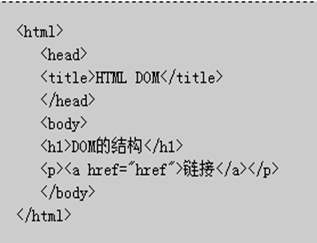
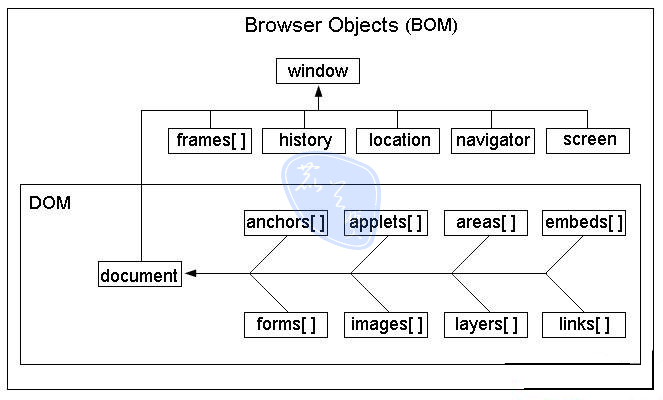
文檔:標記型文檔 (HTML/XML) 對象:封裝了屬性和行為的實例,可以直接被調用。 模型:所有的標記型文檔都具有一些共性特征的一個體現。
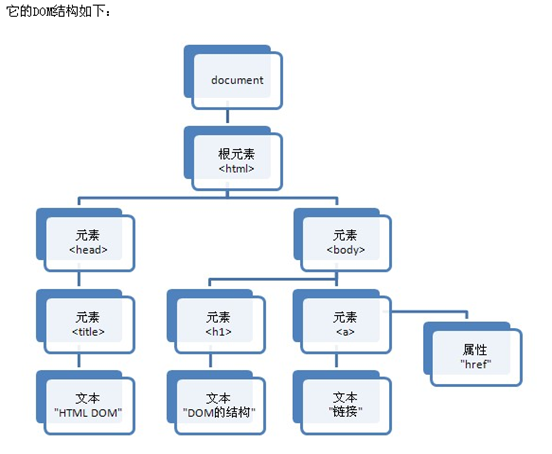
通過DOM的方法,把HTML全部元素(標簽、文本、屬性)都封裝成了對象。
文本DOM想要操作標記型文檔必須先解析。(解析器)




* 注:Node節點代表以上4種對象。
xml1.0的一些新特性。
DHTML:動態的HTML,它不是一門語言,是多項技術綜合體的簡稱。html,css,dom,javascript。 這四種語言的職責: Html:負責提供標簽,封裝數據,這樣便於操作數據。 Css:負責提供樣式,對標簽中的數據進行樣式定義。 Dom:負責將標簽及其內容解析,封裝成對象,對象中具有屬性和行為。 Javascript:負責提供程序設計語言,對頁面中的對象進行邏輯操作。


<script type="text/javascript">
var input = document.getElementById("nameId");
//alert(input.value);
var inputs = document.getElementsByName("username");
// alert(inputs.length);
for(var i=0;i
添加標簽練習
createElement(“元素名稱”); 創建元素對象 createTextNode(“文本內容”) 創建文本對象 appendChild(“子節點”) 添加子節點


北京上海廣州
<script type="text/javascript">
/*
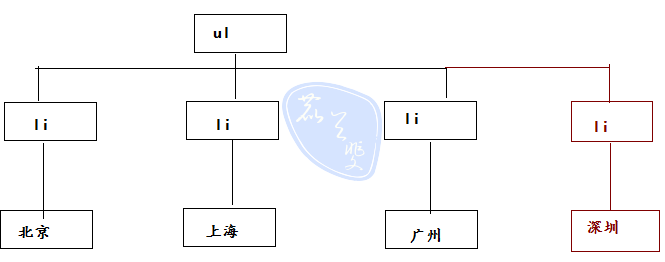
需求:在ul無序列表下,添加一個子節點。深圳
*/
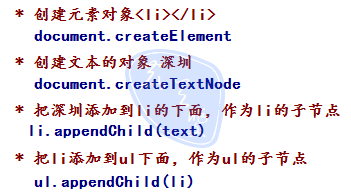
// 創建元素對象
var li = document.createElement("li");
// 創建文本的對象
var text = document.createTextNode("深圳");
// 把文本對象添加到元素對象下面,作為子節點
li.appendChild(text);
// 獲取ul
var ul = document.getElementsByTagName("ul")[0];
// 把元素對象添加ul的下面,作為子節點
ul.appendChild(li);
</script>
Element對象
獲取元素對象
getAttribute(“屬性名稱”); 獲取屬性的值 setAttribute(“屬性名稱”,”屬性的值”); 設置或者修改屬性的值 removeAttribute(“屬性名稱”); 刪除屬性 獲取元素下的所有子節點(重點)在Element對象的范圍內,可以用來查找其他節點的唯一有效方法就是getElementsByTagName()方法。而該方法返回的是一個集合
ul.getElementsByTagName();
北京上海廣州
<script type="text/javascript">
var input = document.getElementById("nameId");
// alert(input.value);
// alert(input.getAttribute("value"));
// 修改
//input.setAttribute("value", "zhaosi");
//alert(input.getAttribute("value"));
