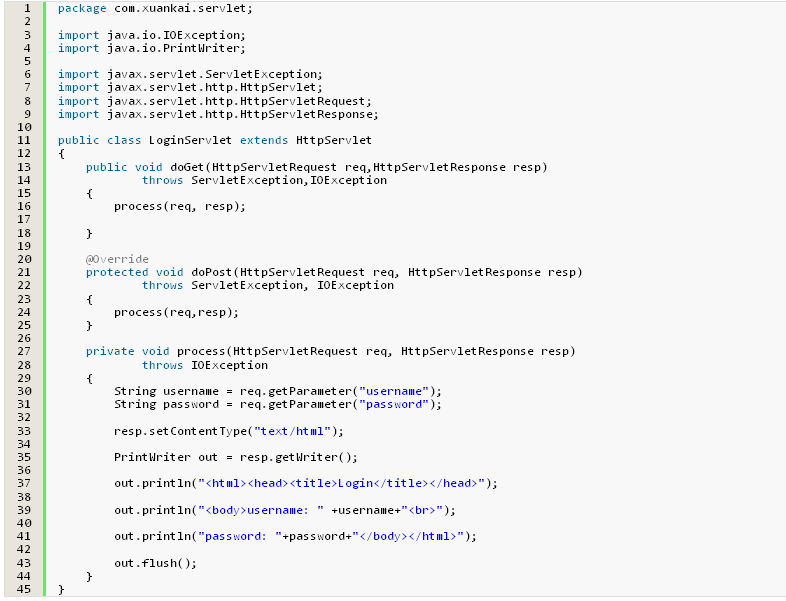
比如,下面是一個Servlet的Demo,它一般繼承HttpServlet,覆蓋doGet和doPost方法。doPost有倆入參,req是客戶端發送過來的請求信息(如:用戶名,密碼等),而resp就是該Servlet即將發回客戶端的響應信息。該例子將發回客戶端界面一段HTML代碼,客戶將可以看到相關的展示信息。

Servlet的重要對象:
HttpServletResponse類 a)客戶端請求服務器後,服務器就會將返回信息封裝到類HttpServletResponse裡進行響應。相應時會攜帶相應狀態碼: i.100-199:服務端成功接收請求,但要求客戶端繼續提交下一次請求才能完成全部處理過程。 ii.200-299:服務端已經成功接收請求,並完成全部處理過程。 iii.300-399:客戶端請求的資源已經移交到了別的位置,並向客戶端提供了一個新的地址(由HTTP相應消息頭的Location字段指定)。 iv.400-499:客戶端的請求有錯誤。(使用setError方法設置) v.500-599:服務器端出現錯誤。 vi.使用setStatus設置各種狀態響應碼。 vii.HttpServletResponse提供了一個sendRedirect方法設置響應碼302,實現客戶端重定向到URL。 b)添加和設置響應消息頭:addHeader、setHeader。
HttpServletRequest類 a)在客戶端請求某一個Servlet時,Servlet引擎為這個Servlet創建了一個HttpServletRequest對象來存儲客戶端的請求信息,並在調用service方法時將HttpServletRequest對象作為參數傳給service方法。 b)HttpServletRequest接口中定義了若干方法來獲取請求行中各部分的消息,比如: i.getMethod,獲取請求行中的請求方法(GET、POST等)。 ii.getRequestURL,返回資源部分。 iii.getQueryString,返回參數部分。 iv.等等。 c)HttpServletRequest接口中還定義了用於獲得客戶端和服務器端與網絡連接有關的信息的方法。 i.getRemoteAttr,返回客戶機用於發送請求的IP地址。 ii.getRemotePort,返回客戶機所使用的網絡接口的端口號。 iii.getLocalAddr,返回Web服務器上接收請求的網絡接口使用的IP地址。 iv.還有客戶機名稱、服務端端口、服務端名稱等等。 d)接口中還定義了獲取請求消息的請求頭等等。
Cookie a)Cookie是一種在客戶端保存信息的技術。是在浏覽器訪問某個Web資源時,由Web服務器在HTTP相應消息頭中通過Set-Cookie字段發送給浏覽器的一組信息。 b)浏覽器會根據Set-Cookie字段中的Cookie數據決定是否保存這些Cookie。當浏覽器下一次訪問這個Web資源時,會自動讀取這些被保存的Cookie,並加到HTTP請求消息頭的Cookie字段中,Web服務器會根據Cookie字段的內容作出相應的處理。 c)Web服務器可以給一個Web浏覽器發送多個Cookie,但每個Cookie的大小一般被限制為4KB。 d)java.servlet.http.Cookie類來封裝一個Cookie消息, e)用HttpServletResponse的addCookie方法向浏覽器發送Cookie。 f)用HttpServletRequest的getCookies方法來讀取浏覽器傳遞過來的Cookie信息 h)在Cookie中只能保存ISO-8859-1編碼支持的字符,如果要在Cookie中保存更復雜的數據,以Base64格式進行編碼。
