EasyUI + Spring MVC + hibernate實現增刪改查導入導出,easyuimvc
(這是一個故事……)
前言
作為一個JAVA開發工程師,我覺得最基本是需要懂前端、後台以及數據庫。
練習的內容很基礎,包括:基本增刪改查、模糊查詢、分頁查詢、樹菜單、上傳下載、tab頁
主管發我一個已經搭建好的框架平台,在平台上進行編碼,不限制技術。
雖然說不限制技術,但還是得根據已經搭建的框架平台進行編碼。
所以首先第一步,分析框架平台結構組成。
入手:看目錄、看配置、看jar包、看js庫、看數據庫...
不難發現項目是基於:Spring + Hibernate + Spring MVC + EasyUI + MySQL
除了基本框架外,完成我需要的功能,平台還提供了如下Java類庫和JS插件:
zTree:樹菜單
POI:Excel讀寫
需求不難,可是對於Spring MVC和EasyUI,我算是第一次使用。
我之前用過Struts2和DWZ。這次Spring MVC替代了Strut2、EasyUI替代了DWZ。
我覺得曾經接觸過類似東西的話,再學同類型的就會容易上手。所以我對我自己有信心。
當要完成一個完整的功能的時候,我3/4的時間花在了前端數據展示和前端後台數據交互上。
大部分細節的問題,都需要前端的處理,同時也需要後台的配合。
做項目絕對不能盲目開始,必須先掌握基本的理論知識。
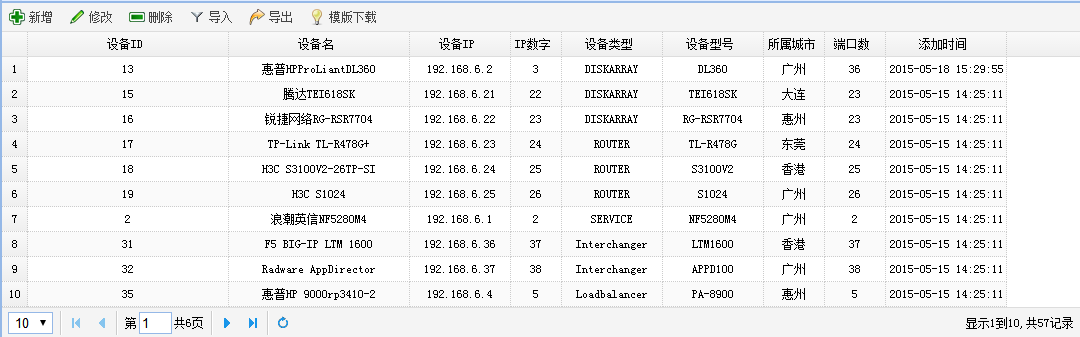
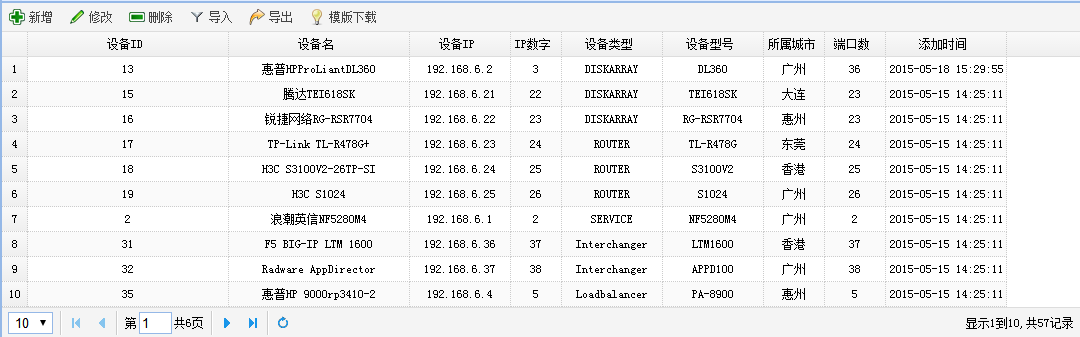
首先展示一下效果:
![]()
一個實體bean對應一個表的思想,這4列就是bean的4個屬性。在整個功能需求中,都是對單表進行操作。
菜單要求的層級關系為:所屬城市 =》 設備類型 =》 設備型號 =》 設備名,即對一個設備進行分類顯示。
對於樹菜單,現成的插件有EasyUI自帶的插件和zTree。因為我之前有接觸過zTree,但還沒用過EasyUI的樹菜單插件,所以我用zTree實現這一功能。(我加入了zTree的技術交流群(1806431),群老大就是寫zTree插件的人,他告訴我,基於EasyUI開發的話,其實用EasyUI自帶樹菜單插件更好,而且它自身的樹菜單功能強大,整合得更好。後續會學習,暫時是用zTree實現了)
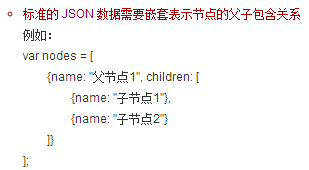
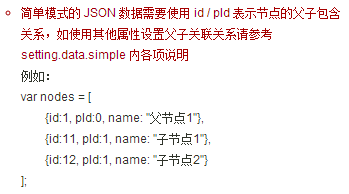
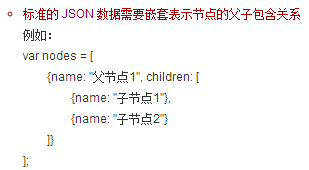
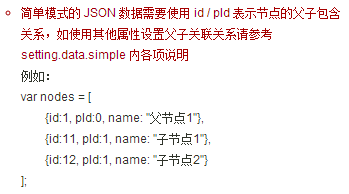
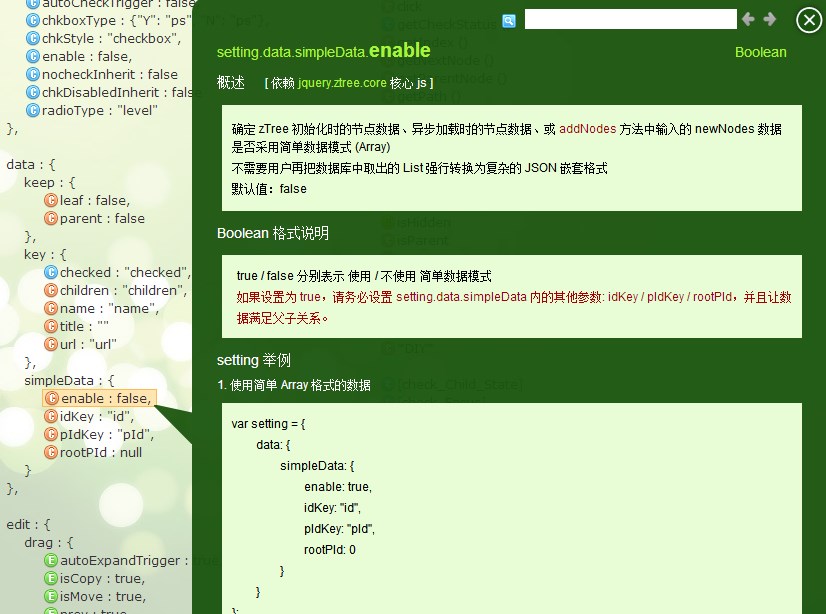
zTree支持兩種格式的JSON數據:


