大家都熟悉迅雷看看裡面的電影人氣指數這個小圖標吧
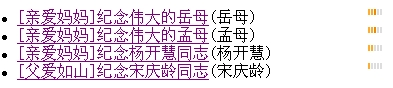
先看看我的效果圖

再看看迅雷的截圖

比較好看,是根據電影的人氣指數來顯示熱度,下面我們就來模仿一下
<style>
ul.point {
display:inline;
width:30px;
float:right;
height:8px;
}
ul.point li {
float:left;
width:2px;
height:6px;
overflow:hidden;
border:1px solid #000000;
margin-right:1px;
clear:none;
font-size:0px;
}
ul.point li.l0 {
border-color:#FFAD2E;
background:#FEFBD8;
}
ul.point li.l1 {
border-color:#FEAA26;
background:#FFF6C1;
}
ul.point li.l2 {
border-color:#EE8800;
background:#FFEA8F;
}
ul.point li.l3 {
border-color:#E77E01;
background:#FFE489;
}
ul.point li.l4 {
border-color:#DD6A00;
background:#FDCA89;
}
ul.point li.l5 {
border-color:#DDDDDD;
background:#FFFFFF;
}
</style>
<ul class="point"><li class="l0"></li><li class="l1"></li><li class="l2"></li><li class="l5"></li><li class="l5"></li></ul><li><span><a href="#" target="_blank">[親愛媽媽]</a></span><a target="_blank" href="#" >紀念偉大的岳母</a>(岳母)</li>
<ul class="point"><li class="l0"></li><li class="l1"></li><li class="l2"></li><li class="l5"></li><li class="l5"></li></ul><li><span><a href="#" target="_blank">[親愛媽媽]</a></span><a target="_blank" href="#" >紀念偉大的孟母</a>(孟母)</li>
<ul class="point"><li class="l0"></li><li class="l1"></li><li class="l5"></li><li class="l5"></li><li class="l5"></li></ul><li><span><a href="#" target="_blank">[親愛媽媽]</a></span><a target="_blank" href="#" >紀念楊開慧同志</a>(楊開慧)</li>
<ul class="point"><li class="l0"></li><li class="l5"></li><li class="l5"></li><li class="l5"></li><li class="l5"></li></ul><li><span><a href="#" target="_blank">[父愛如山]</a></span><a target="_blank" href="#" >紀念宋慶齡同志</a>(宋慶齡)</li>
可以看出來,從I0到I5的顏色是越來越淺。編排的順序不一樣顯示出來的人氣指數就不一樣了。
我來一個截圖,證實一下以上代碼的靜態效果。

那麼怎麼來靈活應用?根據數據庫中的文章浏覽量(數字)來確定人氣指數自動顯示呢?
下面編寫一個ASP函數
Function show_hot_point(num)
Dim view_number
view_number=CInt(num)
If view_number="" Then
view_number=0
End If
If view_number < 200 Then
show_hot_point= "<li class=""l0""></li><li class=""l5""></li><li class=""l5""></li><li class=""l5""></li><li class=""l5""></li>"
End If
If view_number > 200 and view_number < 300 Then
show_hot_point= "<li class=""l0""></li><li class=""l1""></li><li class=""l5""></li><li class=""l5""></li><li class=""l5""></li>"
End If
If view_number > 300 and view_number < 400 Then
show_hot_point= "<li class=""l0""></li><li class=""l1""></li><li class=""l2""></li><li class=""l5""></li><li class=""l5""></li>"
End If
If view_number > 400 and view_number < 500 Then
show_hot_point= "<li class=""l0""></li><li class=""l1""></li><li class=""l2""></li><li class=""l3""></li><li class=""l5""></li>"
End If
If view_number > 500 Then
show_hot_point= "<li class=""l0""></li><li class=""l1""></li><li class=""l2""></li><li class=""l3""></li><li class=""l4""></li>"
End If
End Function
熟悉ASP的朋友應該明白這段代碼的作用
在使用中調用函數即可,比如存儲文章浏覽次數的字段為viewnum:
Response.Write "<ul class=""point"">"& show_hot_point(rs("viewnum")) &"</ul>"
好了,完成。