1、Freemarker是什麼?
百度百科說:Freemarker是一款模板引擎,我是小白,很遺憾,我也不知道模板引擎是個什麼東西,不怕,繼續百度模板引擎,百度百科繼續說,模板引擎(特指用於web開發的模板引擎)是為了使用戶界面與業務數據分離而產生的,可以生成特定格式的文檔,用於網站的模板引擎就會生成一個標准的Html文檔。個人理解就是:Freemarker是一個生成標准HTML文檔的模板。結合大牛的博客:”Freemarker其實是一種比較簡單的網頁展示技術,說白了就是網頁模板和數據模型的結合體。“工作方式是:“網頁模板裡面嵌入了數據模型中的數據、Freemarker自定義流程控制語言、Freemarker自定義的操作函數等等,在裝載網頁的時候,Freemarker模板自動從數據模型中提取數據,並解釋整個網頁為我們熟知的HTML頁面。”好的,基本和我們理解的差不多。知道了Freemarker是什麼,下面就可以簡單了解一下Freemarker了,並學習學習。
2、Freemarker基本知識
首先,Freemarker不是Web開發的應用程序框架,它是一個適用於Web應用程序框架中的組件,而且,它並不知道HTTP協議或Java servlet的存在,僅僅用來生成文本內容,它作為MVC框架視圖層的組件,是為了給諸如Struts這樣的Model2應用框架提供解決方案。
Freemarker的形式是 模板 + 數據模型 = 輸出 即Freemarker在html文件中插入一些自己的指令元素,可以使靜態的HTML頁面有一些動態效果,源代碼如下
HTML頁面:
Our latest product: green mouse!
Freemarker修改後的代碼:
Our latest product: ${latestProduct.name}!
這個模板存放在Web服務器上,當訪問這個頁面時,Freemarker將介入執行,然後動態轉換模板,用最新的數據內容替換模板中${...}的部分。可以發現的是,文件中並未指明如何取到諸如${...}的值,這就是Freemarker的特點。因為作為MVC框架視圖層的組件,它的重要思想就是表現邏輯和業務邏輯相分離。它不關心怎麼取到數據,它默認數據已經取到了,這些取數據的操作將由程序員編寫,將由程序語言諸如Java來實現。Freemarker模板所用的數據被包裝成data-model 數據模型,所以說,(HTML)模板 + 數據模型 = (Freemarker)輸出另外:數據模型的基本結構是樹狀的,在Freemarker手冊中將這種形式比喻為:計算機文件系統。我個人理解的是:就像一個類,它有屬性一樣,比如:latestProduct具有url和name兩個屬性。
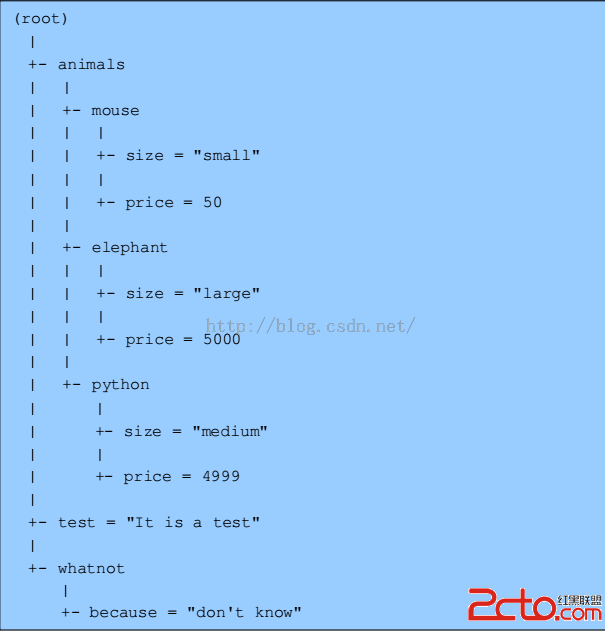
 這個圖來自Freemarker中文手冊,文章介紹:該圖中變量扮演目錄的角色(根root,animal,mouse,elephant,Python,whatnot)被稱為hash哈希表。哈希表通過可查找的名稱(例如:“animal”,“mouse","price")來訪問存儲的其他變量。
下面的東西感覺比較重要,是介紹如何使用這些變量的,用藍色字體來寫:
僅存儲單值的變量(圖中size,price,text和because)稱為scalars標量(包含的類型有:字符串、數字、日期/時間、布爾值)
如果要在模板中使用子變量,那應該從根root開始指定它的路徑,每級之間用點來分隔。比如訪問price,寫成:animals.mouse.price
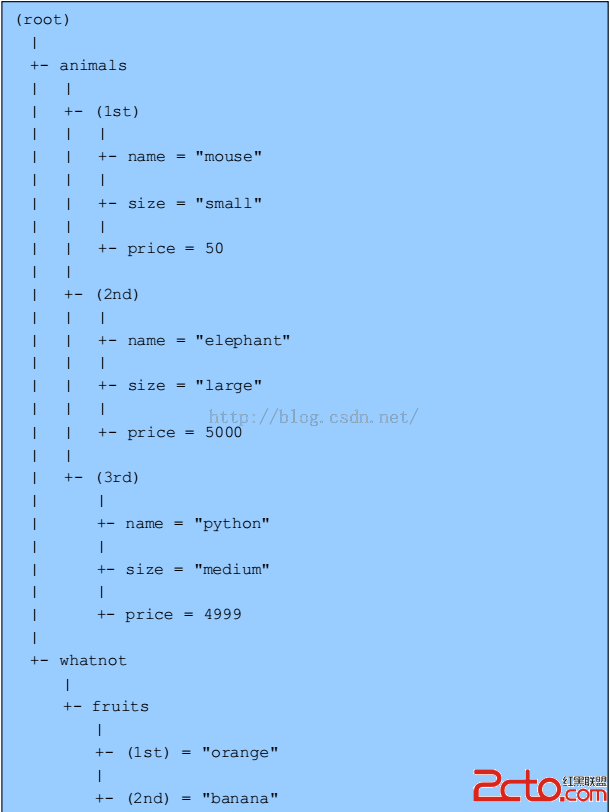