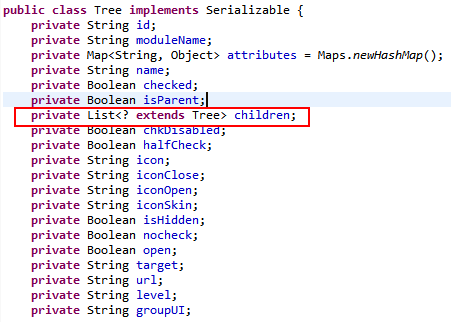
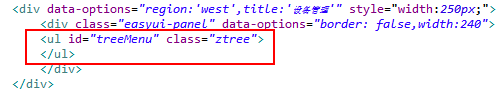
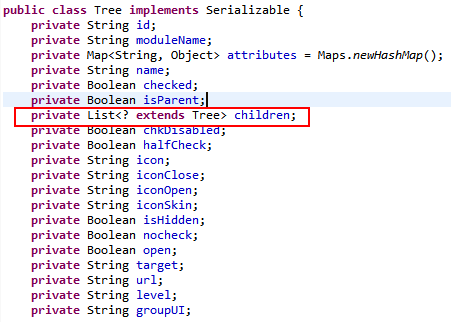
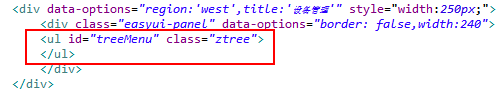
平台提供了一個zTree的實體bean。

