Ajax是一種用於快速創建動態網頁的技術,他通過在後台與服務器進行少量的數據交換,可以實現網頁的異步更新,不需要像傳統網頁那樣重新加載頁面也可以做到對網頁的某部分作出更新,現在這項技術已經被人們廣泛應用,而對於一些對Web的了解還不是很深入的初學者,Ajax依然帶著一層神秘的難懂的色彩,今天就在這裡給大家以簡單的方式解讀一下Ajax的實現步驟和原理,並且給大家兩種實現Ajax的方法,js和jquery。
首先ajax其實就是js+xml的技術,前端的表現就是一段js代碼。要使用Ajax首先除了要發送請求的頁面wait,還要創建一個後綴名為.jsp的文件,用來接收Ajax請求,並且處理數據再返回當前頁面,那麼我們為了方便閱讀,就先將這個頁面名稱定義為ajax.jsp。
有了一個這樣的頁面之後,我們要回到請求頁,相信學過網頁的同學對script標簽應該非常熟悉把,是的,接下來的代碼就是要書寫在script標簽中。大家應該知道我們網頁中是事件,如鼠標點擊事件,鼠標懸停事件,鍵盤起落事件等等,而發送Ajax請求就是要通過事件來完成,下面我們就用代碼來給大家建立一個最基本的Ajax請求:

<script type="text/javascript">
function showHint(val) {
var xmlHttp = new XMLHttpRequest();
var url = "ajax.jsp?q=" + val;
url = url + "&sid=" + Math.random();
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
document.getElementById("sun").innerHTML = xmlHttp.responseText;
}
</script>
</head>
<body>
<form>
<input type="text" name="tname" value="" />
<input type="button" name="btn" value="提交"
onclick=
showHint(tname.value);
>
</form>
你提交的數據是:
<span id="sun"></span>
</body>
</html>

因為要對數據進行的操作很少,所以ajax.jsp頁面的代碼異常簡單:

<body>
<% String name = request.getParameter("q");
out.print(name);
%>
</body>
</html>

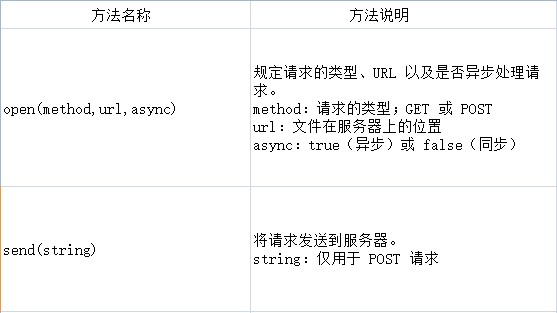
只需要接受到發送過來的數據並且打回去就可以了,現在來說一說這段代碼的原理,XMLHttpRequest 是一個現代浏覽器都支持的對象,他用於後台與服務器進行數據交互,那麼首先我們就要創建出這樣一個對象,也就是var xmlhttp = new XMLHttpRequest();創建好這個對象,我們要通過這個對象向服務器發起請求,這兒樣就需要用到了他的open()和send()方法,這兩個方法都是向服務器發起請求,那麼他們有什麼區別呢?我麼來通過一張表格簡單的看一下:
通過這樣表格,我們能看出最常用也最好用的方法應該是open(),因為與post想必,get更簡單也更快,但是在有些情況中,也需要使用post,例如:無法使用緩存文件(更新服務器上的文件或數據庫)和向服務器發送大量數據(POST 沒有數據量限制)。說完區別,我們再通過這張表格說一下open()的三個參數的問題,method不用說,和form表單一樣,是指定提交方式(get或post)。url是文件在服務器上的位置,這裡的文件指的是ajax.jsp也就是Ajax在後台處理數據的文件,一般通過相對路徑定位,大家可以發現上面的代碼是通過response的?方法,將指定的數據傳遞過去。async是指發起異步請求與否,當使用 async=true 時,請規定在響應處於 onreadystatechange 事件中的就緒狀態時執行的函數,不推薦async=false的用法,但是一些小型項目如上面的那個演示代碼,改成true或false都是相同的。
在將請求發往服務器後,通過後台與服務武器進行交互,對數據進行一系列的操作,操作完成後的數據可以通過out.print()方法將數據輸出,在請求頁面可以通過xmlhttp.responseText取到數據,值得注意的一點就是,當你的數據需要作為XML對象進行解析是,請使用xmlhttp.responseXML屬性。
簡單的說了一下js方法發送Ajax請求,大家是不是已經有了一個初步的了解,並且可以應用到開發中了呢?其實我們強大的Jquery中,也封裝了關於Ajax的實現方法,在這裡就不多做解釋,因為原理相差不多,直接上代碼,相信大家可以看的懂:

<script type="text/javascript" src="jQuery1.11.1.js"></script>
<script type="text/javascript">
function sayHi(){
$.ajax({
cache: false,
type: "POST",
url:"ajax.jsp",
data:$('#frm').serialize(),
async: true,
error: function(request) {
alert("請求失敗!");
},
success: function(data) {
$("#d").html(data);
}
});
}
</script>
</head>
<body>
<form id="frm" >
<input type="text" name="tname" value=""/>
<input type="button" value="提交" onclick="sayHi();"/>
<div id="d"></div>
</form>
</body>
</html>

ajax.jsp頁面代碼:

<body>
<%
String userName = request.getParameter("tname");
out.print(userName+"你好!");
%>
</body>
</html>

這樣就實現了通過Jquery方法發送Ajax請求,兩種方法沒有太大區別,憑個人喜好使用。