先說基礎,HTML標簽有兩類:
1、塊級元素
div、h1~h6、address、blockquote、center、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul……
特點:總是在新行上開始,高度、行高以及頂和底邊距都可控制,寬度缺省的它的容器的100%,除非設定一個寬度。
功能:主要用來搭建網站構架、頁面布局、承載內容。
2、行內元素
span、a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、img、input、kbd、label、q、s、samp、select、small、strike、strong、sub、sup、textarea、tt、u、var……
特點:和其他元素都在一行上,高、行高及頂和底邊距不可改變,寬度就是它的文字或圖片的寬度,不可改變。
功能:用於加強內容顯示,控制細節,例如:加粗、斜體等。
雖然HTML標簽有很多,並且我們在制作頁面的時候可以無限的嵌套,但是嵌套也有規則,不能隨意的嵌套。
有些標簽是固定的嵌套規則,例如:ul包含li、ol包含li、dl包含dt和dd等,還有很多是獨立的標簽。為了寫出更優秀的頁面,一般遵循下面的規則:
1、塊級元素與塊級元素平級、內聯元素與內聯元素平級;
<div><span></span><p></p></div> //span是內行元素,p是塊級元素,所以這個是錯誤的嵌套 <div><span></span><a></a></div> //這個是正確的嵌套
2、塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其他的內聯元素;
<div><span></span></div> <span><span></span></span>
3、有幾個特殊的塊級元素只能包含內聯元素,不能再包含塊級元素;
h1、h2、h3、h4、h5、h6、p、dt
4、塊級元素不能放在標簽p裡面;
5、li標簽可以包含div標簽,因為li和div標簽都是裝在內容的容器。
3、關於HTML5新特性
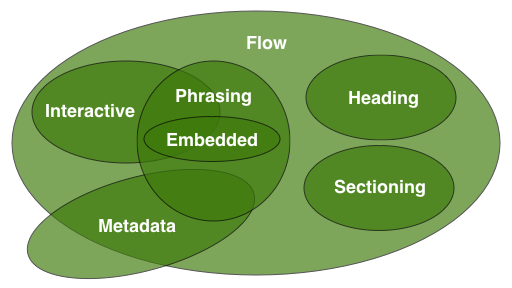
在HTML5 中,元素不再按照display屬性來區分,而是按照內容模型來區分,分為:
元數據型(metadata content)是可以被用於說明其他內容的表現或行為,或者在當前文檔和其他文檔之間建立聯系的元素;
區塊型(sectioning content)是用於定義標題及頁腳范圍的元素;
標題型(heading content)定義一個區塊/章節的標題;
文檔流型(flow content)是在應用程序和文檔的主體部分中使用的大部分元素;
語句型(phrasing content)是用於標記段落級文本的元素;
內嵌型(embedded content)是引用或插入到文檔中其他資源的元素;
交互型(interactive content)是專門用於與用戶交互的元素。
元素不屬於任何一個類別,被稱為穿透的;元素可能屬於不止一個類別,稱為混合的。

下面對常用標簽的嵌套規則進行總結
1、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<p>的子元素是語句型元素
2、<header>、<footer>不可嵌套<header>、<footer>
3、<a>的子元素是transparent(以它的父元素允許的子元素為准),但不包括交互型元素(interactive content)
4、<form>不可嵌套<form>
5、<button>子元素是語句型元素,不可嵌套交互型元素(interactive content)
6、<caption>不可嵌套<table>
7、<dt>、<th>不可嵌套<header>、<footer>、區塊型元素(sectioning content)、標題型元素(heading content)