Struts2 數據展現
Struts2 數據展現
一、OGNL
什麼是GONL?
Object Graph Navigation Language,是一門功能強大的表達式語言,類似於EL。
Struts2默認采用OGNL表達式訪問Action的數據,通過ValueStack用封裝後的OGNL來訪問Action。
OGNL是獨立的開源組件,Struts2對其進行了改造及封裝,要想了解Struts2中OGNL的運行原理,需參考ValueStack。
Struts2顯示標簽
Struts2中,OGNL表達式要結合Struts2標簽來訪問數據,即OGNL表達式要寫在Struts2標簽內,因此我們先來介紹第一個Struts2的標簽——顯示標簽。
該標簽的作用是根據OGNL表達式訪問Action,並將取出的數據替換標簽本身。
2個常用的OGNL表達式和6個不常用的GONL表達式
OGNL表達式一共有8種使用方法,其中前2種是經常要用到的方式,後6種了解即可
1、訪問基本屬性
語法:
解釋:這種方式的作用是將Action中的基本屬性直接顯示到標簽的位置,屬性名指的是Action中的屬性。
舉例:
2、訪問實體對象
語法:
解釋:這種方式的作用是將Action中的實體對象屬性顯示到標簽的位置,對象名指的是Action中的實體對象,屬性名指的是實體對象中的屬性。
舉例“
可以看出,這兩種訪問Action的方式實際上與EL表達式用法完全一致,是最常用的,也是最容易掌握的2種方式。
3、訪問Action中的數組或集合的某元素,其中屬性指的是Action中的數組或集合屬性,index指的是數組或集合的下標。
4、訪問Action中的Map類型的屬性值,其中屬性指的是Action中的Map類型屬性,KEY指的是Map屬性的key,通過key輸出對應值。
5、在訪問Action數據後,可以對OGNL表達式返回的結果直接進行計算,並將計算結果輸出於標簽位置。
6、訪問Action數據後,可以直接調用OGNL表達式返回值的方法,並將最終的結果輸出於標簽位置。
7、不訪問Action的數據,而是直接使用OGNL表達式創建一個臨時的集合,並返回輸出於標簽位置。
8、不訪問Action的數據,而是直接使用OGNL表達式創建一個臨時的Map,並返回輸出於標簽位置
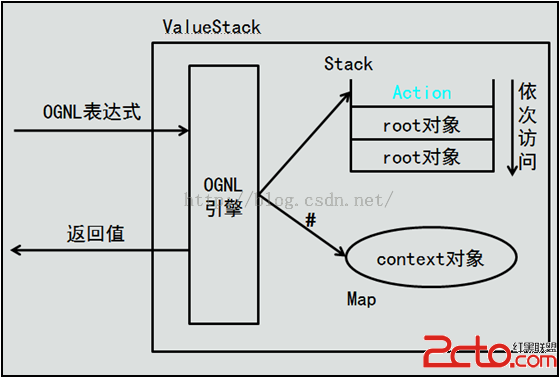
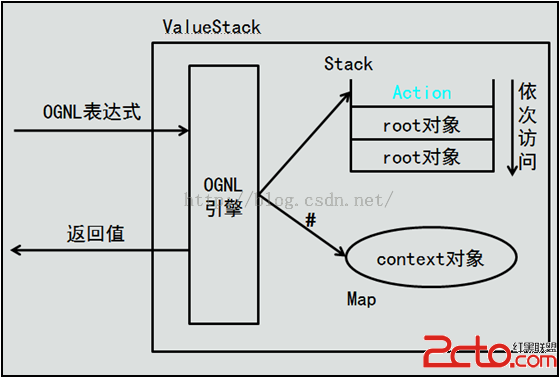
二、ValueStack
什麼是ValueStack(值棧)?