Session a)Cookie適宜保存數據量小,結構簡單的數據。 b)將大量數據保存在服務端並使用SessionID對這些數據進行跟蹤,這就是Session技術。 c)在Servlet中使用HttpSession類來描述Session,一個HttpSession對象就是一個Session。 d)使用HttpSservletRequest的getSession方法獲取HttpSession對象。 e)HttpSession中封裝有各種操作Session信息的方法,如: i.getId:返回當前SessionID. ii.setMaxInactiveInterval,getMaxInactiveInterval:設置、獲取session可空閒的最長時間。當某個HttpSession對象在超過這個最長時間後仍然沒有被訪問時,該HttpSession對象就會失效,整個會話過程結束。 iii.getServletContext:返回當前session所屬的Web應用程序的ServletContext對象。 iv.等等。 f)ServletRequest對象存儲的對象只能被當前請求的Servlet訪問。 g)HttpSession存儲的對象可以被當前會話中所有的Servlet訪問, h)ServletContext對象存儲的對象可以被所有的Servlet訪問和共享。 i)一個請求只能屬於一個Session,但是一個Session可以擁有多個請求。 j)通過SessionID尋找HttpSession對象的過程也叫做Session跟蹤。 k)第一次訪問URL時,在生成響應消息頭時將SessionID作為一個臨時Cookie放到了消息頭的Set-Cookie字段中,所以可以通過Cookie追蹤Session。 l)通過重寫URL跟蹤Session i.如果客戶端浏覽器不支持Cookie或者將Cookie功能關閉,那麼就無法使用Cookie來保存和傳遞SessionID。 ii.在Cookie無法工作的情況下使用URL參數傳遞SessionID。 iii.要想通過URL發送SessionID,必須要重寫URL。 1.encodeURL方法:對所有內嵌在Servlet中的URL進行重寫。 2.encodeRedirectURL:對sendRedirect方法所使用的URL進行重寫。
HTML是啥?
HTML是超文本標簽語言,你看到的一般靜態網頁就是HTML。給一個Demo大概了解它的結構:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title> 歡迎來到煎餅果子不放蔥 </title> 5 </head> 6 <body> 7 <p>這是我的第一個網頁,在這裡 8 <a href="http://www.cnblogs.com/mesopotamia/"> 9 盡情學習HTML 10 </a>吧! 11 </p> 12 </body> 13 </html>
附:HTML的常用標簽:
1)HTML基本結構組成,<HTML>、<HEAD>、<BODY>等。 2)段落格式設置標簽,<p>、<br>、<div>、<span>等。 3)超級鏈接標簽<a href..>。 4)圖像標簽<img>、表格標簽<table>、<tr>、<td>、<th>等。 5)框架標簽<frame>、<frameset>等。 6)表單標簽<input>、<select>等。 7)等等。
有些網頁很漂亮,誰裝飾了HTML的窗子,誰點綴了HTML的夢?