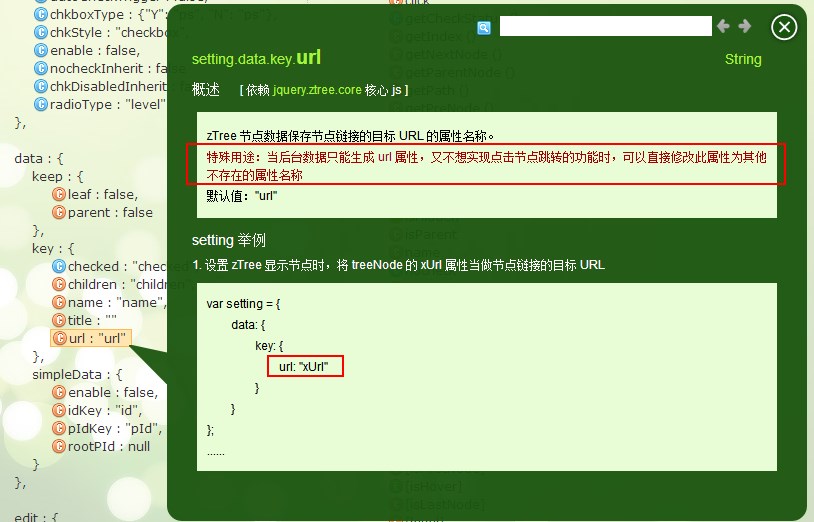
上面的屬性跟zTree的插件本身定義的屬性是一一對應的,這樣可以方便轉換成JSON之後直接生成樹菜單,而無須重新指定屬性。
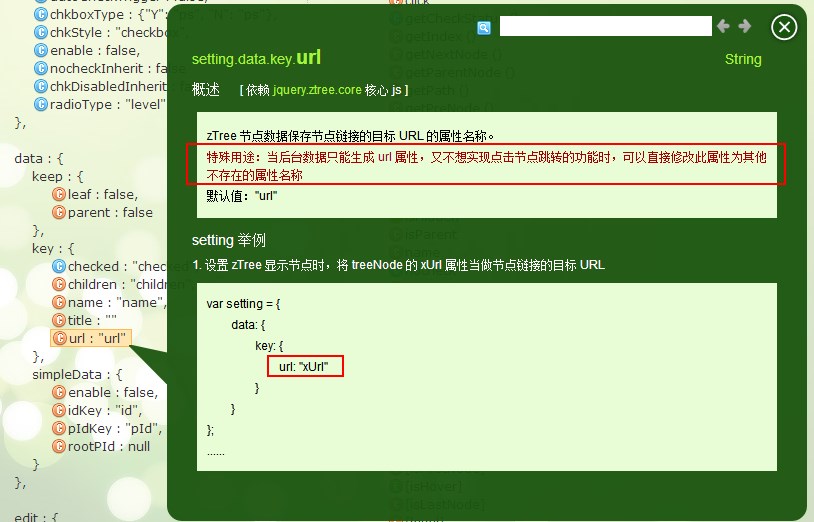
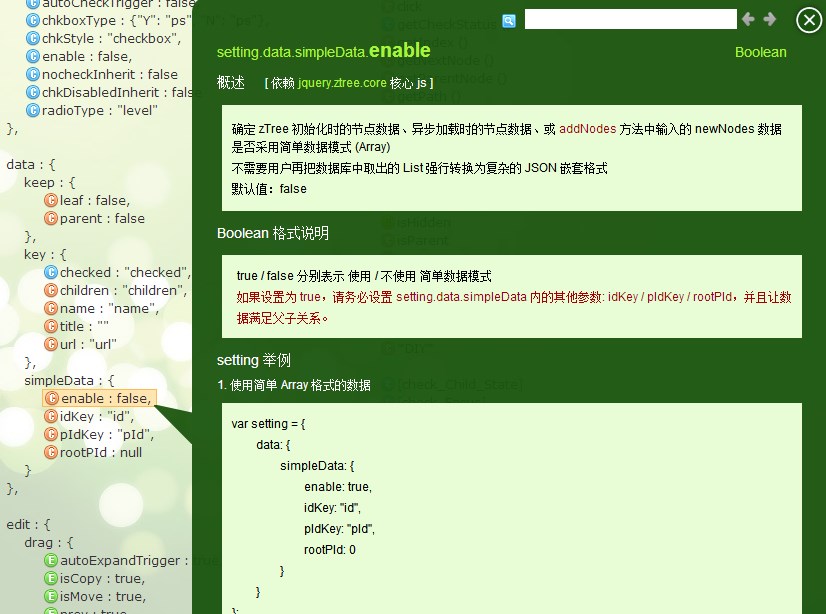
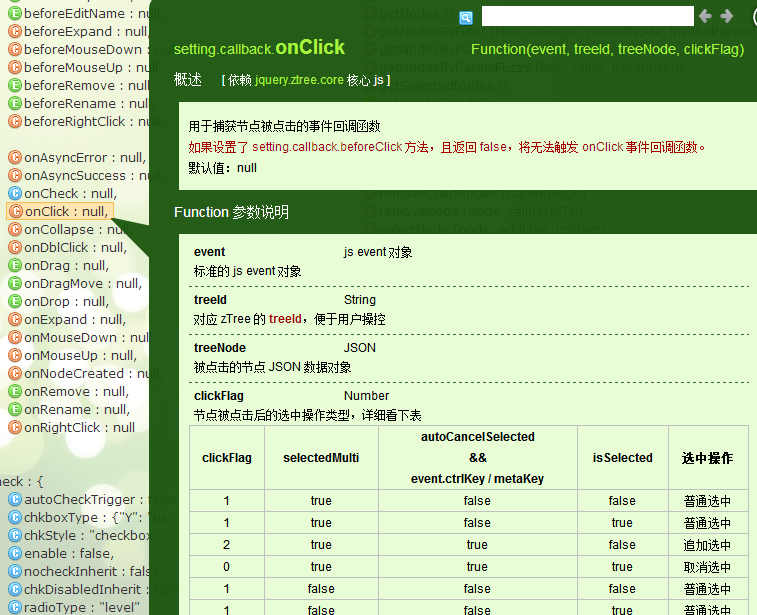
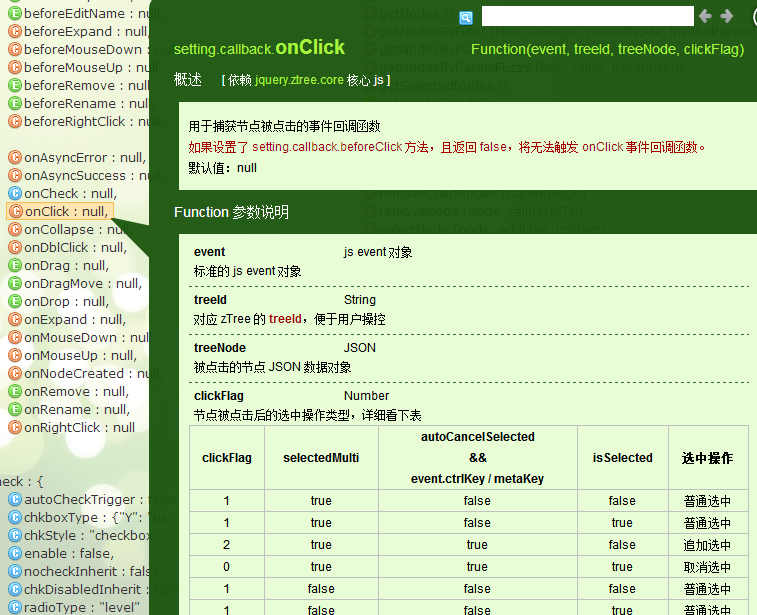
需要注意的是:url賦的值默認就是在zTree的樹菜單中的a標簽的href的值。在EasyUI中,當點擊菜單節點,會打開一個新的浏覽器窗口,這肯定是不符合要求的。API中如下說明,可以重新指向屬性,其他重新指向屬性原理相同,具體查看API。

