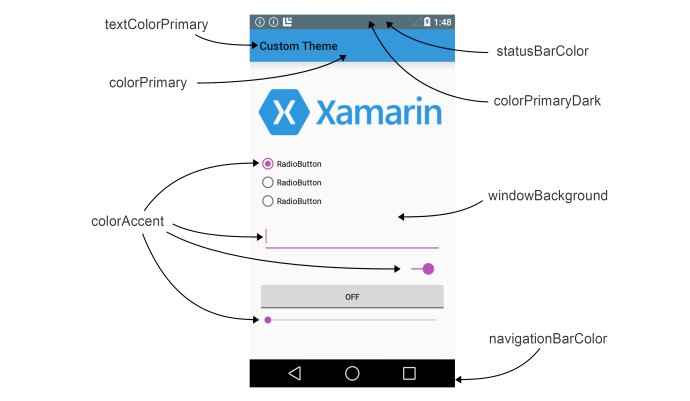
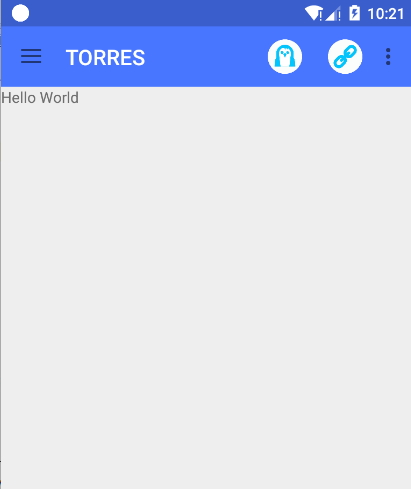
1.如圖可以看到textColorPrimary,colorPrimary,colorPrimaryDark,navigationBarColor等顏色屬性代表的相應位置,如下圖

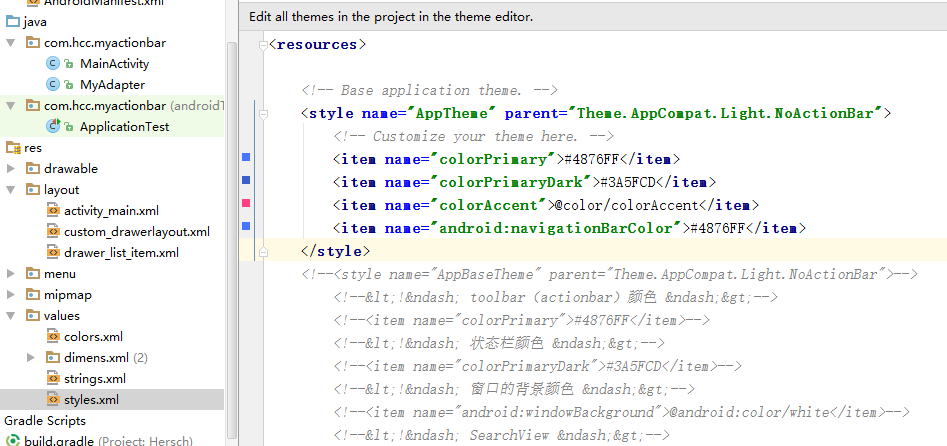
2.具體屬性在res的style.xml中更改,如下圖,另外在Android.Manifest的裡面需要將theme改成對應的AppTheme,如圖中所示(注意需要選擇NoActionBar的主題作為父類,因為我們不用到ActionBar,而是用ToolBar替代)