對於HTML,在外觀、方位等布局上需要裝飾,這就用到CSS。一段文字的顏色、大小,一個按鈕的位置,背景圖案,甚至動畫效果,都是CSS的功勞。例如:

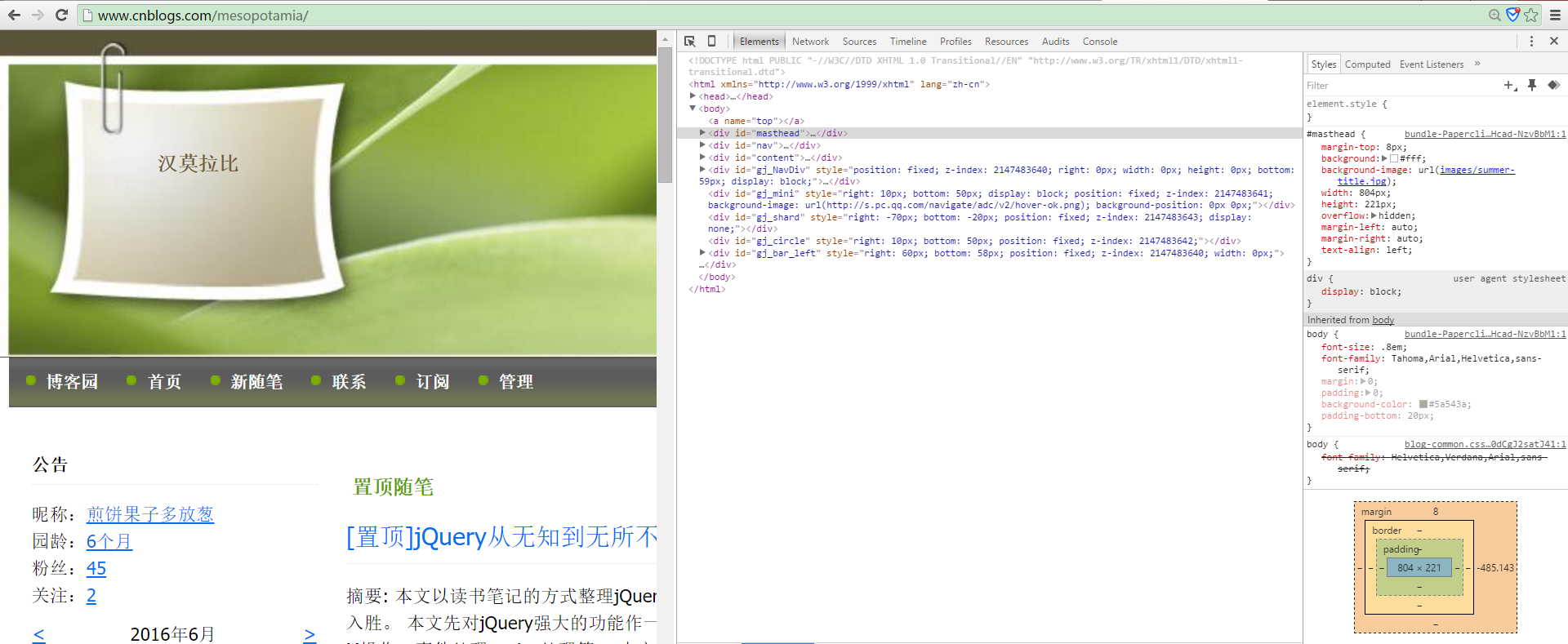
上圖中,公告、置頂隨筆等文字,博客園、首頁等選項,各個標題、內容等,這都是HTML。那“漢谟拉比”的字體顏色是灰色的,“置頂隨筆”的字體顏色是藍色的,“6個月”、“45”等是有下劃線的,背景引入了美好的圖片,這些,都可以通過CSS來輔助實現。我打開浏覽器的調試器狀態來看:

左邊是界面效果,中間是HTML,右邊是CSS樣式。
1)CSS是Cascading Style Sheet(層疊樣式化表單)的簡稱,用於給網頁元素定義樣式(顏色、字體、大小、位置等等)。 2)CSS格式分為選擇器和樣式規則。 3)在HTML元素的style屬性中定義樣式。 4)在HTML中定義樣式代碼。 5)在外部文件中定義樣式。
操作HTML的工具是啥?
那麼客戶端需要對HTML進行便捷的操作,我想要輕松訪問HTML的各個節點並為我們服務,我想要獲取浏覽器的相關屬性信息,以便更好的優化客戶端體驗,我想要編寫一系列方法來操作和控制HTML,那麼我們需要使用的是JavaScript。比如:
用getElementById()來取出HTML元素。再比如:navigator.appVersion可以獲取浏覽器的版本信息。
1)var定義變量。 2)原始類型:Undefined、Null、Boolean、Number、String等。 3)類型轉換:toString()、parseInt等。 4)函數定義與函數調用,關鍵詞function。 5)類和對象。自定義類的方式,工廠方式、構造函數方式、原型方式等。 6)預定義的類,Object、Array、String、Number等。
誰輔佐JavaScript來指點江山?