上面的圖還有另外一種形式:
這個圖來自Freemarker中文手冊,文章介紹:該圖中變量扮演目錄的角色(根root,animal,mouse,elephant,Python,whatnot)被稱為hash哈希表。哈希表通過可查找的名稱(例如:“animal”,“mouse","price")來訪問存儲的其他變量。
下面的東西感覺比較重要,是介紹如何使用這些變量的,用藍色字體來寫:
僅存儲單值的變量(圖中size,price,text和because)稱為scalars標量(包含的類型有:字符串、數字、日期/時間、布爾值)
如果要在模板中使用子變量,那應該從根root開始指定它的路徑,每級之間用點來分隔。比如訪問price,寫成:animals.mouse.price
上面的圖還有另外一種形式:
 在上面這幅圖中,諸如animal,whatnot.fruits並未存儲變量的名稱,而是按順序存儲子變量,可以使用數字索引來訪問這些子變量。這種叫做sequences序列
怎麼使用: 可以使用數組的方括號方式訪問一個序列的子變量,注意,索引從0開始。如果要獲得第一個動物的名字,代碼為:animals[0].name
*************************************************************華麗麗的分割線**************************************************************************************************
Freemarker基本知識第二部分:
模板介紹:
最簡單的模板是HTML文件,當客戶端訪問頁面時,Freemarker要發送HTML代碼至客戶端浏覽器顯示,如果要讓頁面動起來,就要在HTML中放置能被Freemarker所解析的特殊部分。
${...}: interpolations插值 前面介紹過了
FTL tags標簽 : 和HTML標簽類似,但是Freemarker的指令不會輸出出來的東西。這些標簽的使用一般以符號#開頭(用戶自定義的FTL標簽 使用@符號來代替#)
Comments注釋 : Freemarker的注釋和HTML的注釋相似,但是用<#--和-->
directives指令 : FTL標簽(關系類似於HTML標簽table標簽
和
與table元素的關系)
指令介紹:
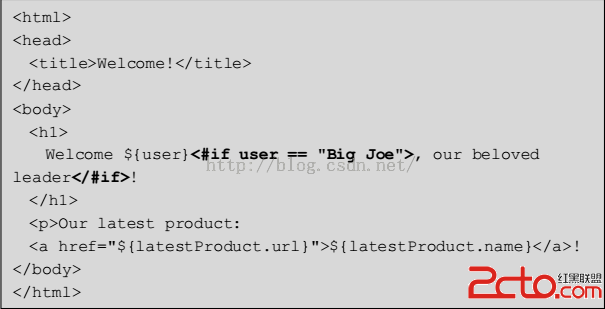
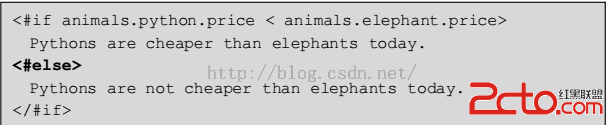
if指令:
在上面這幅圖中,諸如animal,whatnot.fruits並未存儲變量的名稱,而是按順序存儲子變量,可以使用數字索引來訪問這些子變量。這種叫做sequences序列
怎麼使用: 可以使用數組的方括號方式訪問一個序列的子變量,注意,索引從0開始。如果要獲得第一個動物的名字,代碼為:animals[0].name
*************************************************************華麗麗的分割線**************************************************************************************************
Freemarker基本知識第二部分:
模板介紹:
最簡單的模板是HTML文件,當客戶端訪問頁面時,Freemarker要發送HTML代碼至客戶端浏覽器顯示,如果要讓頁面動起來,就要在HTML中放置能被Freemarker所解析的特殊部分。
${...}: interpolations插值 前面介紹過了
