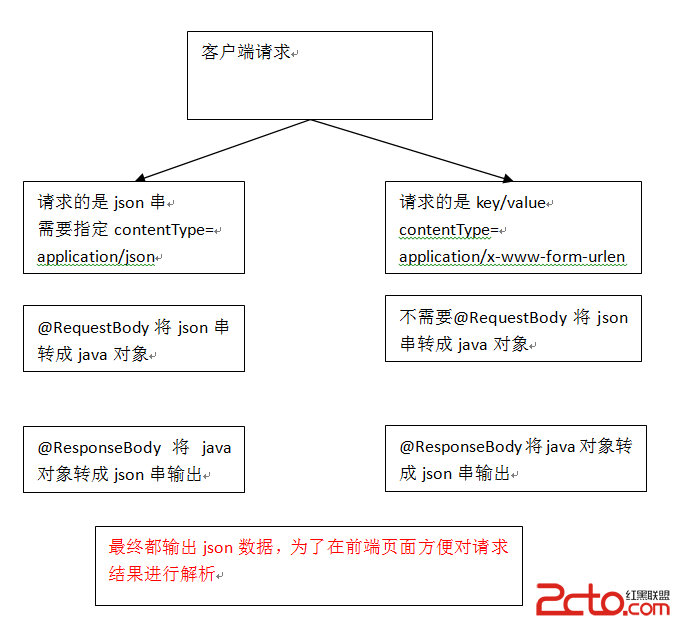
本文主要介紹如何在springmvc中進行json數據的交互,先是環境准備和配置,然後分別展示了“輸入json串,輸出是json串”和“輸入key/value,輸出是json串”兩種情況下的交互
json數據格式在接口調用中、html頁面中較常用,json格式比較簡單,解析還比較方便。
比如:webservice接口,傳輸json數據.

最開始我少了jackson-databind依賴,程序各種報錯。
com.fasterxml.jackson.core
jackson-databind
2.7.2
org.codehaus.jackson
jackson-mapper-asl
1.9.13
查看依賴樹
[INFO] +- com.fasterxml.jackson.core:jackson-databind:jar:2.7.2:compile
[INFO] | +- com.fasterxml.jackson.core:jackson-annotations:jar:2.7.0:compile
[INFO] | \- com.fasterxml.jackson.core:jackson-core:jar:2.7.2:compile
[INFO] \- org.codehaus.jackson:jackson-mapper-asl:jar:1.9.13:compile
[INFO] \- org.codehaus.jackson:jackson-core-asl:jar:1.9.13:compile
在注解適配器中加入messageConverters
注意:如果使用
顯示兩個按鈕分別測試
jsp頁面
<%--
Created by IntelliJ IDEA.
User: brian
Date: 2016/3/7
Time: 20:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
controller
@Controller
public class JsonTest {
省略
}
測試結果
使用jquery的ajax提交json串,對輸出的json結果進行解析。
jsp頁面
//請求json,輸出是json
function requestJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/requestJson.action',
contentType:'application/json;charset=utf-8',
//數據格式是json串,商品信息
data:'{"name":"手機","price":999}',
success:function(data){//返回json結果
alert(data);
}
});
}
controller
//請求json串(商品信息),輸出json(商品信息)
[email protected]將請求的商品信息的json串轉成itemsCustom對象
[email protected]將itemsCustom轉成json輸出
@RequestMapping("/requestJson")
public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom){
[email protected]將itemsCustom轉成json輸出
return itemsCustom;
}
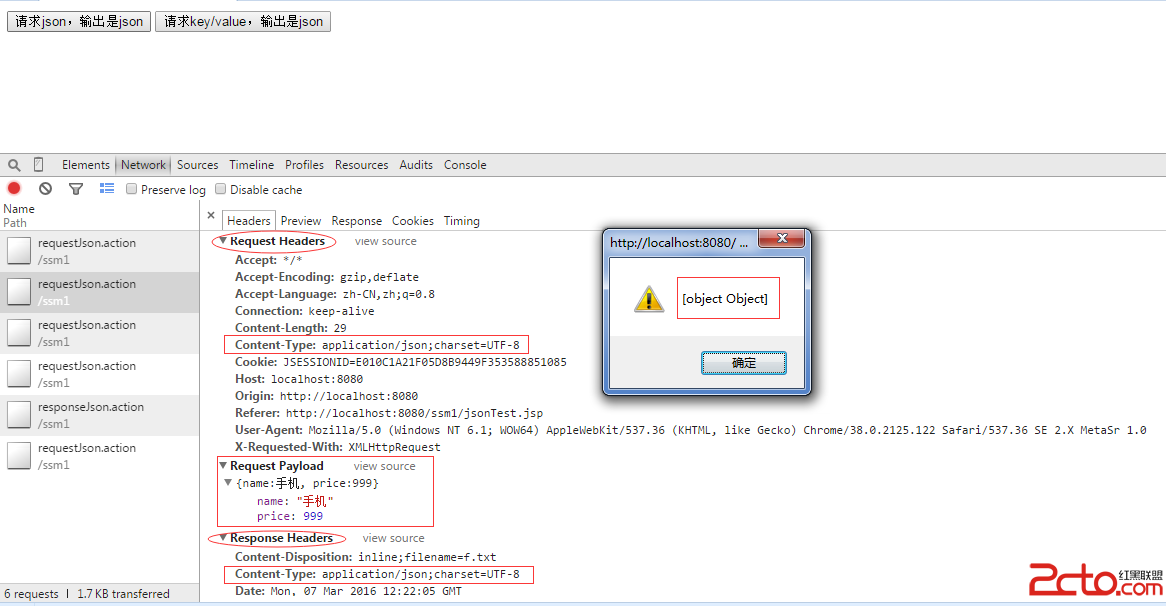
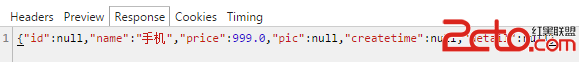
測試結果