input.removeAttribute("value");
//alert(input.getAttribute("value"));
// ============================================================================
var ul = document.getElementById("ulId");
var lis = ul.childNodes; //獲取的元素中包含了空格
// alert(lis.length);
var lis2 = ul.getElementsByTagName("li");
alert(lis2.length);
</script>
Node節點
nodeName 節點名稱
如果節點是元素節點,nodeName返回這個元素的名稱 如果是屬性節點,nodeName返回這個屬性的名稱 如果是文本節點,nodeName返回一個內容為#text的字符串
nodeType 節點類型
節點類型
編號
說明
Node.ELEMENT_NODE
1
元素節點
Node.ATTRIBUTE_NODE
2
屬性節點
Node.TEXT_NODE
3
文本節點
nodeValue 節點的值
如果給定節點是一個屬性節點,返回值是這個屬性的值 如果給定節點是一個文本節點,返回值是這個文本節點內容 如果給定節點是一個元素節點,返回值是 null
父節點、子節點和同輩節點
父節點: parentNode
parentNode 屬性返回的節點永遠是一個元素節點,因為只有元素節點才有可能包含子節點。 document 節點的沒有父節點。
子節點
childNodes:獲取指定節點的所有子節點集合。(含空格) firstChild:獲取指定節點的第一個子節點。 lastChild:獲取指定節點的最後一個子節點。
同輩節點
nextSibling: 返回一個給定節點的下一個兄弟節點。 previousSibling:返回一個給定節點的上一個兄弟節點。
IE6-8
IE9-11 Chrome FireFox
firstChild 第一個節點
firstElementChild?第一個節點
lastChild最後一個節點
lastElementChild 最後一個節點
nextSibling 下一同級節點
nextElementSibling下一同級節點
previousSibling 上一同級節點
previousElementSibling?上一同級節點
ul 與 span在使用Node節點時的注意事項
如果通過ul獲取子節點時,必須使用ul.firstElementChild;
但是如果IE6-8,需要使用firstChild; 使用span的標簽獲取span中間的文本內容(也是對象),需要使用firstChild;(不管是什麼浏覽器)
節點屬性
節點屬性attributes是Node接口定義的屬性。 節點屬性attributes就是節點(特別是元素節點)的屬性。 事實上,attributes中包含的是一個節點的所有屬性的集合。 attributes.getNameItem()和Element對象的getAttribute()方法類似。
檢測子節點和屬性
查看是否存在子節點: hasChildNodes() 查看是否存在屬性:hasAttributes() 即使節點中沒有定義屬性,其attributes屬性仍然有效的,而且長度值為0。同樣節點中的childNodes屬性也是如此。 當你想知道某個節點是否包含子節點和屬性時,可以使用hasChildNodes()和hasAttributes()方法。但是,如果還想知道該節點中包含多少子節點和屬性的話,仍要使用attributes和childNodes屬性。 在IE浏覽器中,不存在hasAttributes()方法!
