用JSP開發的Web應用模型可以分為Model1和Model2
對於小型的Web應用,通常可以使用模型1來完成。
模型1可以分為兩種方式:
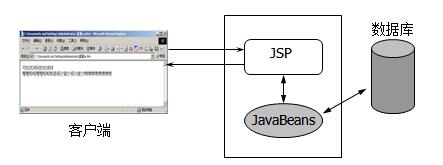
一種是完全使用JSP頁面來開發Web應用;
另一種是使用JSP頁面和JavaBean相結合的方式。由JSP頁面來接收客戶端請求,用JavaBean或其它服務來完成業務邏輯和生成返回頁面。

實戰:Model1模式錄入商品信息
1、構建javabean對象(Goods.java)
package com.wuyudong;
public class Goods {
private String name;
private double price;
private String description;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}
2、創建GoodsDao類來封裝對數據庫的操作
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
public class GoodsDao {
public void saveGoods(Goods goods) {
try {
Class.forName("com.mysql.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/db_database05";
Connection conn = DriverManager.getConnection(url, "root",
"wuyudong");
String sql = "insert into tb_goods(name,price,description)values(?,?,?)";
PreparedStatement ps = conn.prepareStatement(sql);
ps.setString(1, goods.getName());
ps.setDouble(2, goods.getPrice());
ps.setString(3, goods.getDescription());
ps.executeUpdate();
ps.close();
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
index.jsp文件
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<form action="service.jsp" method="post" onsubmit="return save(this);">
<table border="1" align="center" width="300">
<tr>
<td align="center" colspan="2"><br>
<h1>錄入商品信息</h1></td>
</tr>
<tr>
<td align="right">商品名稱</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td align="right">價 格:</td>
<td><input type="text" name="price"></td>
</tr>
<tr>
<td align="right">商品描述:</td>
<td><textarea rows="3" cols="30" name="description"></textarea></td>
</tr>
<tr>
<td align="center" colspan="2"><input type="submit" value="提 交">
<input type="reset" value="重 置"></td>
</tr>
</table>
</form>
</body>
</html>
service.jsp用於處理表單請求並向數據庫中添加數據
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("GBK");
%>
<jsp:useBean id="goods" class="com.wuyudong.Goods"></jsp:useBean>
<jsp:setProperty property="*" name="goods" />
<jsp:useBean id="goodsDao" class="com.wuyudong.GoodsDao"></jsp:useBean>
<%
goodsDao.saveGoods(goods);
%>
<a href="index.jsp">返回添加頁面</a>
</body>
</html>
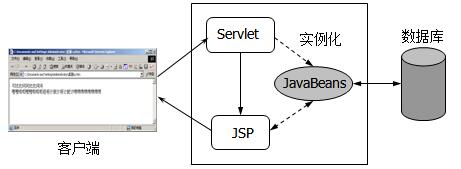
在模型2中,使用了JSP、JavaBean和Servlet三種技術。
其中,Servlet扮演一個控制者的角色。

在模型2中,JSP文件不再處理業務邏輯。 它的主要功能是生成返回給客戶端的網頁。
在模型2中,各個開發者的角色劃分非常明確。 因此,對於復雜的Web應用開發,使用模型2的優點不言而喻。
(但對於小型應用,還是使用模型1更簡單)
MVC模型是一種將應用分解成三個獨立部分的通用模型(並不單指JSP應用)。
這三個部分分別是:
模型(Model):描述系統的數據
視圖(view):數據的顯示,包括圖形、文本和 文件輸出等;
控制器(Controller):獲取系統的輸入,控制系 統的執行;
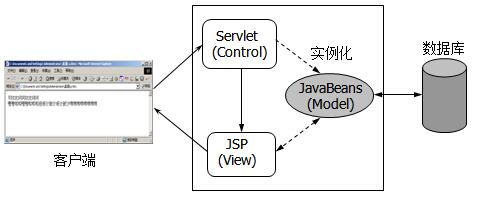
JSP模型2其實就是一種MVC體系結構,也稱為MVC模型2。
其中,Servlet處理所有請求,並執行業務邏輯,相當於控制器(Controller)的作用;
而JavaBeans用於操作各種數據和對象,相當於模型(Model)。
JSP文件用於生成返回給客戶端的頁面,則相當於視圖組件(View)。

實戰:Model2錄入商品信息
index.jsp
<body>
<form action="GoodsServlet" method="post" onsubmit="return save(this);">
<table border="1" align="center" width="300">
<tr>
<td align="center" colspan="2">
<br><h1>錄入商品信息</h1>
</td>
</tr>
<tr>
<td align="right">商品名稱:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td align="right">價 格:</td>
<td><input type="text" name="price"></td>
</tr>
<tr>
<td align="right">商品描述:</td>
<td><textarea name="description" cols="30" rows="3"></textarea></td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</td>
</tr>
</table>
</form>
</body>
GoodsServlet類
package com.wuyudong;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class GoodsServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 291800654190966979L;
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("text/html");
resp.setCharacterEncoding("GBK");
req.setCharacterEncoding("GBK");
PrintWriter out = resp.getWriter();
String name = req.getParameter("name");
String price = req.getParameter("price");
String description = req.getParameter("description");
Goods goods = new Goods();
goods.setName(name);
goods.setPrice(Double.valueOf(price));
goods.setDescription(description);
GoodsDao goodsDao = new GoodsDao();
goodsDao.saveGoods(goods);
out.print("保存商品成功!");
out.flush();
out.close();
}
}
web.xml配置如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>GoodsServlet</servlet-name>
<servlet-class>com.wuyudong.GoodsServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>GoodsServlet</servlet-name>
<url-pattern>/GoodsServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>