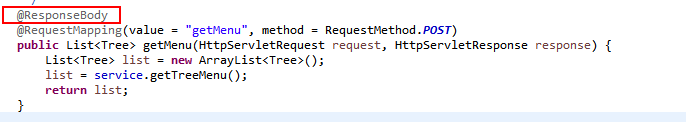
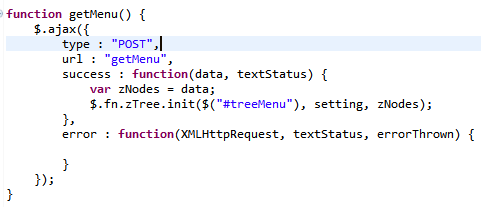
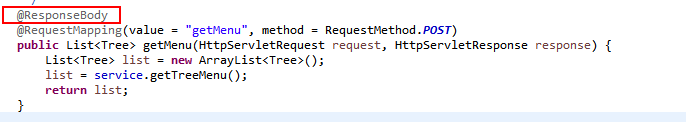
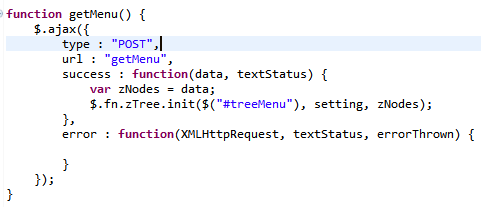
Spring MVC返回JSON需要添加@ResponseBody注解

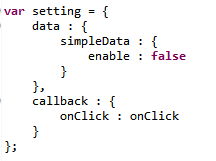
根據我的bean生成的JSON為標准JSON格式,可以直接使用(我一開始還傻傻的將它拆來拼成簡單格式的JSON,後來發現傻了~)




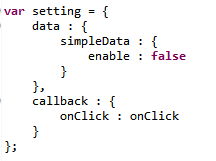
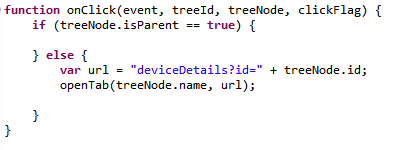
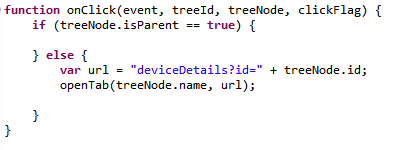
我指定當節點被點擊時執行onClick()函數


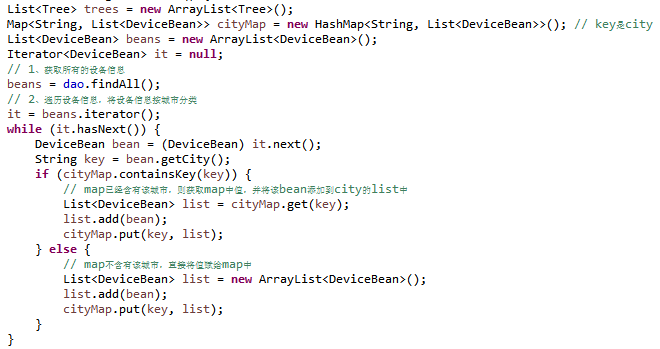
至於JAVA,首先不知道好不好,但還是實現了,分享一下我的思路:
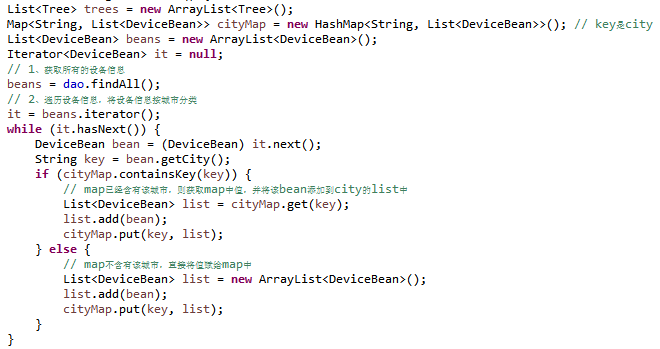
1、從數據庫獲取所有的設備信息
2、遍歷將設備信息按城市分類

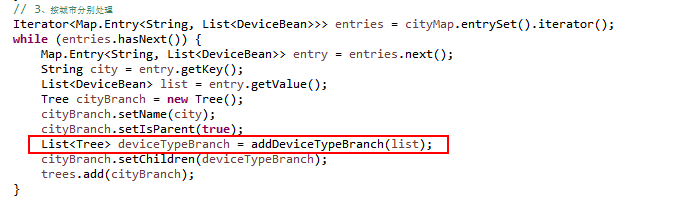
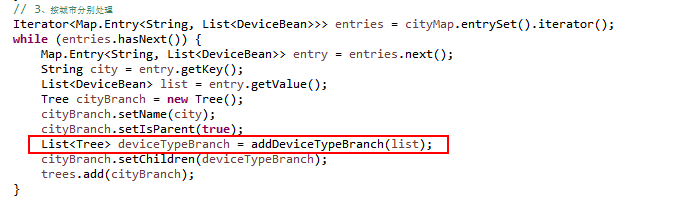
3、遍歷Map,將List傳入添加子結點