操作 DOM 節點樹
插入節點
appendChild()方法: 父節點調用,在末尾添加子節點 insertBefore(new,old)方法: 父節點調用,在指定節點之前添加子節點
沒有insertAfter()方法
刪除節點:removeChild():父節點調用,刪除節點
替換節點:replaceChild(new,old): 父節點調用,替換節點 復制節點:cloneNode(boolean) 不是父節點調用,其中,參數boolean是判斷是否復制子節點。默認是false 移動節點:由以下三種方法組合完成 查找節點
getElementById():通過節點的id屬性,查找對應節點。 getElementsByName():通過節點的name屬性,查找對應節點。 getElementsByTagName():通過節點名稱,查找對應節點。
Node節點方法小結
parentNode 獲取父節點 childNodes 所有子節點 firstChild 第一個子節點 lastChild 最後一個子節點 nextSibling 下一個兄弟節點
previousSibling 上一個兄弟節點
appendChild(node) 父節點調用,在末尾添加子節點
insertBefore(new,old) 父節點調用,在指定節點之前添加子節點 replaceChild(new,old) 父節點調用,替換節點 removeChild(node) 父節點調用,刪除節點
cloneNode(boolean) 不是父節點調用,復制節點
boolean :
如果是true,復制子節點 如果是false,不復制子節點,默認是false
練習:
我是span的區域
北京上海廣州
小時代1小時代2小時代3
<script type="text/javascript">
/*
var input = document.getElementById("nameId");
//alert(input.nodeName); // INPUT
//alert(input.nodeType); // 1
//alert(input.nodeValue); // null
var attr = input.getAttributeNode("type");
//alert(attr.nodeName); // type
//alert(attr.nodeType); // 2
//alert(attr.nodeValue); // text
var span = document.getElementById("spanId");
var text = span.firstChild;
//alert(text.nodeName); // #text
//alert(text.nodeType); // 3
//alert(text.nodeValue); // 我是span的區域
var ul = document.getElementById("ulId");
var li = ul.firstElementChild;
// alert(li.nodeType); //1
// 是否包含子節點
// alert(ul.hasChildNodes());
// 是否包含屬性
// alert(ul.hasAttributes());
// 點擊上海,用小時代2替換上海
document.getElementById("sh").onclick = function(){
// var sh = document.getElementById("sh");
// var xsd2 = document.getElementById("xsd2");
// var ul = sh.parentNode;
// ul.replaceChild(xsd2, sh);
var ul = this.parentNode;
var xsd2 = document.getElementById("xsd2");
ul.replaceChild(xsd2,this);
};
// 刪除節點
document.getElementById("sh").onclick = function(){
// this.parentNode.removeChild(this);
var sh = document.getElementById("sh");
var ul = sh.parentNode;
ul.removeChild(sh);
};
*/
// 復制button的按鈕,添加到span標簽的中間
var btn = document.getElementById("btnId");
var newbtn = btn.cloneNode(true);
var span = document.getElementById("spanId2");
span.appendChild(newbtn);
</script>
在浏覽器中按F12可進行bug調試
innerHTML屬性
innerHTML :獲取和設置文本內容。 浏覽器幾乎都支持該屬性,但不是 DOM 標准的組成部分。 innerHTML 屬性可以用來讀,寫某給定元素裡的 HTML 內容。 innerHTML 屬性多與div或span標簽配合使用。
這是span的區域
獲取焦點的事件
輸入姓名:
輸入密碼: <script type="text/javascript">
/*
var span = document.getElementById("spanId");
// alert(span.innerHTML);
var span2 = document.getElementById("spanId2");
span2.innerHTML = "這是span的區域2";
*/
// 提示輸入的信息
function run(){
var uspan = document.getElementById("uspan");
uspan.innerHTML = "您只能輸入特殊字符";
}
// 失去焦點的時候
//
function run2(){
// 獲取用戶輸入的姓名
// ajax,把用戶輸入的姓名,傳到後台,在後台做匹配的操作,後台處理完成,返回結果。
var uspan = document.getElementById("uspan");
uspan.innerHTML = "用戶名已存在";
}
</script>
JavaScript常用事件
鼠標移動事件
onmousemove onmouseout:鼠標移出某個區域 onmouseover:鼠標移入某個區域
<script language="JavaScript">
function mouseovertest(){