FTL tags標簽 : 和HTML標簽類似,但是Freemarker的指令不會輸出出來的東西。這些標簽的使用一般以符號#開頭(用戶自定義的FTL標簽 使用@符號來代替#)
Comments注釋 : Freemarker的注釋和HTML的注釋相似,但是用<#--和-->
directives指令 : FTL標簽(關系類似於HTML標簽table標簽
和
與table元素的關系)
指令介紹:
if指令:
 如果if判斷user不是Big Joe將跳過<#if condition>和標簽間的內容
其他參考代碼:
如果if判斷user不是Big Joe將跳過<#if condition>和標簽間的內容
其他參考代碼:
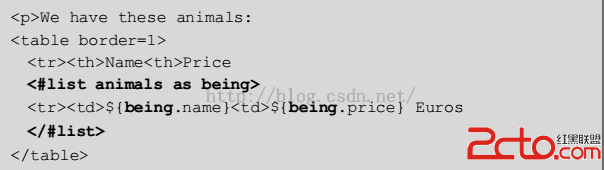
 list指令:
列表遍歷集合的內容。示例代碼:
list指令:
列表遍歷集合的內容。示例代碼:
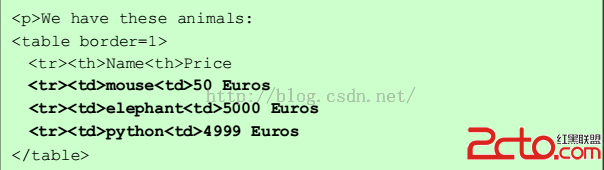
 輸出的結果將會是這樣的:
輸出的結果將會是這樣的:
 list指令的一般格式為:
<#list sequence as loopVariable>repeatThis
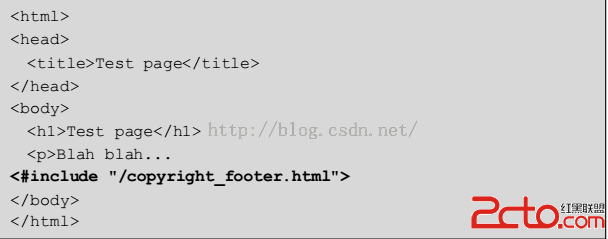
include指令:
使用include指令,可以在當前的模板中插入其他文件的內容。
例子:在一些頁面中顯示版權聲明的信息。可以創建一個文件單獨包含版權聲明copyright_footer.html,在需要的地方插入。
list指令的一般格式為:
<#list sequence as loopVariable>repeatThis
include指令:
使用include指令,可以在當前的模板中插入其他文件的內容。
例子:在一些頁面中顯示版權聲明的信息。可以創建一個文件單獨包含版權聲明copyright_footer.html,在需要的地方插入。
 include指令插入:
include指令插入:
 輸出內容為:
輸出內容為:
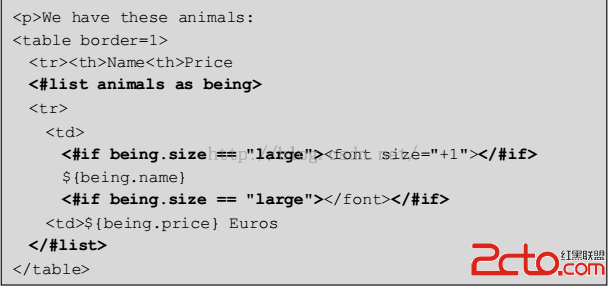
 聯合使用指令:(例子將遍歷動物合集,使用大號字體打印大型動物的名字)
聯合使用指令:(例子將遍歷動物合集,使用大號字體打印大型動物的名字)
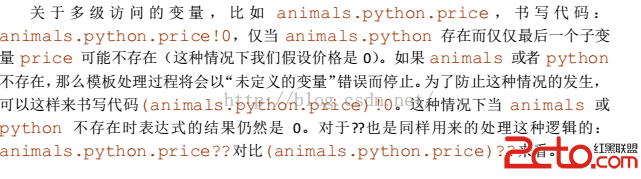
 處理不存在的變量:
Freemarker不能容忍引用不存在的變量,除非明確地告訴它當變量不存在時如何處理。(注意:對於不存在的變量和一個值為null的變量Freemarker都是不能容忍的)有兩種處理方法:
一、可以指定默認值
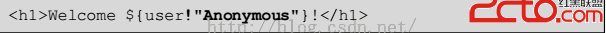
變量名後面跟著!和默認值,比如:
處理不存在的變量:
Freemarker不能容忍引用不存在的變量,除非明確地告訴它當變量不存在時如何處理。(注意:對於不存在的變量和一個值為null的變量Freemarker都是不能容忍的)有兩種處理方法:
一、可以指定默認值
變量名後面跟著!和默認值,比如:
 如果user丟失,將默認使用Anonymous
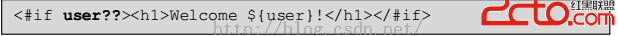
二、提前提供丟失的解決方法,比如:
如果user丟失,將默認使用Anonymous
二、提前提供丟失的解決方法,比如:
 在變量名後面放置??來詢問Freemarker一個變量是否存在,如果不存在,將忽略以上整段代碼
在變量名後面放置??來詢問Freemarker一個變量是否存在,如果不存在,將忽略以上整段代碼