ValueStack是Struts2中,Action向頁面傳遞數據的媒介,ValueStack封裝了Action的數據,並允許JSP通過OGNL來對其進行訪問。
Struts2使用了ValueStack對OGNL組件進行了封裝,其封裝的實際上是改造後的OGNL,我們並不需要關注改造的過程,只需要掌握改造後的OGNL在ValueStack中的運行原理即可。
ValueStack中封裝了OGNL解析引擎,用於解析傳入的OGNL表達式,其目的就是在頁面上以標簽+字符串的方式訪問Java對象,從而降低了頁面代碼的開發難度,提升了頁面代碼的維護效率。

OGNL引擎可以訪問2種類型的對象,一種是棧類型,另一種是Map類型。
1、棧
默認情況下,OGNL表達式訪問棧,訪問的規則是從棧頂向下依次以棧的每一級元素作為root對象來取值,直到取到值則返回,如果沒有取到任何數據則返回null。
root對象就是JavaBean,只是在ValueStack中按照這種方式稱呼而已。OGNL訪問root對象,其寫法是直接從root對象的屬性寫起,比如以某Action為root對象,訪問Action中的user屬性,那麼OGNL表達式可以寫為user.xxx
2、Map
如果OGNL表達式以“#”開頭,那麼OGNL引擎會訪問Map類型的對象,此時OGNL表達式的寫法為#key,返回的值為該key在Map中對應的值,這種對象通常我們稱之為context對象。
context對象用於封裝程序的上下文數據,包含request、session、page、application等。實際上,context對象封裝的是完整的數據,也包含了action的數據。
訪問ValueStack
ValueStack的原理是比較抽象的,對於其結構的理解也不夠直觀。對於這種情況,Struts2提供了一個調試標簽,可以用於觀察ValueStack的結構。
迭代集合
我們可以使用Struts2的迭代標簽結合著OGNL,來迭代Action中的集合屬性,迭代集合標簽的語法如下:
users是OGNL表達式,自頂向下訪問ValueStack棧中root對象的users屬性,這裡會從棧頂的Action對象取到該集合屬性(List
users)值 。
在迭代的過程中,ValueStack的棧頂會發生變化,循環變量User會被壓入棧頂,此時Action被壓到棧的第二位,即棧頂由原來的Action變為循環變量User。在循環時棧頂即為循環變量。
總結經驗
ValueStack結構看似復雜,但是需要我們重點關注的無非是棧頂的變化,而此變化也僅僅是在循環時發生,因此記住這唯一的變化情況即可,即
1、默認情況下棧頂為Action。
2、循環過程中,棧頂為循環變量。
3、循環結束後,棧頂變回Action。
三、UI標簽
UI標簽的作用
UI標簽有很多種用法,其核心功能是生成表單框體以及給框體賦默認值,因此常用於修改的功能,但不局限於修改。
為了方便大家理解,我們將UI標簽分為:
1、簡單的UI標簽
2、復雜的UI標簽
簡單的UI標簽
1、用於生成HTML的表單元素,其中theme用於指定主題,simple是簡約主題,在生成時不會帶有樣式和表格。
2、該標記用於生成一個summit按鈕。
3、首先它會生成一個文本框,其次它會根據OGNL表達式訪問ValueStack取值,並將取到的結果設置為文本框的默認值。
4、密碼框的作用完全與文本框一致,不同的是它生成了一個密碼框。
5、文本域的作用完全與文本框一致,不同的是它生成了一個文本域。
6、生成一個checkbox,其次它會根據OGNL表達式訪問valueStack取值,這裡取的值要求是一個布爾類型,然後會根據返回的結果,來設置checkbox是否勾選,顯然如果返回值為true則勾選,否則不勾選。
復雜的UI標簽
一、單選框
listKey="cityCode" listValue="cityName"/>
1、根據OGNL表達式(cities)訪問ValueStack,訪問的屬性應為集合(List),並根據返回結果生成一組單選框。集合中有幾個值,就生成幾個radio。期間,會根據listKey指定的實體(City)屬性來生成radio的value值,根據listValue指定的實體(City)屬性來生成radio的顯示值label。
2、根據OGNL表達式(favoriteCity)訪問ValueStack,並將返回的結果與radio的value值比較,哪個radio的value值返回結果一致,則該radio默認選中。
單選框使用總結
2種使用方式在第一步初始化選項時有所區別
第一種是初始化為一個固定的值
第二種方式初始化的是動態的值
而對於設置單選框的默認選中,2者完全一致
二、多選框
list="#{'01':'北京', '02':'上海', '03':'廣州', '04':'深圳' }"/>
1、根據OGNL表達式創建的Map(#{'01':'北京', '02':'上海', '03':'廣州', '04':'深圳' })生成一組多選框,Map中有幾個鍵值對,就生成幾個checkbox。其中Map的key用於生成checkbox的value值,Map的value用於生成checkbox 的label值。
2、根據OGNL表達式(travelCities)訪問ValueStack,訪問的屬性為集合(List),並將返回的結果與checkbox的value值比較,哪個checkbox的value值在返回結果的集合中,則該checkbox 默認選中。
listKey="cityCode" listValue="cityName"/>
1、根據OGNL表達式(cities)訪問ValueStack,訪問的屬性應為集合(List),並根據返回結果生成一組多選框。集合中有幾個值,就生成幾個checkbox。期間,會根據listKey指定的實體(City)屬性來生成checkbox的value值,根據listValue指定的實體(City)屬性來生成checkbox的顯示值。
2、根據OGNL表達式(travelCities)訪問ValueStack,訪問的屬性為集合(List),並將返回的結果與checkbox的value值比較,哪個checkbox的value值在返回結果的集合中,則該checkbox 默認選中。
三、下拉框
list="#{'01':'北京', '02':'上海', '03':'廣州', '04':'深圳' }"/>
1、根據OGNL表達式創建的Map(#{'01':'北京', '02':'上海', '03':'廣州', '04':'深圳' })生成一組多選框,Map中有幾個鍵值對,就生成幾個checkbox。其中Map的key用於生成checkbox的value值,Map的value用於生成checkbox 的label顯示值。
2、根據OGNL表達式(home)訪問ValueStack,訪問的屬性為集合(List),並將返回的結果與checkbox的value值比較,哪個checkbox的value值在返回結果的集合中,則該checkbox默認選中。
listKey="cityCode" listValue="cityName"/>
1、根據OGNL表達式(cities)訪問ValueStack,訪問的屬性應為集合(List),並根據返回結果生成一組下拉選。集合中有幾個值,就生成幾個option。期間,會根據listKey指定的實體(City)屬性來生成option的value值,根據listValue指定的實體(City)屬性來生成option的顯示值。
2、根據OGNL表達式(home)訪問ValueStack,並將返回的結果與option的value值比較,哪個option的value值與返回結果一致,則該option默認選中。