4、同理先分類,再將List傳入進行下一級分類,最後得到的就是一個樹結構
這功能,第一次也是大概這樣的思路,但是查數據庫實現分類的,結果查了N次數據庫,那肯定是不行的,然後就改成了這樣只查一次數據庫,再遍歷處理數據。雖然寫得不是很好,但功能是實現了。期待更好的思路~
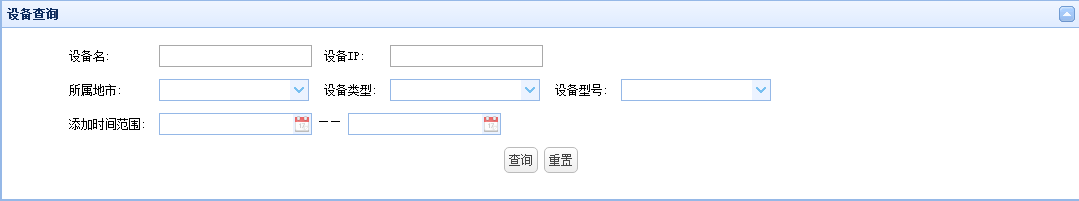
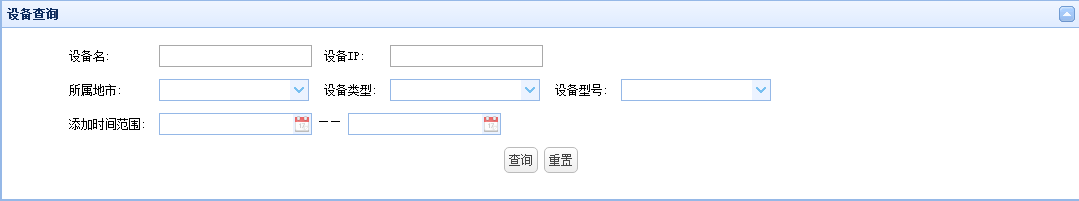
查詢
查詢包括了模糊查詢和分頁查詢


新手做這個功能的時候都是一步一步慢慢演變成完整功能的。(過程略……)
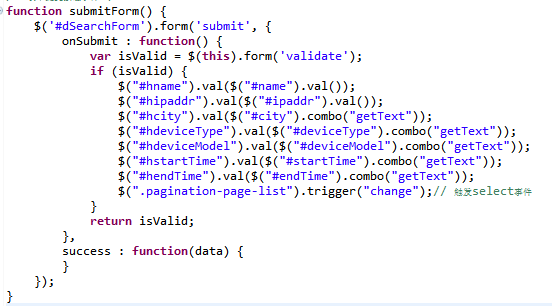
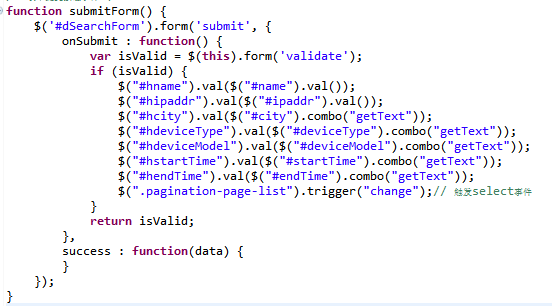
為了確保查詢條件的不變,我需要設置一個隱藏的表單,存儲查詢條件,當點擊分頁工具欄的按鈕時,獲取隱藏表單的數據作為分頁條件,進行分頁查詢。所以當我們點擊查詢按鈕的時候,實際上先將表單中的數據賦值到隱藏表單中,然後觸發分頁查詢。

EasyUI獲取下拉或者日期控件的值需要采用控件的方法去獲取
在EasyUI中,每一個控件都含有屬性,事件和方法。
大概用法是:
$("#id").控件名('方法名', {
屬性名:屬性值,
事件名:function(){
}
});
具體的查看API
新增和修改
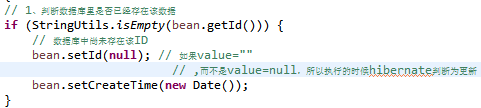
這個看似兩個功能,但傳到後台java處理是對應同一個處理。對應的是saveOrUpdate方法。
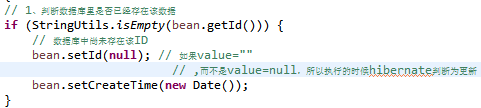
hibernate中提供了saveOrUpdate方法實現保存或更新操作。
saveOrUpdate方法:如果設置了主鍵則執行update操作,如果主鍵為null(null和“”是有區別的,jsp獲取到的空值為"",我們需要將其置為null)則執行inset操作 。

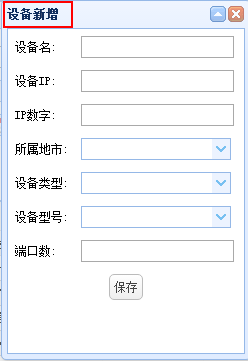
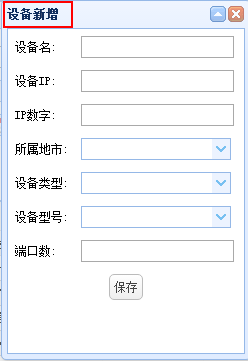
至於前端頁面,肯定打開的是同一個窗口,但是點擊【新增】和【更新】按鈕時需要修改窗口內的相應值,最後獲取值通過Ajax提交即可。