document.getElementById("info").value = "鼠標在輸入框上";}
function mouseouttest(){
document.getElementById("info").value= "鼠標在輸入框外";}
</script>
鼠標點擊事件(重點)
onclick 單擊 ondblclick 雙擊
加載與卸載事件(重點)
onload 加載 onunload 卸載
聚焦與離焦事件(重點)
onfocus:獲取焦點 onblur:失去焦點
鍵盤
onkeyup:按下抬起
java
js
jsp
<script type="text/javascript">
/*
*/
function run(){
var input = document.getElementById("nameId");
input.style.backgroundColor = "gray";
}
function run3(){
var div = document.getElementById("divId");
div.style.display = "block";
}
</script>
改變事件(重點)
onchange
控制表單的提交(重點)
onsubmit
經典例題
全選/全不選/反選的練習
指定默認值:checked 只要出現在
<script type="text/javascript">
/*
* 思路:
全選:獲取名稱是love的所有的input標簽
循環遍歷,為了拿到每一個input標簽,同時,設置checked
*/
// 全選
function selAll(){
// 獲取名稱是love的所有的input的標簽,返回是數組
var inputs = document.getElementsByName("love");
// 為了拿到每一個input標簽,同時,設置checked
for(var i=0;i
下拉列表左右選擇
選中添加到右邊>> 全部添加到右邊>>
<<選中刪除到左邊 <<全部刪除到左邊
<script type="text/javascript">
/*
* 思路:把select1的option(被選中),加入到select中。
* select標簽上有默認值
* selected== true,說明被中
* 獲取select1下面所有的option對象
* 先獲取select1
* 再獲取select1下所有的子節點
* 循環遍歷,拿到每一個,判斷selected屬性,如果是true,加入select2中。
* 雙擊事件
* ondblclick
*/
// 把左邊選中的條目添加到右邊
document.getElementById("add").onclick = trunRight;
// 全不添加到右邊
document.getElementById("add_all").onclick = function(){
// 獲取select2
var select2 = document.getElementById("select2");
// 獲取select1
var select1 = document.getElementById("select1");
// 獲取select1下所有的子節點
var options = select1.getElementsByTagName("option");
// 循環遍歷
for(var i=0;i=0;i--){
// 獲取每一個option對象
var option = options[i];
// 判斷當前的option對象是否被選中(看selected是否為true)
if(option.selected == true){
// 添加到select2中
select2.appendChild(option);
// i--;
}
}
}
document.getElementById("select2").ondblclick = trunLeft;
function trunLeft(){
// 先獲取select2節點
var select2 = document.getElementById("select2");
// 先獲取select1對象
var select1 = document.getElementById("select1");
// 獲取select2下所有的子節點
var options = select2.getElementsByTagName("option");
// 循環遍歷,獲取每一個
for(var i=options.length-1;i>=0;i--){
// 獲取每一個option對象
var option = options[i];
// 判斷當前的option對象是否被選中(看selected是否為true)
if(option.selected == true){
// 添加到select1中
select1.appendChild(option);
// i--;
}
}
}
</script>
省市聯動
<script type="text/javascript">
/*
* 思路:通過傳過來的值,和數組對比,如果匹配成功,獲取數組中後面的值(1開始),添加select2中。
* 事件:改變事件
* onchange
* 通過改變事件把值傳過來
* 去數組中獲取值(獲取裡面的數組0位置的元素),和傳過來的值做對比,如果匹配,獲取該數組中後面的值。
* 添加到select2中。
*/
var arr = [];
arr[0] = new Array("北京","海澱區","昌平區","朝陽區","東城區","西城區","豐台區","大興區","懷柔區");
arr[1] = new Array("河北","石家莊","保定","邯鄲","秦皇島","張家口","唐山","承德","廊坊");
arr[2] = new Array("山東","濟南","青島","煙台","威海","濰坊","菏澤","臨沂","淄博","濟寧","聊城");
arr[3] = new Array("河南","鄭州","洛陽","信陽","安陽","南陽","開封","商丘","駐馬店","平頂山");
function run(val){
// 獲取select2
var select2 = document.getElementById("select2");
// 先清除掉select2下所有的子節點
// 先獲取select2下所有的子節點
var ops = select2.getElementsByTagName("option");
// 循環遍歷
for(var x=0;x