可以看到,request和response的HTTP頭的Content-Type都是application/json;charset=utf-8

使用jquery的ajax提交key/value串,對輸出的json結果進行解析
jsp頁面
//請求key/value,輸出是json
function responseJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/responseJson.action',
//請求是key/value這裡不需要指定contentType,因為默認就 是key/value類型
//contentType:'application/json;charset=utf-8',
//數據格式是json串,商品信息
data:'name=手機&price=999',
success:function(data){//返回json結果
alert(data.name);
}
});
}
controller
//請求key/value,輸出json
@RequestMapping("/responseJson")
public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom){
[email protected]將itemsCustom轉成json輸出
return itemsCustom;
}
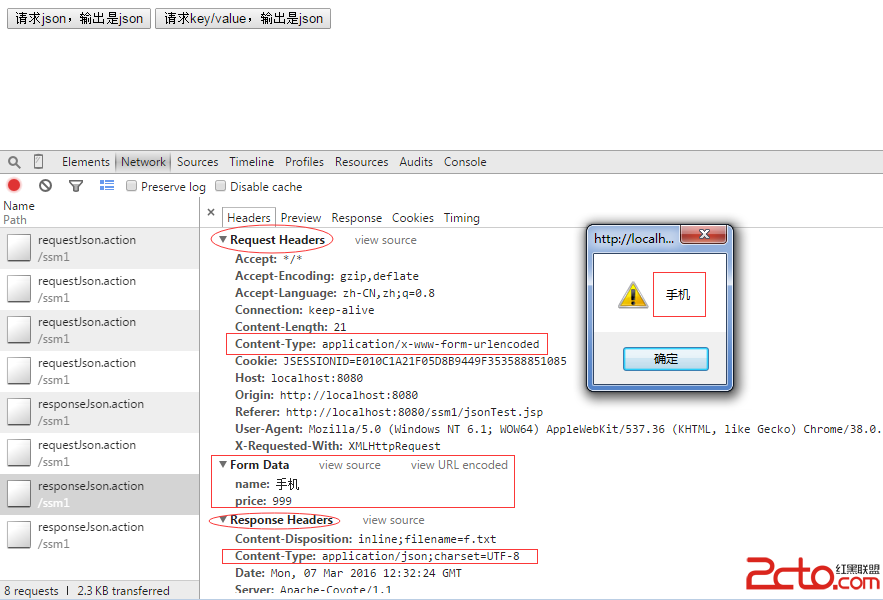
測試結果

可以看到,key/value鍵值對的默認Content-Type是application/x-www-form-urlencoded,同時,我們收到了響應“手機”