3.接下來需要在主xml文件即activity_main.xml裡面聲明ToolBar,使用v7庫中的toolBar,android.support.v7.widget.ToolBar
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize" />
並且在mainActivity中需要進行toolBar的綁定
setSupportActionBar(toolbar);
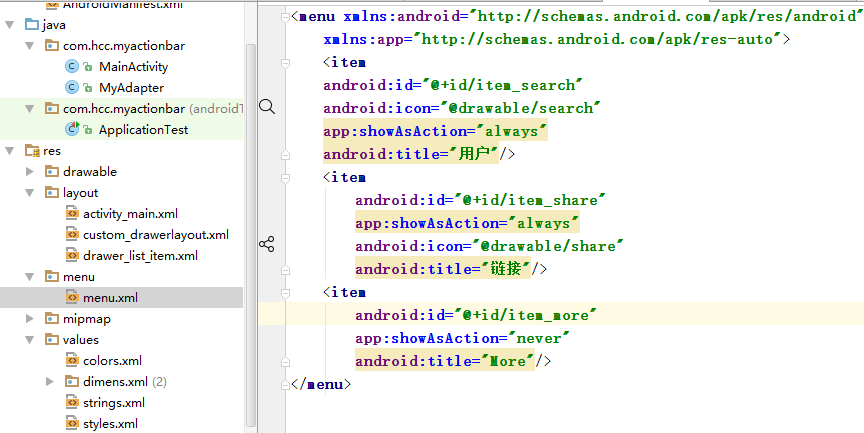
4.ToolBar的裡面菜單項的添加,需要用到menu.xml,即在layout裡面創建menu文件,作為ToolBar控件的xml文件,

並且需要將menu利用重載函數OnCreateOptionsMenu(Menu menu)函數來將自定義的menu xml文件來綁定

圖中的item項對應一個ToolBar中的一個標簽,這裡注意showAsAction需要在app空間下才能調用(故在menu開頭添加了app="http://schemas.android.com/apk/res-auto"),該屬性設置為always則為顯示圖標,never則為不顯示圖標只顯示More,如下圖
中右邊兩個白色圖標分別為前兩個圖標,第三個圖標由於屬性為showAsAction:never,故藏在最右邊的三點菜單中,點擊則彈出

如何構建左邊的菜單即DrawerLayout,抽屜效果如下custom_drawerlayout.xml的內容,DrawerLayout必須至少有兩個布局,第一個布局為主布局,就是ToolBar以下的所有位置
第二個布局為隱藏的側邊欄,主要是以ListView為主,此時的gravity="start"相當於left,代表從左邊拉開
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dl_left"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--主界面剩余的布局將在以下進行-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/>
</LinearLayout>
<!--抽屜拉開後的布局,即ListView所在的布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:layout_gravity="start">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_left_menu"
android:divider="@null">
</ListView>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
------------------------------------------------------------------------------------------------------------------------------------------
最後需要把custom_drawerlayout作為組件放在activity_main.xml文件中
<include layout="@layout/custom_drawerlayout"/>

