1.OSI網絡七層協議:
應用層(HTTP,FTP,SMTP,POP3,TELNET 網絡服務與最終用戶的一個接口)
↓
表示層 (JPEG,ASCII,DECOIC 數據的表示,安全,壓縮 )
↓
會話層(建立,管理,終止會話,對應主機進程,指本地與遠程主機正在進行的會話)
↓
傳輸層(TCP,UDP 定義傳輸數據的協議端口號,流控,差錯校驗,數據包一旦離開網卡即進入網絡傳輸層)
↓
網絡層(IP,ICMP,IGMP 進行邏輯地址尋址,實現不同網絡之間的路徑選擇)
↓
數據鏈路層(建立邏輯連接,進行硬件地址尋址,差錯校驗等)
↓
物理層(建立,維護,斷開物理鏈接)
2.Http協議:
規定客戶端和服務器如何進行交互的基於TCP/IP的應用層協議,基於請求響應模型,一次請求對應一次響應,請求只能由客戶端發出,服務器只能被動的等待請求做出響應
HTTP協議的版本:HTTP/1.0、HTTP/1.1,其中1.0一次請求發起一次連接,響應過後連接自動斷開。1.1裡每次請求響應後連接將保持一段時間,這段時間內可以再執行請求響應。
3.Http 請求
請求行 :
GET books/java.html HTTP/1.1
請求方式 請求資源名 遵循的協議
七種請求方式:常用 POST,GET
GET 與POST請求區別在於請求參數在傳遞的過程中方式不同
GET:請求參數附加在請求url後作為請求地址的一部分帶到服務器,可以傳輸的數據大小不超過1k
POST:請求參數在Http請求的實體內容中進行傳輸用於HTTP請求中的常用頭:
Accept-Charset: ISO-8859-1 客戶端接受數據需要使用的字符集編碼
Accept-Encoding: gzip,compress 客戶端可以接受的數據壓縮格式
Accept-Language: en-us,zh-cn 可接受的語言環境
Host: www.it315.org:80 想要訪問的虛擬主機名
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 這是和緩存相關的一個頭,帶著緩存資源的最後獲取時間
Referer: http://www.it315.org/index.jsp 這個頭表示當前的請求來自哪個鏈接,這個頭和防盜鏈的功能相關
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) 客戶端的一些基本信息
Cookie 傳遞給服務器cookie值
Connection: close/Keep-Alive 指定是否繼續保持連接
Date: Tue, 11 Jul 2000 18:23:51 GMT 當前時間
4.HTTP響應
狀態行
格式: HTTP版本號 狀態碼 原因敘述
舉例:HTTP/1.1 200 OK
狀態碼用於表示服務器對請求的處理結果,它是一個三位的十進制數。響應狀態碼分為5類,如下所示:
用於HTTP請求中的常用頭:
Location: http://www.it315.org/index.jsp 配合302實現請求重定向
Server:apache tomcat 服務器的基本信息
Content-Encoding: gzip 服務器發送數據時使用的壓縮格式
Content-Length: 80 發送數據的大小
Content-Language: zh-cn 發送的數據使用的語言環境
Content-Type: text/html; charset=GB2312 當前所發送的數據的基本信息,(數據的類型,所使用的編碼)
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT 緩存相關的頭
Refresh: 1;url=http://www.it315.org 通知浏覽器進行定時刷新,此值可以是一個數字指定多長時間以後刷新當前頁面,這個數字之後也可以接一個分號後跟一個URL地址指定多長時間後刷新到哪個URL
Content-Disposition: attachment;filename=aaa.zip 與下載相關的頭
Transfer-Encoding: chunked 傳輸類型,如果是此值是一個chunked說明當前的數據是一塊一塊傳輸的
**Set-Cookie:**SS=Q0=5Lb_nQ; path=/search 和cookie相關的頭,通知浏覽器設置cookie
ETag: W/”83794-1208174400000” 和緩存機制相關的頭
Expires: -1 指定資源緩存的時間,如果取值為0或-1浏覽就不緩存資源
Cache-Control: no-cache 緩存相關的頭,如果為no-cache則通知浏覽器不緩存
Pragma: no-cache 緩存相關的頭,如果為no-cache則不緩存
以上三個頭都是用來控制緩存的,是因為歷史原因造成的,不同的浏覽器認識不同的頭,我們通常三個一起使用保證通用性。
Connection: close/Keep-Alive 是否保持連接
Date: Tue, 11 Jul 2000 18:23:51 GMT 當前時間
5.會話技術
從浏覽器開始訪問服務器,到關閉浏覽器,這期間發生了許多次請求和響應,這個過程就叫做一次會話。
Cookie是客戶端技術,程序把每個用戶的數據以cookie的形式寫給用戶各自的浏覽器。當用戶使用浏覽器再去訪問服務器中的web資源時,就會帶著各自的數據去。這樣,web資源處理的就是用戶各自的數據了。