![]()
(我的下拉選項是當前存在在數據庫的分類)的數據也要相應變化。
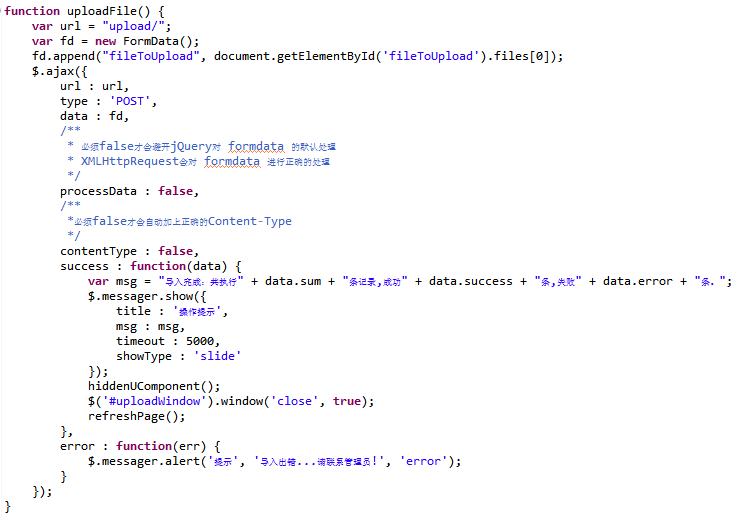
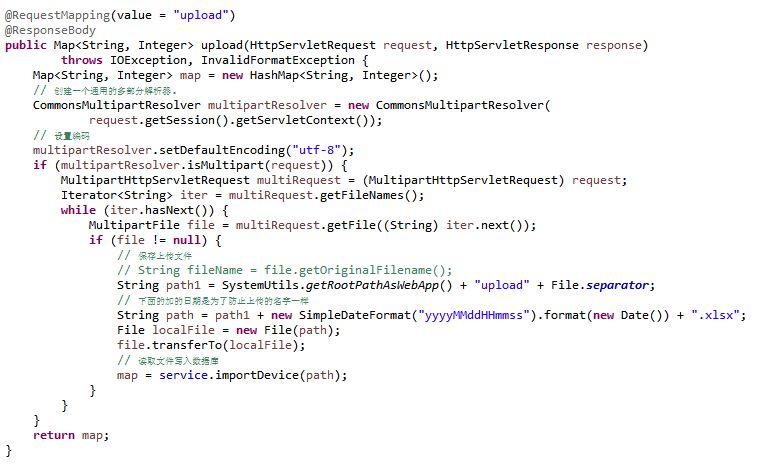
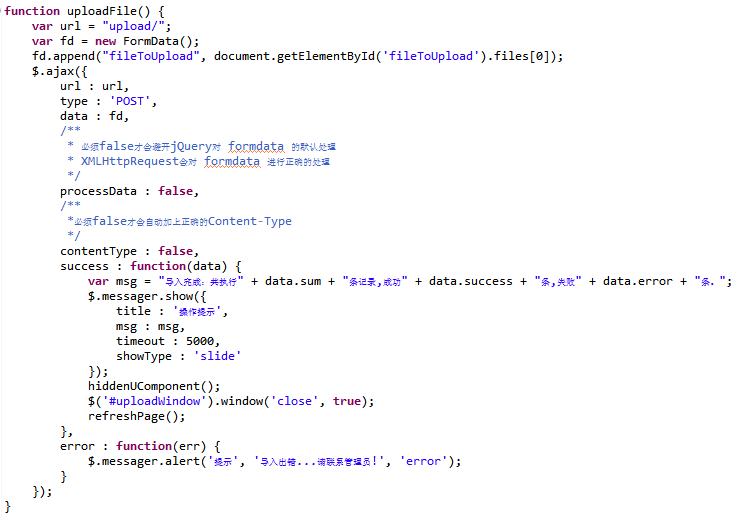
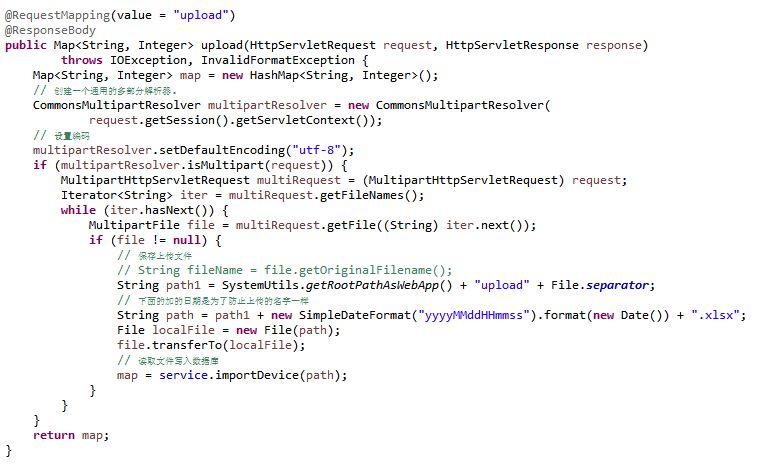
導入/上傳

