js基礎,js基礎教程
js簡介:
js(JavaScript)是一種邊解釋邊執行的徹底面向對象的原型式腳本語言。特與HTML(超文本標記語言)一起,在一個web頁面中連接多個對象,與web客戶實現交互。無論在客戶端還是在服務器端,JavaScript應用程序都要下載到浏覽器的客戶端執行,從而減輕了服務器端的負擔。總結其特點如下。
- JavaScript主要用來向HTML頁面中添加交互行為
- JavaScript是一種腳本語言語法和java類似
- JavaScript一般用來編寫客戶端的腳本
-
JavaScript是一種解釋性語言,邊解釋邊執行
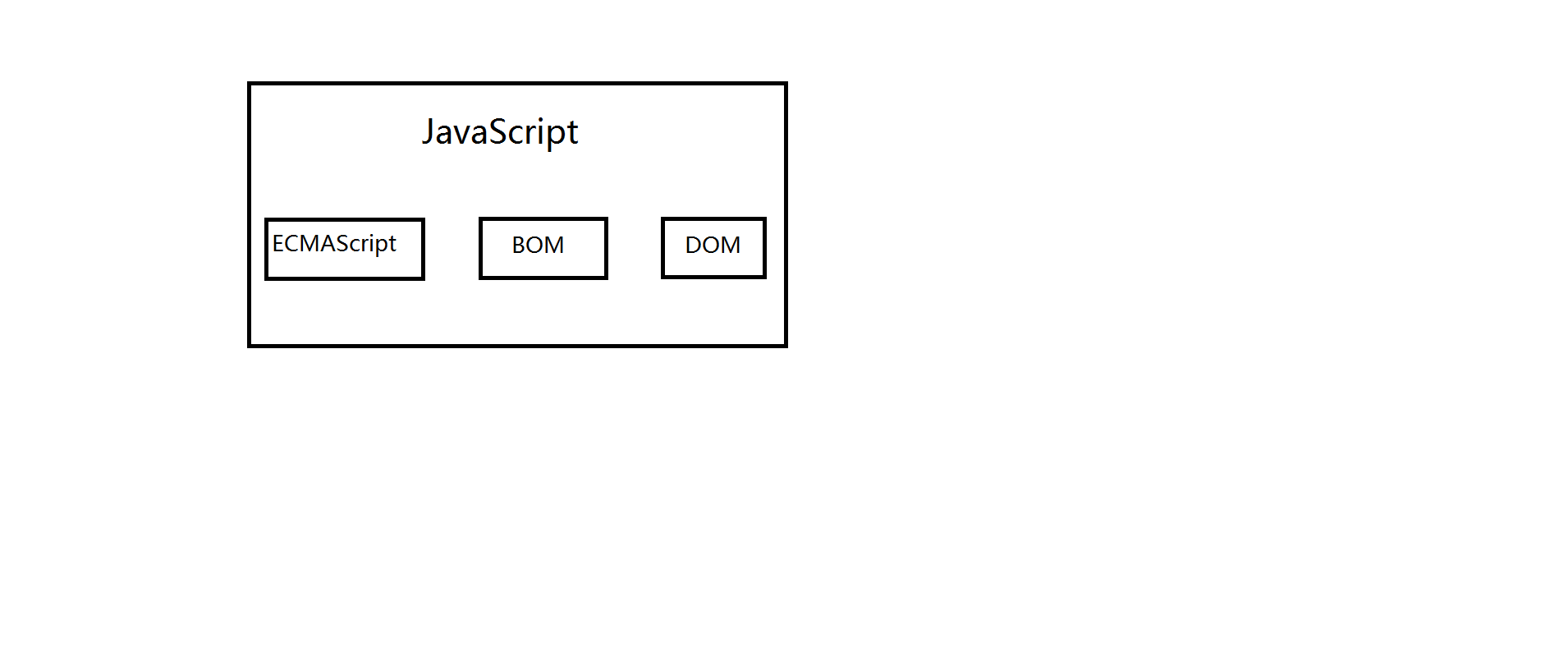
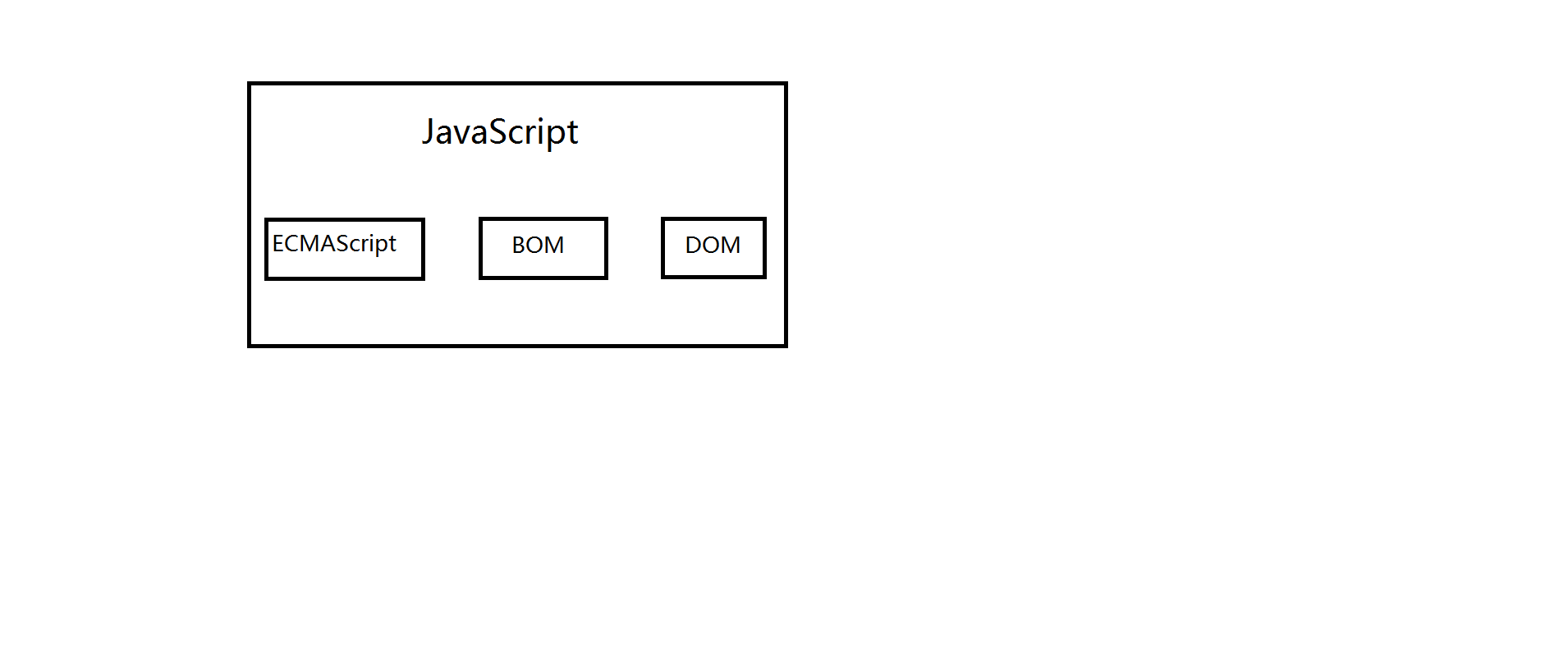
JavaScript的組成

ECMAScript:
ECMAScript是一種開放的、國際上廣為接受的、標准的腳本語言規范。他不與任何具體的浏覽器綁定。ECMAScript標准主要描述了一下內容。
- 語法
- 變量和數據類型
- 邏輯控制語句
- 關鍵字、保留字
- 對象
浏覽器對象模型
浏覽器對象模型(Browser Object Model,BOM)提供了獨立於內容與浏覽器窗口進行交互的對象,使用BOM可以實現與HTML的交互
文檔對象模型
文檔對象模型(Document Object Model,DOM)是HTML文檔對象模型定義的一套標准方法,用來訪問和操作HTML文檔
JavaScript的變量和數據類型
JavaScript是一種弱類型語言,沒有明確的數據類型,也就是說在聲明變量是不需要指定它的類型,變量的類型由它的只決定。
聲明變量的語法:var 合法的變量名=值;
數據類型:
- undefined:未定義類型(表示該變量沒有初始值)