一個Cookie只能標識一種信息,它至少含有一個標識該信息的名稱(NAME)和設置值(VALUE)。
一個WEB站點可以給一個WEB浏覽器發送多個Cookie,一個WEB浏覽器也可以存儲多個WEB站點提供的Cookie。
浏覽器一般只允許存放300個Cookie,每個站點最多存放20個Cookie,每個Cookie的大小限制為4KB。
如果創建了一個cookie,並將他發送到浏覽器,默認情況下它是一個會話級別的cookie(即存儲在浏覽器的內存中),用戶退出浏覽器之後即被刪除。若希望浏覽器將該cookie存儲在磁盤上,則需要使用maxAge,並給出一個以秒為單位的時間。將最大時效設為0則是命令浏覽器刪除該cookie。
注意,刪除cookie時,path必須一致,否則不會刪除(浏覽器通過> cookie的name+path來標識一個cookie)
response身上具有addCookie的方法,可以將創建出來的組織成響應消息中的set-cookie頭,通知浏覽器保存該cookie
request身上具有getCookies方法,可以獲取浏覽器帶過來的所有Cookie
Cookie方法:注意,浏覽器是根據cookie的名稱加上cookie的path來區分是否是同一個cookie的,如果需要覆蓋之前的cookie,除了保證名稱相同外還要保證path也相同。
public Cookie(String name,String value)利用構造方法創建一個Cookie對象,在創建的時候就要指定該Cookie的名和值
setValue與getValue方法 設置或者獲取Cookie的值
setMaxAge與getMaxAge方法 如果不設置cookie的MaxAge(或將其值設置為負值),則默認情況下浏覽器會將cookie保存在浏覽器的內存中,會隨著浏覽器關閉而消失。如果設置為一個正值,則代表該Cookie要保存的以秒為單位的時間值,如此,該cookie將會被浏覽器保存到硬盤中去。如果將MaxAge設置為0,則是通知浏覽器去刪除該Cookie。
setPath與getPath方法 用來指定訪問哪個ULR及其子URL時帶上此cookie,如果不設置此值,則浏覽器默認會將發送該cookie的servlet所在的路徑作為path使用。
例如:
setPath(“/Day06”)則/Day06/…/…的路徑都會帶上該Cookie
如果發送該Cookie的Servlet是 /Day06/servlet/Demo1Servlet,並且未設置setPat,則浏覽器在訪問/Day06/servlet/..時會帶上該cookiesetDomain與getDomain方法 設置cookie對應的域名,此方法一旦調用,則浏覽器會認為該cookie是一個第三方cookie而拒收
getName方法 獲取該cookie的名字,注意沒有setName方法,一個Cookie一旦創建出來就不能修改名字了
浏覽器一般只允許存放300個Cookie,每個站點最多存放20個Cookie,每個Cookie的大小限制為4KB。
Cookie是基於set-Cookie響應頭和Cookie請求頭工作的,服務器可以發送set-Cookie請求頭命令浏覽器保存一個cookie信息,浏覽器會在訪問服務器時以Cookie請求頭的方式帶回之前保存的信息request.getCookies();
response.addCookie(Cookie c);
new Cookie(String name,String value)//Cookie在構造的時候就需要設定好cookie的名字和值
getName();
getValue();
setValue();
!!setMaxAge與getMaxAge方法
一個Cookie如果沒有設置過MaxAge則這個Cookie是一個會話級別的Cookie,這個Cookie信息打給浏覽器後浏覽器會將它保存在浏覽器的內存中,這意味著只要浏覽器已關閉隨著浏覽器內存的銷毀Cookie信息也就消失了.一個Cookie也可以設置MaxAge,浏覽一一旦發現收到的Cookie被設置了MaxAge,則會將這個Cookie信息以文件的形式保存在浏覽器的臨時文件夾中,保存到指定的時間到來位置.這樣一來即使多次開關浏覽器,由於這些浏覽器都能在臨時文件夾中看到cookie文件,所以在cookie失效之前cookie信息都存在.
– 想要命令浏覽器刪除一個Cookie,發送一個同名同path的cookie,maxage設置為0,浏覽器以名字+path識別cookie,發現同名同path,cookie覆蓋後立即超時被刪除,從而就刪除了cookie.
!!setPath與getPath方法
– 用來通知浏覽器在訪問服務器中的哪個路徑及其子路徑時帶著當前cookie信息過來
如果不明確設置,則默認的路徑是發送Cookie的Servlet所在的路徑
setDomain與getDomain方法.– 用來通知浏覽器在訪問哪個域名的時候帶著當前的cookie信息.但是要注意,現代的浏覽器一旦發現cookie設置過domain信息則會拒絕接受這個Cookie.我們平常不要設置這個方法
Session是服務器端技術,利用這個技術,服務器在運行時可以為每一個用戶的浏覽器創建一個其獨享的session對象,由於session為用戶浏覽器獨享,所以用戶在訪問服務器的web資源時,可以把各自的數據放在各自的session中,當用戶再去訪問服務器中的其它web資源時,其它web資源再從用戶各自的session中取出數據為用戶服務。
 虛擬機的死亡而死亡.
