接著上一篇javaWEB簡單商城項目(四),這一章開始寫界面方面的JSP,采用MVC方式,這一篇就是對JSTL標簽的學習和MVC的學習以及搭建一個MVC的框架
JSP標准標簽庫(JSTL)是一個JSP標簽集合,它封裝了JSP應用的通用核心功能。
JSTL支持通用的、結構化的任務,比如迭代,條件判斷,XML文檔操作,國際化標簽,SQL標簽。 除了這些,它還提供了一個框架來使用集成JSTL的自定義標簽。
從Apache的標准標簽庫中下載的二進包(jakarta-taglibs-standard-current.zip)。下載地址:http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/
下載jakarta-taglibs-standard-1.1.1.zip 包並解壓,將jakarta-taglibs-standard-1.1.1/lib/下的兩個jar文件:standard.jar和jstl.jar文件拷貝到/WEB-INF/lib/下。
使用任何庫,你必須在每個JSP文件中的頭部包含標簽。
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
然後就可以像使用html標簽一樣使用JSTL標簽了,具體標簽使用可以參考網w3cschool.cc
MVC全名是Model View Controller,是模型(model)-視圖(view)-控制器(controller)的縮寫,對於javaWEB來說,就是JSP只處理界面,servlet只處理請求,javaBean只處理數據,就如下圖所示.

javaBean在之前的文章中都封裝好了,那麼現在就應該先寫用戶的請求處理.
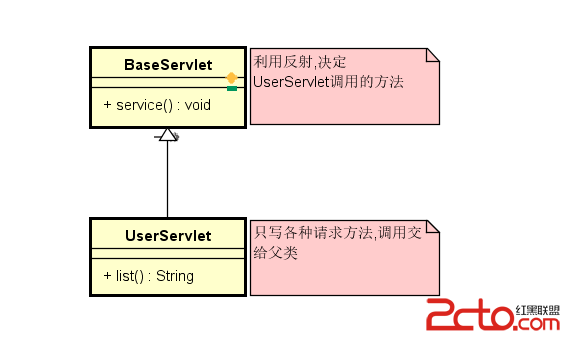
這裡的寫法類似前面的DAO層的寫法,我們都知道Servlet的service()方法決定了請求會調用post還是get或者其他的方法,如果我們想讓請求調用我們自己的方法,我們就在父類中覆蓋service()方法.

因此BaseServlet可以這樣寫,不過這裡我們需要統一定義,如果請求user.do?method=list 那麼就會調用list方法,顯示用戶列表
同時定義當返回值way前綴為 client:的時候則是客戶端跳轉,否則需要采用服務器端跳轉
import com.util.DaoUtil;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.lang.reflect.Method;
/**
* Created by nl101 on 2016/2/29.
*/
public class BaseServlet extends HttpServlet {
/**
* 重寫service方法,用反射的方法決定子類要調用的函數
*/
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//使用依賴注入
DaoUtil.daoInject(this);
//下面的代碼決定子類調用相應的函數
String method = req.getParameter("method");//獲取要調用函數的名字
try {
if (method!=null && !method.equals("")){
Method m = this.getClass().getMethod(method,HttpServletRequest.class,HttpServletResponse.class);
String way = (String) m.invoke(this,req,resp);
String skipPre = "client:";//客戶端跳轉標識
if (way.startsWith(skipPre)){//客戶端形式跳轉
resp.sendRedirect("/WEB-INF/"+way.substring(skipPre.length()));
}else {//服務器端跳轉
RequestDispatcher rd = req.getRequestDispatcher("/WEB-INF/"+way);
rd.forward(req,resp);
}
}
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}
調用都由父類解決了,那麼我們的子類就會很簡單,子類只負責取出數據,存入請求中,然後決定跳轉頁面
import com.dao.UserDao;
import com.model.Dao;
import com.model.Pager;
import com.model.User;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Created by nl101 on 2016/2/29.
*/
public class UserServlet extends BaseServlet {
private UserDao userDao;
/**
* 使用依賴注入實現這個注入,依賴注入請看(四),這裡也正好體現了依賴注入的方便
* @param userDao
*/
@Dao
public void setUserDao(UserDao userDao) {
this.userDao = userDao;
}
/**
* 顯示用戶列表界面
*/
public String list(HttpServletRequest req, HttpServletResponse resp){
Pager pagers = userDao.find(null,null,null);//查詢出所有的用戶
req.setAttribute("pagers",pagers);//把所有的用戶存儲到請求中
return "user/list.jsp";//返回要顯示的頁面
}
}
此時我們對應的JSP頁面就更簡單了,裡面使用了一些JSTL標簽,可以參考下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<[email protected] prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
用戶列表<%--這裡直接用變量名字就好了,會自動調用get方法的--%>
IDUSERNAMEPASSWORDNICKNAMETYPE操作${u.id}
${u.username}
${u.password}
${u.nickname}
管理員 用戶 查看 修改 刪除
<code class=" hljs xml"><%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>
<[email protected] prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--引入分頁框架--%>
<[email protected] prefix="pg" uri="http://jsptags.com/tags/navigation/pager" %>
<%--參數依次是項目總數 每頁顯示數量 下方菜單顯示數 當前頁curPage--%>
<pg:pager items="${param.items}" maxpageitems="10" maxindexpages="10" export="curPage=pageNumber" url="${param.url}">
<%--這裡接受參數,通過jsp:param傳遞過來的參數,都要用param.來引用--%>
<c:foreach items="${param.params }" var="p">
<pg:param name="${p }">
</pg:param></c:foreach>
<pg:first>
<a data-cke-saved-href="http://blog.csdn.net/u012706811/article/details/${pageUrl}" href="http://blog.csdn.net/u012706811/article/details/${pageUrl}">首頁</a>
</pg:first>
<pg:prev>
<a data-cke-saved-href="http://blog.csdn.net/u012706811/article/details/${pageUrl}" href="http://blog.csdn.net/u012706811/article/details/${pageUrl}">上一頁</a>
</pg:prev>
<pg:pages>
<c:if test="${curPage eq pageNumber}">[${pageNumber}]</c:if>
<c:if test="${curPage ne pageNumber}"><a data-cke-saved-href="http://blog.csdn.net/u012706811/article/details/${pageUrl}" href="http://blog.csdn.net/u012706811/article/details/${pageUrl}">${pageNumber}</a></c:if>
</pg:pages>
<pg:next>
<a data-cke-saved-href="http://blog.csdn.net/u012706811/article/details/${pageUrl}" href="http://blog.csdn.net/u012706811/article/details/${pageUrl}">下一頁</a>
</pg:next>
<pg:last>
<a data-cke-saved-href="http://blog.csdn.net/u012706811/article/details/${pageUrl}" href="http://blog.csdn.net/u012706811/article/details/${pageUrl}">尾頁</a>
</pg:last>
</pg:pager></code>
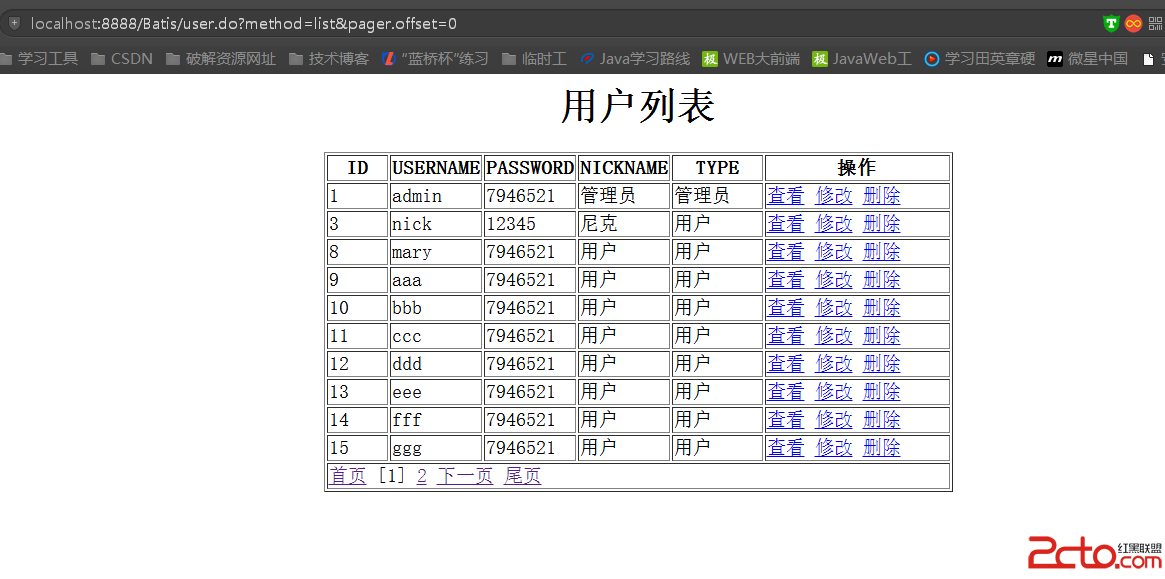
效果圖:

下面寫注冊頁面,登錄頁面等和用戶相關的頁面,那麼只需要在UserServlet中增加相應的方法即可,比如我想寫添加用戶,那麼只需要添加一個add方法,然後請求的時候method=add,這樣就可以直接跳轉到add頁面了,相比以前的寫法邏輯更加清晰,寫起來更加方便