1,Ajax簡介
傳統web交互模型是通過浏覽器直接將請求發送給web服務器,web服務器收到請求並對請求處理後,將處理結果以回送響應的方式直接發給浏覽器。在這種交互模式下,請求和響應的整個過程中,不可避免地會出現時延,因為,用戶在發出一條請求後必須等待服務器響應,等待屏幕刷新,等待請求返回和生成新的頁面,之後才能再次發出下一條請求。因此,這種交互給用戶帶來的體驗是非常差的,為了改善用戶體驗,Ajax應運而生。
Ajax,即異步的JavaScript和XML(Asynchronous JavaScript and XML)。Ajax通過在浏覽器端引入ajax引擎對用戶請求進行預處理後發送給web服務器,同時,ajax引擎還負責接收服務器響應並對響應進行相關處理再回送給浏覽器,ajax引擎通過異步的方式允許用戶在收到響應之前不斷地發送多條請求。Ajax正是通過這種類似於緩沖器的設置,讓用戶產生請求——響應無延時的體驗,從技術角度來說,它並非一種新的技術,而僅僅是幾種原有技術的組合,Ajax通過對這些技術的組合有效地實現了web頁面與web服務器的動態交互,從而很好地改善了用戶體驗。這些技術主要包括:
1,CSS和XHTML,用於頁面布局和樣式設置
2,DOM模型,用於實現各種交互和動態顯示。
3,XMLHttpRequest,用於與服務器進行異步通信。
4,javascript來綁定和調用相關函數,實現服務器響應向浏覽器的回送。
簡單來說,Ajax是通過XmlHttpRequest對象來向服務器發送異步請求,從服務器獲取數據,然後利用javascript來操作DOM,從而實現浏覽器端頁面更新。這其中最關鍵的一步就是從服務器獲得請求數據。要清楚這個過程和原理,我們必須對 XMLHttpRequest有所了解。
2,XMLHttpRequest對象及其屬性
XMLHttpRequest本質上是一個javascript對象,該對象是ajax的核心機制,它是在IE5中首先引入的,是一種支持異步請求的技術。簡單的說,通過操縱XMLHttpRequest對象的屬性和方法。javascript可以及時向服務器提出請求和處理響應,而不阻塞用戶。從而實現多次請求而頁面無刷新的效果。
下面簡要介紹一下XMLHttpRequest的相關屬性和方法:
XMLHttpRequest的相關屬性:
onreadystatechange 狀態改變時所觸發事件的處理程序
responseText 用於指定以文本形式返回服務器響應信息。
responseXML 用於指定以DOM兼容的文檔形式返回服務器響應信息
status 用於指定服務響應的http狀態碼,如404、500、200等。
status Text 用於指定http狀態碼說明信息。
readyState 用於設置XMLHttpRequest對象狀態值,共包含下列5個狀態值:
0 (未初始化) 對象已建立,但是尚未初始化(尚未調用open方法)
1 (初始化) 對象已建立,尚未調用send方法
2 (發送數據) send方法已調用,但是當前的狀態及http頭未知
3 (數據傳送中) 已接收部分數據,因為響應及http頭不全,這時通過responseXML和responseText獲取部分數據會出現錯誤,
4 (完成) 數據接收完畢,此時可以通過responseXml和responseText獲取完整的響應數據。
XMLHttpRequest的主要方法:
open(參數列表); 用於啟動ajax引擎,並通過參數設置請求類型和URL地 址及其他請求參數
send(參數列表); ajax引擎通過調用XMLHttpRequest對象的send方法向服務器發送http請求。
3,Ajax技術開發步驟:
完成一個ajax應用程序的開發通常需要實現以下5個步驟:
1.得到XMLHttpRequest對象.(js對象)
2.注冊回調函數
3.調用open函數,該函數只是用於設置請求方式 以及url,它不發送請求.
4.調用send函數發送請求,
5.在回調函數中處理數據。
下面通過一個簡單的例子來演示一下ajax步驟的具體實現:
1,創建jsp頁面,如圖,在/webroot目錄下創建一個名為ajax.jsp(文件名任取)的jsp頁面。代碼如下:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2
3 <!DOCTYPE HTML>
4 <html>
5 <head>
6 <title>ajax技術案例1--通過地址欄傳遞參數</title>
7 <script type="text/javascript">
8 var xmlhttp = null;
9 //創建XMLHttpRequest對象,
10 if(window.XMLHttpRequest) {
11 //現在的大多數浏覽器包括IE7以上版本采用此方式創建XMLHttpRequest對象
12 xmlhttp = new XMLHttpRequest();
13 } else if(window.ActiveXObject) {
14 //IE5,IE6版本采用以下方式創建XMLHttpRequest對象
15 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
16 }
17
18 //步驟2 —— 注冊回調函數,用於實現ajax引擎對服務器響應數據的接收和處理。
19 xmlhttp.onreadystatechange = function(){
20 //步驟5 —— 處理響應數據 當服務器的響應信息完整並成功返回時,ajax引擎調用以下代碼向浏覽器做出響應。