DOM(文檔對象模型)把HTML的各個元素,組件都封裝成對象的形式,然後JavaScript就可以直接操縱這些對象,從而操縱Html。比如上例中,navigator.appVersion,navigator就是把浏覽器信息封裝成一個對象,而appVersion是一個屬性。
1)DOM的主要功能是獲得HTML語言中的各個元素(div、form等),使用對象的方法,很容易獲得這些元素的信息,或動態向元素中添加新的元素。 2)獲取HTML元素的三種方法。 a)getElementById。 b)getElementsByName。 c)getElementsByTagName。
有時候需要加載頁面的一部分信息,而不想刷新頁面,怎麼辦?
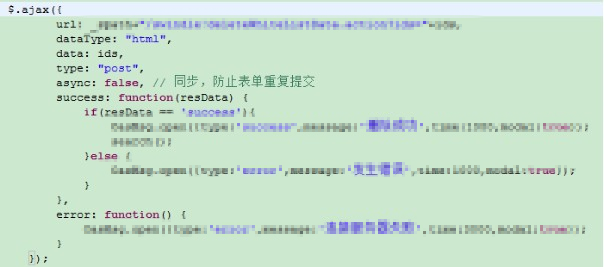
過Servlet進行客戶、服務器端交互時,有時頁面對服務器返回的數據加載時不需要重新刷新界面,這就用到AJAX技術。用ajax來創建請求、發送請求信息,然後獲取響應結果後再根據結果修改頁面。用javascript原生ajax技術代碼比較復雜,下面看一下jQuery對ajax的用法:(jQuery是基於javascript開發的一個輕量框架,用簡潔的指令,統一的規范,讓javascript更方便的服務於我們):

url是我們發送請求的鏈接(把請求發給哪個Servlet程序來處理),data是發送的參數。success是發送成功後,接收到響應信息,該怎麼處理。再詳細一點;
如果我想實現這麼一個功能:點擊“蘋果”按鈕,發送請求,後台程序發現請求內容是“蘋果”時,返回前台一個“蘋果”圖片的鏈接,然後前台頁面根據這個鏈接把蘋果圖片展示在界面上。(在這裡,我們點擊“蘋果”,展示圖片,是靜態加載的,我們不希望點擊“蘋果”後,duang~,頁面刷新了一下,這樣很影響用戶體驗。這時,我們用ajax就可以輕松解決)
我們為“蘋果”按鈕綁定一個調用ajax代碼的程序,然後在ajax中,"url"填寫處理蘋果請求的鏈接,其他參數不變,"data"寫“蘋果”,然後success後面的回調函數的參數,就是返回的蘋果圖片鏈接,在這個函數內部,我們把鏈接加載到頁面上。
【以無刷新的形式更新HTML內容(幻化於無形)】 1)AJAX是JavaScript、CSS、DOM、XMLHttpRequest的合體。 2)AJAX的核心對象是XMLHttpRequest。 3)AJAX的功能:以同步或異步的方式發送HTTP請求,並獲得服務端的響應信息。 4)使用XMLHttpRequest獲得Web資源 a)創建XMLHttpRequest。 b)使用open()方法發送HTTP請求信息。 c)使用send()方法向服務器端發送數據。 d)獲取方式分為同步、異步。
Servlet與HTML的交互任務多了會很復雜,怎麼簡化?