虛擬機的死亡而死亡.
*如果服務器是正常關閉,還未超時的session會被以文件的形式保存在服務器的work目錄下,這個過程叫做session的鈍化.下次再正常啟動服務器時,鈍化著的session會被恢復到內存中,這個過程叫做session的活化.
!!作用:在會話范圍內共享數據
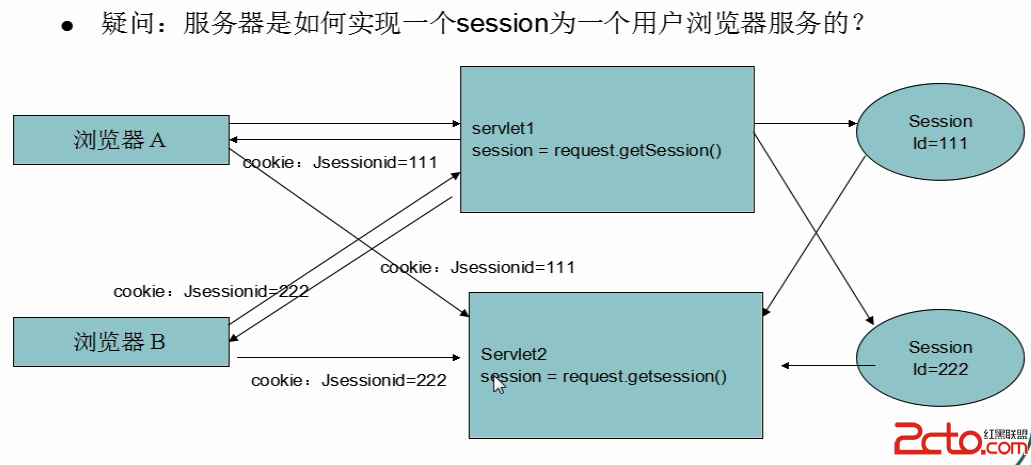
!!session 的原理:
request.getSession()方法會檢查請求中有沒有JSESSIONID cookie,如果有拿出他的值找到對應的session為他服務.
如果沒有則檢查請求的URL後有沒有以參數的形式帶著JSESSIONID過來,如果有則找到對應的Session為浏覽器服務器
如果還找不到則認為這個浏覽器沒有對應的Session,創建一個Session然後再在響應中添加JSESSIONID cookie,值就是這個Session 的id
默認情況下,JSESSIONID 的path為當前web應用的名稱,並且沒有設置過MaxAge,是一個會話級別的cookie.
這意味著一旦關閉浏覽器再新開浏覽器時,由於JSESSIONID丟失,會找不到之前的Session
我們可以手動的發送JSESSIONID cookie,名字和path設置的和自動發送時一樣,但是設置一下MaxAge,使浏覽器除了在內存中保存JSESSIONID信息以外還在臨時文件夾中以文件的形式保存,這樣即使重開浏覽器仍然可以使用之前的session
URL重寫:
如果浏覽器禁用了Cookie,浏覽器就沒有辦法JSESSIONID cookie,這樣就用不了Session了.
我們可以使用URL重寫的機制,在所有的超鏈接後都以參數的形式拼接JSESSIONID信息,從而在點擊超鏈接時可以使用URL參數的方式待會JSESSIONID,從而使用Session
將URL進行重寫拼接上JSESSIONID的過程就叫做URL重寫
request.getSession() –在URL重寫之前一定要先創建出Session,才有Session id,才能進行重寫
response.encodeURL()— 一般的地址都用這個方法重寫
response.encodeRedirectURL() — 如果地址是用來進行重定向的則使用這個方法
*url重寫的方法一旦發現浏覽器帶回了任意cookie信息,則認為客戶端沒有禁用cookie,就不會再進行重寫操作
cookie是客戶端技術
數據保存在客戶端,這個信息可以保存很長時間
數據隨時有可能被清空,所以cookie保存的數據是不太靠譜的
數據被保存在了客戶端,隨時有可能被人看走,如果將一些敏感信息比如用戶名密碼等信息存在cookie中,可能有安全問題
session是服務器端技術
數據保存在服務區端,相對來說比較穩定和安全
占用服務器內存,所以一般存活的時間不會太長,超過超時時間就會被銷毀.我們要根據服務器的壓力和session 的使用情況合理設置session的超時時間,既能保證session的存活時間夠用,同時不用的session可以及時銷毀減少對服務器內存的占用.