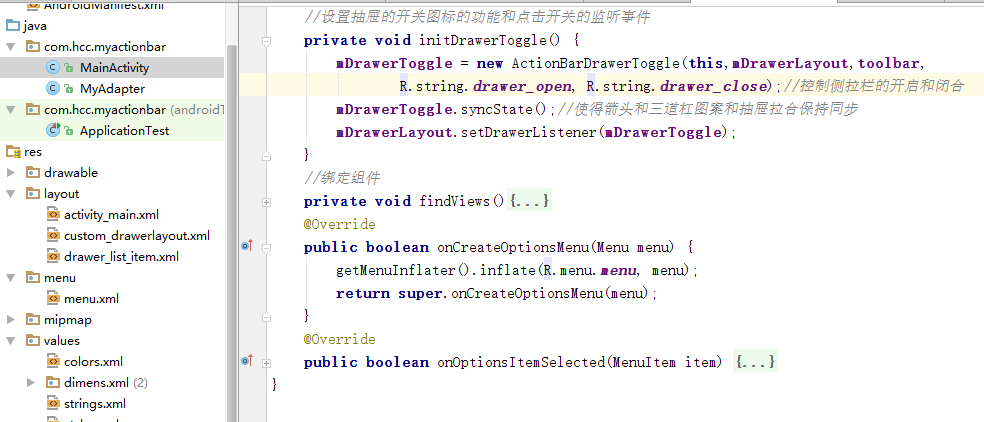
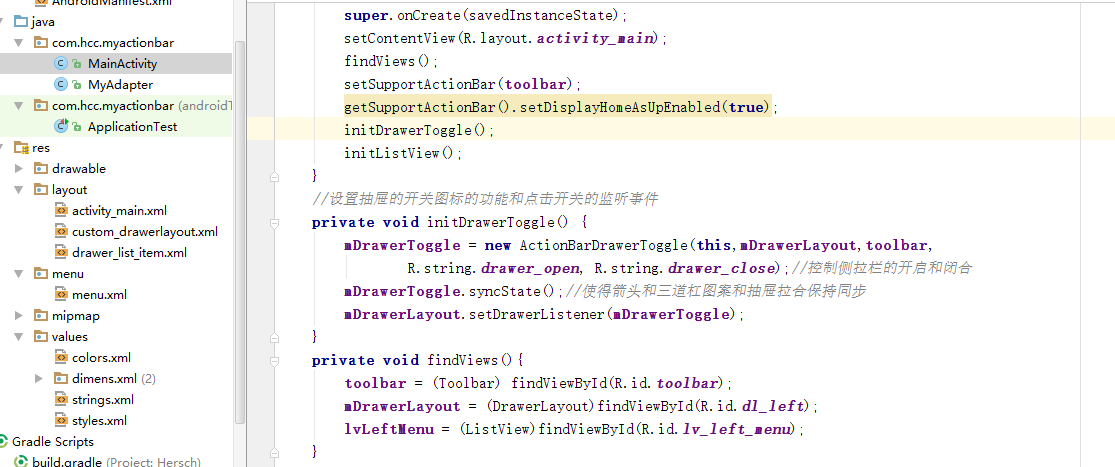
為了實現左邊菜單的箭頭的三條槓的轉換,需要調用ActionBarToggle開關,它作為控制左上角的開關來實現抽屜的開合

以下四步必不可少(ActionBarDrawerToggle可以監聽抽屜開合事件,可以認為是DrawerListener的子類)
getSupportActionBar().setDisplayHomeAsUpEnabled(true);// 給左上角圖標的左邊加上一個返回的圖標
mDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,toolbar,R.string.drawer_open,R.string.drawer_close);
//聲明mDrawerToggle對象,其中R.string.open和R.string.close簡單可以用"open"和"close"替代
mDrawerToggle.syncState();//實現箭頭和三條槓圖案切換和抽屜拉合的同步
mDrawerLayout.setDrawerListener(mDrawerToggle);監聽實現側邊欄的拉開和閉合,即抽屜drawer的閉合和打開
另外兩個函數需要注意(分別是抽屜拉開和閉合的觸發函數):
這兩個函數在這裡沒有用,如果需要在抽屜打開閉合時改變ToolBar的Title,那麼可以通過這兩個函數來改變
mDrawerToggle = new ActionBarDrawerToggle(this, // mDrawerLayout,// R.drawable.ic_drawer,// R.string.drawer_open,// R.string.drawer_close) { // 被打開的時候 @Override public void onDrawerOpened(View drawerView) { super.onDrawerOpened(drawerView); getActionBar().setTitle(請選擇); // 設置actionBar的文字 invalidateOptionsMenu(); // Call onPrepareOptionsMenu() } // 被關閉的時候 @Override public void onDrawerClosed(View drawerView) { super.onDrawerClosed(drawerView); getActionBar().setTitle(mTitle); invalidateOptionsMenu();// 重新繪制actionBar上邊的菜單項 }};
----------------------------------------這裡是Cc的悲傷分割線--------------------------------------------------------------------------------------
下述函數是來捕獲ToolBar中的item點擊事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.item_search:
Toast.makeText(this,"Search item has been selected",Toast.LENGTH_SHORT).show();
break;
case R.id.item_share:
Toast.makeText(this,"Share item has been selected",Toast.LENGTH_SHORT).show();
break;
case R.id.item_more:
Toast.makeText(this,"More item has been selected",Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}