那個上傳的地址後面有個/,我搞了半天上傳不了,結果是少了一個/

基本都是固定的
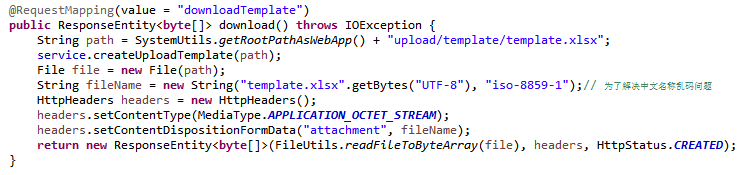
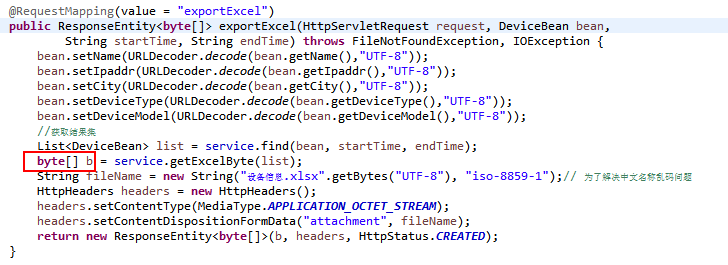
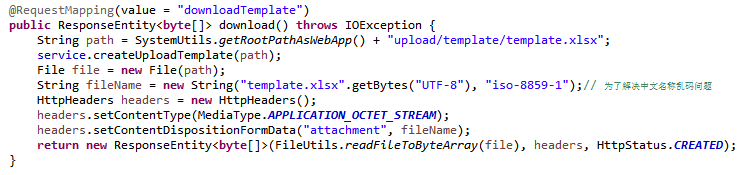
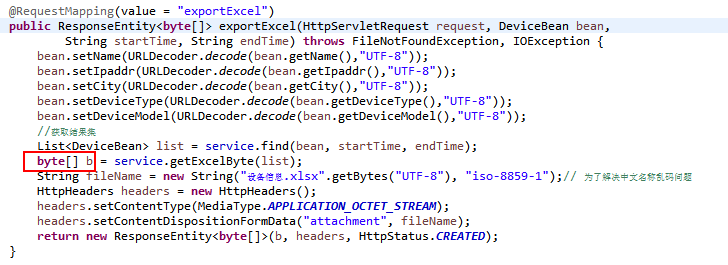
導出/下載
Spring MVC的下載也是相對固定的,最後返回的是一個byte數組,只要將需要下載的內容轉換為byte數組,就可以實現下載。


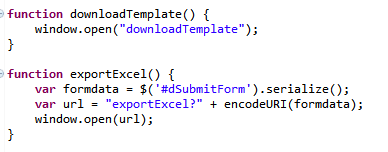
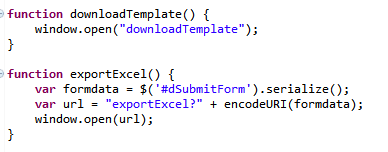
簡單地通過window.open就可以打開下載的窗口

但當我通過window.open傳遞中文時,出現亂碼,經查閱資料,可以用過encodeURL編碼url,然後在JAVA再通過URLDecoder.decode解碼即可解決中文亂碼問題
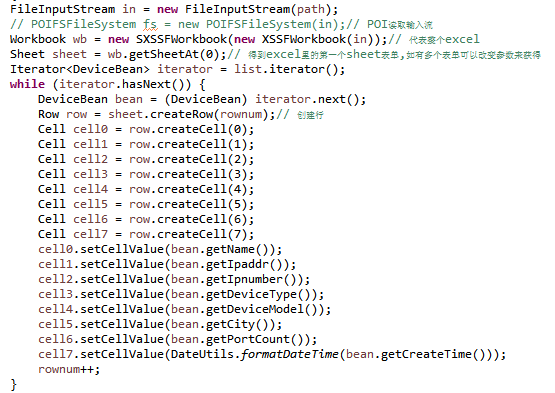
POI讀寫
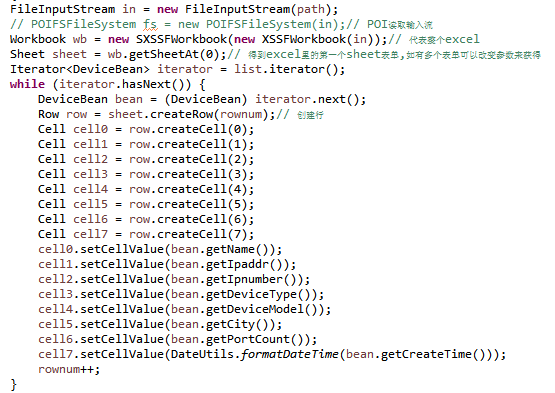
主要就基本步驟:
1、創建Excel工作簿:Workbook
2、在Workbook創建工作表Sheet
3、在Sheet創建行Row
4、在行Row創建單元格Cell

對於Excel,POI有三個實現了Workbook接口的對象,分別是:
HSSFWorkbook:主要用於創建2003版格式的Excel,文件後綴為.xls,數據量大會報錯
XSSFWorkbook:主要用於創建2007版格式的Excel,文件後綴為.xlsx,對於數據量大需要使用此類
SXSSFWorkbook:擴展了XSSFWorkbook,提高了性能