通過Jsp技術可以方便利用Servlet進行HTML與服務器的交互,JSP封裝了Servlet,更利於開發。也就是說,JSP實際上是一個變相的Servlet,但是它把HTML、CSS、JavaScript、Servlet等柔和在一起,整合成一個頁面,這樣,所有關於前端的處理都在JSP中進行,後台程序的任務就變得簡單清晰。下面是JSP代碼示例:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'demo1.jsp' starting page</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 23 </head> 24 25 <body> 26 <% 27 Date date=new Date(); 28 out.write(date.toLocaleString()); 29 %> 30 </body> 31 </html>
我們可以看到:<% %>裡面可以嵌入Java代碼;而Java代碼中的request其實是Servlet中的request對象,就是前面講到的HttpSevletRequest對象。JSP封裝了Servlet的相關對象,所以我們可以輕而易舉的在JSP中獲取這些對象。比如,我想獲取請求參數,我不必在後台利用HttpSevletRequest來獲取,我直接在前台JSP頁面中用request.getParameter("...")就能獲取,甚至用簡潔的符號${}就能獲取到。
jsp的主要內置對象: 在JSP程序中也需要出現一些常見功能,如向客戶端輸出信息、處理請求信息、響應消息、獲得請求參數、讀取配置文件的信息等。這些功能在Servlet中實現起來簡單,如通過HttpServletRequest獲取請求參數等。在JSP頁面中,這些功能是由JSP的內置對象來完成的。從本質上講,這些內置的對象等同於Servlet中相應的對象。
內置對象out 用於向客戶端輸出文本格式的數據。 實際上是JSPWriter對象,由pageContext對象的getOut方法獲取。
在使用out對象向客戶端輸出數據時,系統首先會將這些數據放到out對象的緩沖區中,直到緩沖區被裝滿或者整個JSP頁面結束,這時緩沖區的內容就會被寫到由Servlet引擎提供的緩沖區中,最後系統將Servlet引擎中的數據輸出到客戶端。 所以,通過out對象向客戶端輸出數據一般需要經過兩個緩沖區(JSPWriter對象提供的緩沖區和Servlet引擎提供的緩沖區)。 內置對象pageContext pageContext封裝了JSP頁面的運行信息。 由於pageContext對象可以獲得其他8個內置對象,因此,當JSP頁面調用普通的JAVA類時,可以只將pageContext作為參數傳入相應的方法。 request、response、session對象 對應PageContext類的getRequest、getResponse、getSession方法返回,與Servlet相應的對象完全一樣。 page對象 表示當前JSP頁面所對應的Servlet類的對象實例。 exception對象 只有page指令的isErrorPage屬性值為true時,才會創建。 config對象 從config對象中可以獲得web.xml文件中與當前JSP頁面相關的配置信息。 application對象 用於獲得和當前Web應用程序相關的信息。 由PageContext類的getServletContext方法返回。 可用於獲得全局的初始化參數、某個Web資源的絕對路徑等。
在請求任務特別多時,JSP也不能滿足需求,這時,出現了MVC(Model、View、Controller)模式,它把誰要展示,誰要處理請求,誰來操作數據庫,封裝對象等,一一分工,有條不紊。而經典的MVC模式就是struts和spring。
比如,對於spring來說:
對於struts來說:
附:spring的運作原理:
要了解Spring MVC框架的工作機理,必須回答下面三個問題:
問題一:DispatcherServlet框架如何截獲特定的HTTP請求,交由Spring MVC框架處理?