- null:空類型(表示什麼都沒有的占位符,可用來檢測某個變量是否被賦值。值undefined實際上就是由null派生來的,所以JavaScript把他們定義為相等)
- number:數值類型(包含整數和小數)
- String:字符串類型
- Boolean:布爾類型
String對象的常用方法
- toString():返回字符串
- toLowerCase():把字符串轉換為小寫
- toUpperCase():把字符串裝換為大寫
- charAt(index):返回在指定位置的字符
- indexOf(str,index):查找某個指定的字符串在字符串中首次出現的位置
- substring(index1,index2):返回位於指定索引index1和index2之間的字符串(包括index的索引不包括index2)
- split():將字符串分割為字符串數組
數組
數組:具有相同數據類型的一個或多個值的集合。數組用一個名稱存儲一系列的值用下標區分數組中的每個值,數組的下標從0開始。
model:

![]()
1 <script type=“text/javascript”>
2 var array=new Array(4);//定義一個長度為四的數組
3 //給數組的前兩項賦值
4 array [0]=1;
5 array [1]=2;
6 //輸出數組的第零項
7 alert(array [0]);
8 </script>
model
數組的常用方法和屬性
屬性:
length:設置或返回數組中元素的數目
方法:
- join():把數組的所有元素放入一個字符串,通過一個分隔符分割。
- sort():對數組排序
- push():向數組末尾添加一個或更多元素,並返回新的長度
自定義函數:
語法:
function 函數名(參數){
JavaScript語句;
【return 返回值】
}
調用:
事件名=“函數名()”;