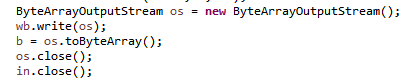
這樣就可以生成baye數組
遠程驗證
<input class="easyui-textbox easyui-validatebox" type="text" id="wid" name="id" required="true" invalidmessage="設備ID已存在" missingMessage="設備ID不能為空" validType="remote['validateId', 'id']" />
有資料顯示使用data-options的方法設置遠程驗證,結果出現單雙引號混合使用的情況,導致不能正確執行,不知道有沒有解,然後我就用了上面這種方式寫,沒問題
動態啟動禁用驗證
$("#wid").removeAttr("readonly");
$('#wid').validatebox('reduce'); // 恢復
$("#wid").attr("readonly", "readonly");// ID列不能改
$('#wid').validatebox('remove'); // 刪除
/* 動態禁用啟用驗證 */
$.extend($.fn.validatebox.methods, {
remove : function(jq, newposition) {
return jq.each(function() {
$(this).removeClass("validatebox-text validatebox-invalid").unbind(
'focus').unbind('blur');
});
},
reduce : function(jq, newposition) {
return jq.each(function() {
var opt = $(this).data().validatebox.options;
$(this).addClass("validatebox-text").validatebox(opt);
});
}
另外發現一開發神器:
Eclipse反編譯插件 :Eclipse Class Decompiler
插件安裝使用教程:http://www.blogjava.net/DLevin/archive/2012/11/02/390685.html
來自為知筆記(Wiz)
附件列表

 平台提供了一個zTree的實體bean。
平台提供了一個zTree的實體bean。

 Spring MVC返回JSON需要添加@ResponseBody注解
Spring MVC返回JSON需要添加@ResponseBody注解
 根據我的bean生成的JSON為標准JSON格式,可以直接使用(我一開始還傻傻的將它拆來拼成簡單格式的JSON,後來發現傻了~)
根據我的bean生成的JSON為標准JSON格式,可以直接使用(我一開始還傻傻的將它拆來拼成簡單格式的JSON,後來發現傻了~)



 我指定當節點被點擊時執行onClick()函數
我指定當節點被點擊時執行onClick()函數

 至於JAVA,首先不知道好不好,但還是實現了,分享一下我的思路:
至於JAVA,首先不知道好不好,但還是實現了,分享一下我的思路: 3、遍歷Map,將List傳入添加子結點
3、遍歷Map,將List傳入添加子結點
 4、同理先分類,再將List傳入進行下一級分類,最後得到的就是一個樹結構
這功能,第一次也是大概這樣的思路,但是查數據庫實現分類的,結果查了N次數據庫,那肯定是不行的,然後就改成了這樣只查一次數據庫,再遍歷處理數據。雖然寫得不是很好,但功能是實現了。期待更好的思路~
4、同理先分類,再將List傳入進行下一級分類,最後得到的就是一個樹結構
這功能,第一次也是大概這樣的思路,但是查數據庫實現分類的,結果查了N次數據庫,那肯定是不行的,然後就改成了這樣只查一次數據庫,再遍歷處理數據。雖然寫得不是很好,但功能是實現了。期待更好的思路~

 新手做這個功能的時候都是一步一步慢慢演變成完整功能的。(過程略……)
為了確保查詢條件的不變,我需要設置一個隱藏的表單,存儲查詢條件,當點擊分頁工具欄的按鈕時,獲取隱藏表單的數據作為分頁條件,進行分頁查詢。所以當我們點擊查詢按鈕的時候,實際上先將表單中的數據賦值到隱藏表單中,然後觸發分頁查詢。
新手做這個功能的時候都是一步一步慢慢演變成完整功能的。(過程略……)
為了確保查詢條件的不變,我需要設置一個隱藏的表單,存儲查詢條件,當點擊分頁工具欄的按鈕時,獲取隱藏表單的數據作為分頁條件,進行分頁查詢。所以當我們點擊查詢按鈕的時候,實際上先將表單中的數據賦值到隱藏表單中,然後觸發分頁查詢。
 EasyUI獲取下拉或者日期控件的值需要采用控件的方法去獲取
在EasyUI中,每一個控件都含有屬性,事件和方法。
大概用法是:
$("#id").控件名('方法名', {
屬性名:屬性值,
事件名:function(){
}
});
具體的查看API
EasyUI獲取下拉或者日期控件的值需要采用控件的方法去獲取
在EasyUI中,每一個控件都含有屬性,事件和方法。
大概用法是:
$("#id").控件名('方法名', {
屬性名:屬性值,
事件名:function(){
}
});
具體的查看API


 那個上傳的地址後面有個/,我搞了半天上傳不了,結果是少了一個/
那個上傳的地址後面有個/,我搞了半天上傳不了,結果是少了一個/
 基本都是固定的
基本都是固定的
 簡單地通過window.open就可以打開下載的窗口
簡單地通過window.open就可以打開下載的窗口
 但當我通過window.open傳遞中文時,出現亂碼,經查閱資料,可以用過encodeURL編碼url,然後在JAVA再通過URLDecoder.decode解碼即可解決中文亂碼問題
但當我通過window.open傳遞中文時,出現亂碼,經查閱資料,可以用過encodeURL編碼url,然後在JAVA再通過URLDecoder.decode解碼即可解決中文亂碼問題
 對於Excel,POI有三個實現了Workbook接口的對象,分別是:
HSSFWorkbook:主要用於創建2003版格式的Excel,文件後綴為.xls,數據量大會報錯
XSSFWorkbook:主要用於創建2007版格式的Excel,文件後綴為.xlsx,對於數據量大需要使用此類
SXSSFWorkbook:擴展了XSSFWorkbook,提高了性能
對於Excel,POI有三個實現了Workbook接口的對象,分別是:
HSSFWorkbook:主要用於創建2003版格式的Excel,文件後綴為.xls,數據量大會報錯
XSSFWorkbook:主要用於創建2007版格式的Excel,文件後綴為.xlsx,對於數據量大需要使用此類
SXSSFWorkbook:擴展了XSSFWorkbook,提高了性能
 這樣就可以生成baye數組
這樣就可以生成baye數組