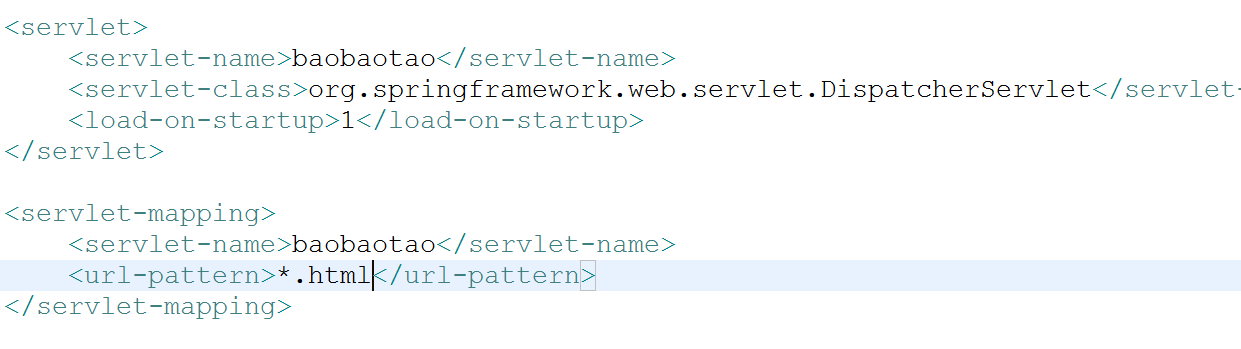
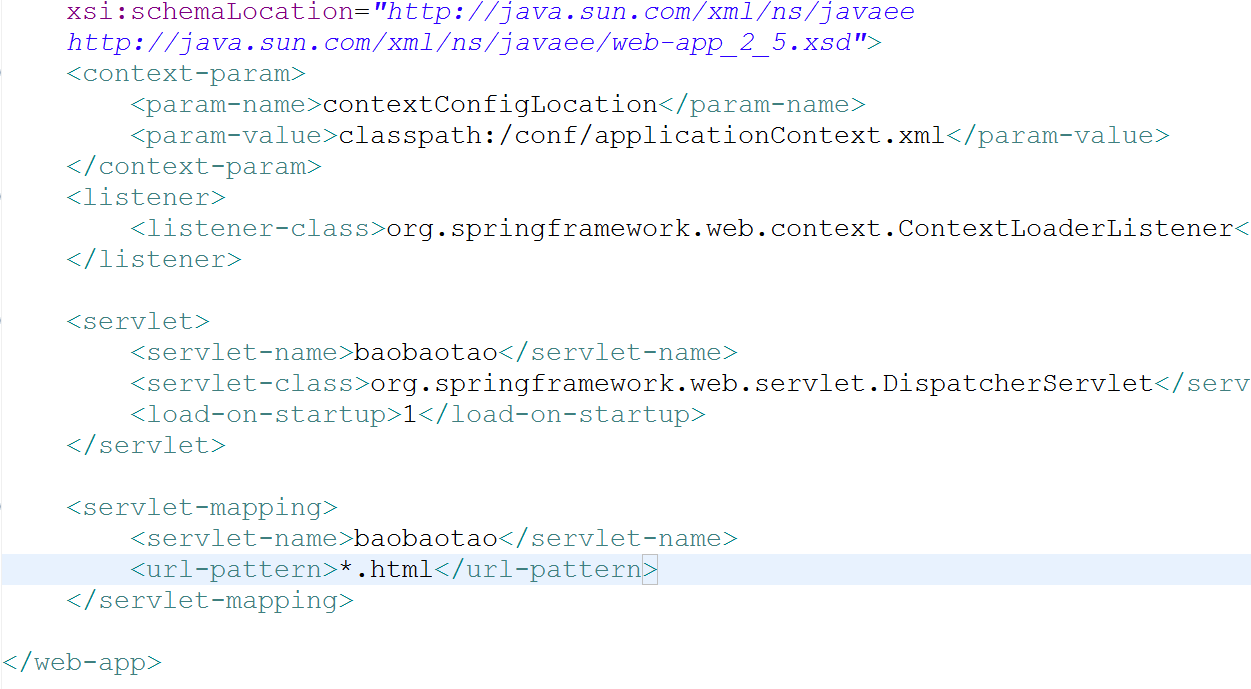
答:在web.xml中配置一個Servlet,並通過<servlet-mapping>指定其處理的url。像下面這樣:

那麼,所有帶.html後綴的http請求都會被DispatcherServlet截獲並處理。
問題二:位於Web層的Spring容器(WebApplicationContext)如何與位於業務層的Spring容器(ApplicationContext)相關聯,以使web層的bean可以調用業務層的bean?
答:下面是一個web.xml:

ContextLoaderListener是一個ServletContextListener,它通過contextConfigLocation參數指定的配置文件(如本例的applicationContext.xml)啟動“業務層”的Spring容器。而由下面引入的DispatcherServlet啟動Web層的spring容器。Web層的spring容器將作為業務層容器的子容器(即:Web層容器可以引用業務層容器的bean,而業務層容器不可以引用Web層容器的bean。)
問題三:如何初始化Spring MVC的各個組件,並將它們裝配到DispatcherServlet中?
答:當DispatcherServlet加載後,就會自動掃描上下文的bean,根據名稱或者類型匹配的機制查找自定義的組件,找不到時則使用DispatcherServlet.properties中使用的默認組件。