經過一段時間的Java Web基礎知識的學習,為了將整個知識點串聯起來,自己寫了一個簡單的網上書城小項目。整個項目架構比較簡單,適合像我這種Java Web初學者來學習參考,項目名稱web_bookstore,是基於servlet/jsp和html/css/js實現的。
整個工程代碼已push到Git,詳見地址:web_bookstore。
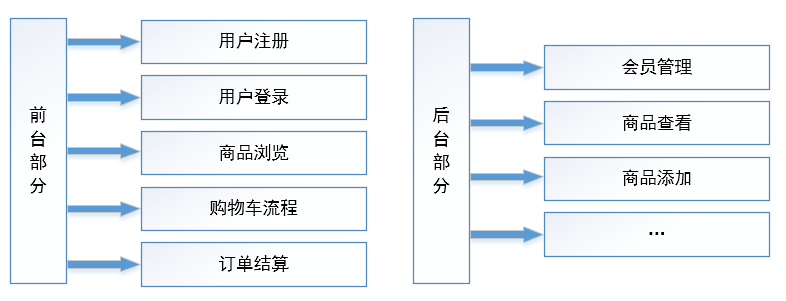
該網上書城項目分為前台和後台兩大部分,前台部分包括會員注冊、會員登錄、購買書籍、添加購物車、結算等功能,後台部分包括查看會員、查看商品、添加商品等功能。有些功能模塊還未添加,後續需要的話可以再添加上去。整體架構框圖如下所示:

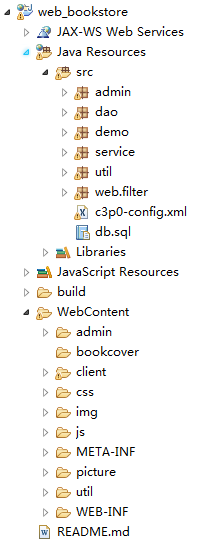
通過看整體架構框圖可知,整個項目各個模塊之間關系還是挺清晰的,下面先來一張web_bookstore工程整體圖:

src源碼包說明:
WebContent文件說明:
工程整體大致就是這些,下面分模塊大致梳理一下流程。
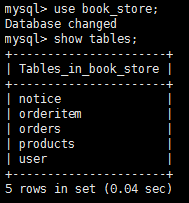
一般項目首先會設計數據表,那咱們就先說說數據表創建^_^。整個項目使用了5個數據表,分別是用戶表、商品表、訂單表、訂單項表(訂單中單個商品項信息)、消息表。具體的表結構和創建表SQL語句見源碼中的db.sql文件。下面是整個個數據庫的圖示:

會員需要先注冊後才能使用網上書城添加購物車和結算等功能,注意:會員注冊後需要管理員激活該會員後才能登錄。注冊界面如下所示:
加入購物車後就會將該商品添加到購物車中。

注意:購物車是以Session形式保存在服務端的,因為網上書城是多用戶登錄的,如何保證多個用戶的Session不沖突呢,也就是購物車是如何實現的呢?一個用戶的購物車在服務端對應一個Session,該Session對應的屬性名字為cart+user_id,user_id也就是用戶登錄成功寫入到Cookie的那個user值,因為cart+user_id是和用戶一一對應的,所以這樣就保證了所有用戶的Session不會沖突,對應的源碼在AddCarServlet邏輯中,如下所示:
// 先判斷用戶是否登錄
Cookie cookie = ServletUtils.getCookie(request, "user");
if (cookie == null) {
response.getWriter().println("抱歉,你當前還未登錄,2秒後調到登錄頁面");
response.addHeader("refresh", "2;url=" + request.getContextPath() + "/client/login.jsp");
return;
}
// 獲取購物車對象
HttpSession session = request.getSession();
Map<Product, Integer> cart = (Map<Product, Integer>) session.getAttribute("cart" + cookie.getValue());
if (cart == null) {
cart = new HashMap<Product, Integer>();
}
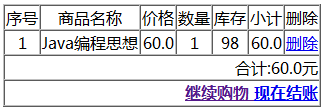
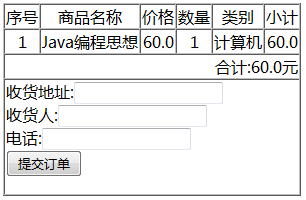
在購物車頁面點擊現在結賬後,就會跳轉到提交訂單頁面中了。

填寫收貨地址、收貨人、電話等信息後,點擊提交訂單,就到了計算頁面了,然後輸入支付寶賬號和密碼後,商品購買流程就結束了。


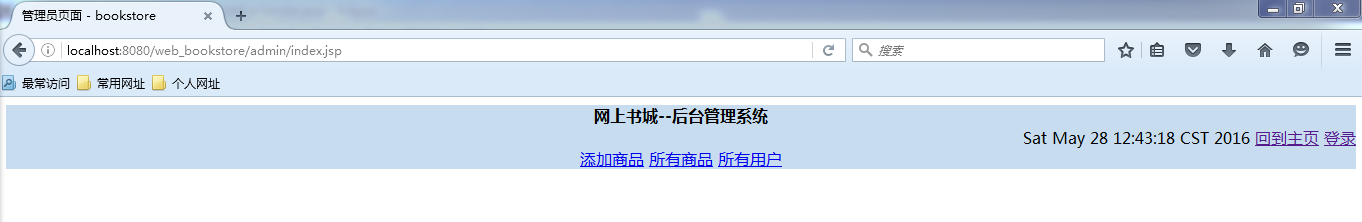
在管理員頁面如果填寫的是管理員賬號的話,就直接到管理員管理頁面了,整圖頁面如下所示:

目前管理員功能有限,只有添加商品、查看所有商品、查看所有用戶等功能,後續可以添加上去,這裡對照著源碼大致就明白了,就不具體說明了。
到此,整體項目流程已經梳理完畢,具體請點擊web_bookstore查看源碼。
參考連接
1、https://github.com/luoxn28
2、Java Web之會話技術
3、Java Web之Servlet技術