21 if(xmlhttp.readyState == 4 && xmlhttp.status == 200) {
22 alert(xmlhttp.responseText);
23 }
24 }
25
26 /* get請求方式,參數設置
27
28 //步驟3 —— 啟用ajax引擎並設置請求類型和URL地址,同時通過地址欄傳遞請求參數
29 xmlhttp.open("GET", "${pageContext.request.contextPath}/ajax1?name=lzhp");
30
31 //步驟4 —— ajax引擎根據步驟3設置的URL向服務器發送請求
32 xmlhttp.send(null);
33 */
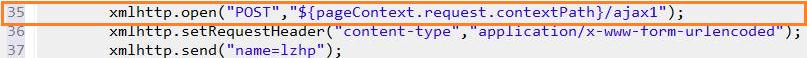
34 //post請求方式,參數設置
35 xmlhttp.open("POST","${pageContext.request.contextPath}/ajax1");
36 xmlhttp.setRequestHeader("content-type","application/x-www-form-urlencoded");
37 xmlhttp.send("name=lzhp");
38 </script>
39 </head>
40 <body>
41
42 </body>
43 </html>
2,創建處理請求的Servlet程序,代碼如下:
1 package com.swu.ajax;
2
3 import java.io.IOException;
4 import java.io.PrintWriter;
5 import javax.servlet.ServletException;
6 import javax.servlet.http.HttpServlet;
7 import javax.servlet.http.HttpServletRequest;
8 import javax.servlet.http.HttpServletResponse;
9
10 public class Ajax1Servlet extends HttpServlet {
11
12 public void doGet(HttpServletRequest request, HttpServletResponse response)
13 throws ServletException, IOException {
14 //接收請求參數
15 String name = request.getParameter("name");
16 //響應浏覽器請求,
17 PrintWriter out = response.getWriter();
18 out.write("Hello " + name);
19 out.flush();
20 out.close();
21
22 //測試服務器是否收到浏覽器端發送的請求。
23 System.out.println(name);
24 }
25
26 public void doPost(HttpServletRequest request, HttpServletResponse response)
27 throws ServletException, IOException {
28 this.doGet(request, response);
29 }
30 }
3,配置Servlet,在web.xml中配置servlet映射
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app version="2.5" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> 7 <display-name></display-name> 8 <servlet> 9 <servlet-name>Ajax1Servlet</servlet-name> 10 <servlet-class>com.swu.ajax.Ajax1Servlet</servlet-class> 11 </servlet> 12 13 <servlet-mapping> 14 <servlet-name>Ajax1Servlet</servlet-name> 15 <url-pattern>/ajax1</url-pattern> 16 </servlet-mapping> 17 </web-app>
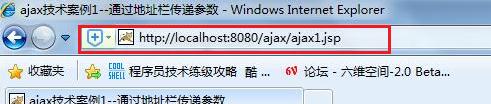
4,測試程序,將應用程序部署到tomcat服務器,在浏覽器地址欄輸入如下URL地址: http://localhost:8080/ajax//ajax1.jsp,如圖所示:

注意,地址欄輸入的URL必須為 http://localhost:8080/ajax//ajax1.jsp ,不能寫成http://localhost:8080/ajax//ajax1,原因是此處用戶實際上首先需要訪問ajax1.jsp頁面,然後ajax引擎再根據ajax1.jsp頁面中xmlhttp.open()方法設置的URL向web服務器發送 http://localhost:8080/ajax//ajax1請求。如下圖:

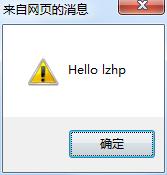
5,結果如下圖所示:

以上僅對Ajax及其實現原理做了簡單介紹,並通過一個簡單的例子演示了Ajax技術的具體實現步驟,更為詳細深入的內容請期待後續博文分享。