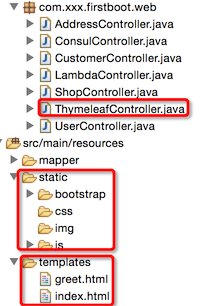
代碼結構:

1、ThymeleafController

說明:
2、index.html
1 <!DOCTYPE HTML>
2 <html xmlns:th="http://www.thymeleaf.org">
3 <head>
4 <title>index</title>
5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
6
7 <link th:href="@{/bootstrap/css/bootstrap.min.css}" rel="stylesheet"/>
8 <link th:href="@{/bootstrap/css/bootstrap-theme.min.css}" rel="stylesheet" />
9 </head>
10 <body>
11 <div class="panel panel-primary">
12 <div class="panel-heading">hello</div>
13 <div class="panel-body" th:text="${xname}"></div>
14 </div>
15 <div class="panel panel-warning">
16 <div class="panel-heading">hello</div>
17 <div id="usernamediv" class="panel-body"></div>
18 </div>
19 <script type="text/javascript" th:src="@{/js/jquery-1.11.1.js}"></script>
20 <script type="text/javascript" th:src="@{/bootstrap/js/bootstrap.min.js}"></script>
21 <script th:inline="javascript">
22 $(function(){
23 $.ajax({
24 url:"/thymeleaf/ajax",
25 data:{
26 username:"xxx"
27 },
28 type:"get",
29 dataType:"text",
30 success:function(text){
31 alert(text);
32 $("#usernamediv").text(text);
33 }
34 });
35 });
36 </script>
37 </body>
38 </html>
說明:
文檔: