ViewFlipper組件繼承了ViewAnimator,它可以調用addView(View v)添加多個組件向ViewFlipper中添加多個組件之後,ViewFlipper可使用動畫控制多個組件之間的切換效果
ViewAnimator是一個基類,它繼承的是FrameLayout,因此可以將多個View組件“疊加”在一起,ViewAnimator額外增加的功能就是可以在View切換時表現出動畫效果。

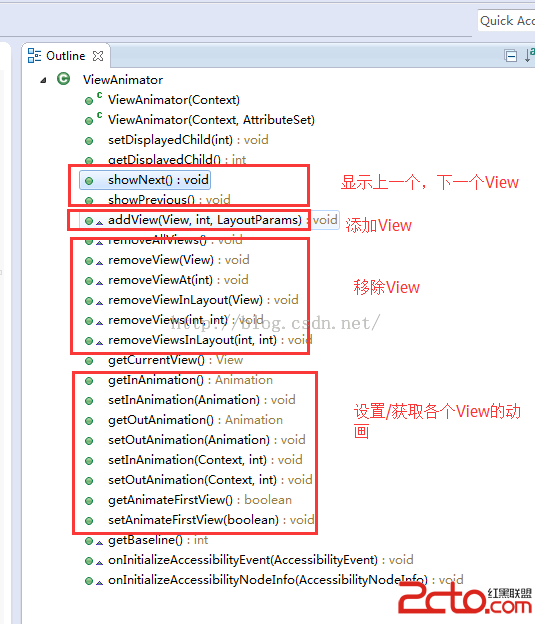
ViewFlipper繼承了ViewAnimation,額外增加的新功能如下:

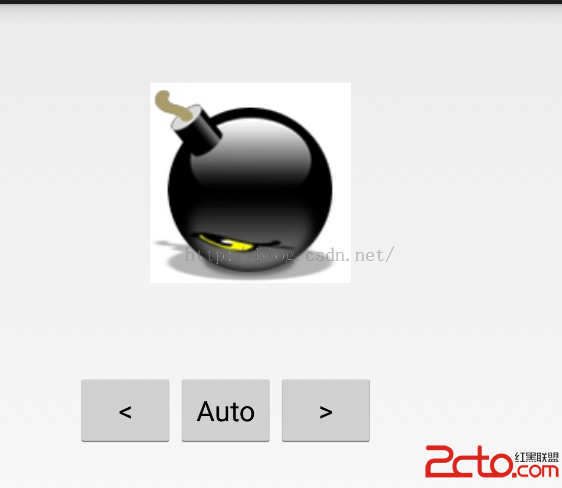
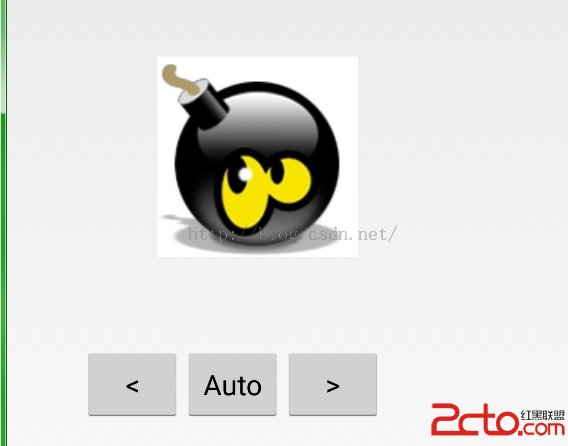
eg.自動播放的圖片庫
acitivity_main.xml
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" tools:context="com.example.viewflippertest.MainActivity">
<!--{cke_protected}{C}%3C!%2D%2D%20%20ViewFlipper%E7%BB%84%E4%BB%B6%EF%BC%8C%E6%94%BE%E4%BA%86%E4%B8%89%E4%B8%AAImageView%E7%BB%84%E4%BB%B6%2D%2D%3E-->
<viewflipper android:id="@+id/viewFlipper1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentleft="true" android:layout_alignparenttop="true" android:layout_marginleft="80dp" android:layout_margintop="34dp" android:flipinterval="1000">
<imageview android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/bomb10">
<imageview android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/bomb11">
<imageview android:id="@+id/imageView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/bomb12">
</imageview></imageview></imageview></viewflipper><button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentleft="true" android:layout_centervertical="true" android:layout_marginleft="32dp" android:onclick="prev" android:text="<"></button><button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centervertical="true" android:layout_torightof="@+id/button1" android:onclick="auto" android:text="Auto"></button><button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignbaseline="@+id/button2" android:layout_alignbottom="@+id/button2" android:layout_torightof="@+id/button2" android:onclick="next" android:text=">"></button></relativelayout>
MainActvity.java
package com.example.viewflippertest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ViewFlipper;
public class MainActivity extends Activity {
ViewFlipper cf;//ViewFlipper對象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cf=(ViewFlipper) findViewById(R.id.viewFlipper1);
}
//響應按鈕函數
public void prev(View v){
cf.setInAnimation(this,R.anim.slide_in_right);
cf.setOutAnimation(this,R.anim.slide_out_left);
cf.showPrevious();
//停止切換
cf.stopFlipping();
};
//響應按鈕函數
public void auto(View v){
cf.setInAnimation(this,R.anim.slide_in_right);
cf.setOutAnimation(this,R.anim.slide_out_left);
cf.startFlipping();
};
//響應按鈕函數
public void next(View v){
cf.setInAnimation(this,R.anim.slide_in_left);
cf.setOutAnimation(this,R.anim.slide_out_right);
cf.showNext();
//停止切換
cf.stopFlipping();
};
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
slide_in_left.xml
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--{cke_protected}{C}%3C!%2D%2D%20%E8%AE%BE%E7%BD%AE%E4%BB%8E%E5%B7%A6%E8%BE%B9%E6%8B%96%E8%BF%9B%E6%9D%A5%E7%9A%84%E5%8A%A8%E7%94%BB%0A%20%20%20%20android%3Aduration%E6%8C%87%E5%AE%9A%E5%8A%A8%E7%94%BB%E6%8C%81%E7%BB%AD%E6%97%B6%E9%97%B4%20%20%2D%2D%3E-->
<translate android:fromxdelta="-100%p" android:toxdelta="0" android:duration="@android:integer/config_mediumAnimTime">
</translate></set>
slide_in_right.xml
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--{cke_protected}{C}%3C!%2D%2D%20%E8%AE%BE%E7%BD%AE%E4%BB%8E%E5%8F%B3%E8%BE%B9%E6%8B%96%E8%BF%9B%E6%9D%A5%E7%9A%84%E5%8A%A8%E7%94%BB%0A%20%20%20%20android%3Aduration%E6%8C%87%E5%AE%9A%E5%8A%A8%E7%94%BB%E6%8C%81%E7%BB%AD%E6%97%B6%E9%97%B4%20%20%2D%2D%3E-->
<translate android:fromxdelta="100%p" android:toxdelta="0" android:duration="@android:integer/config_mediumAnimTime">
</translate></set>
slide_out_left.xml
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--{cke_protected}{C}%3C!%2D%2D%20%E8%AE%BE%E7%BD%AE%E4%BB%8E%E5%B7%A6%E8%BE%B9%E6%8B%96%E5%87%BA%E5%8E%BB%E7%9A%84%E5%8A%A8%E7%94%BB%20%0A%20%20%20%20android%3Aduration%E6%8C%87%E5%AE%9A%E5%8A%A8%E7%94%BB%E6%8C%81%E7%BB%AD%E6%97%B6%E9%97%B4%20%2D%2D%3E-->
<translate android:fromxdelta="0" android:toxdelta="-100%p" android:duration="@android:integer/config_mediumAnimTime">
</translate></set>
slide_out_right.xml
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!--{cke_protected}{C}%3C!%2D%2D%20%E8%AE%BE%E7%BD%AE%E4%BB%8E%E5%B7%A6%E8%BE%B9%E6%8B%96%E5%87%BA%E5%8E%BB%E7%9A%84%E5%8A%A8%E7%94%BB%20%0A%20%20%20%20android%3Aduration%E6%8C%87%E5%AE%9A%E5%8A%A8%E7%94%BB%E6%8C%81%E7%BB%AD%E6%97%B6%E9%97%B4%20%2D%2D%3E-->
<translate android:fromxdelta="0" android:toxdelta="100%p" android:duration="@android:integer/config_mediumAnimTime">
</translate></set>