主要目的 a. 掌握獲取 GridPanel 當前行的各個字段值的方法
b. 掌握如何將前台數據傳遞到後台,並將後台操作結果返回到前台
c. 掌握如何獲取和設置 button 和 textField 控件的文本值
主要內容
a. 我們先在頁面中添加三個 ext 組件:store, menu,gridpanel
b. 將 gridpanel 的contextmenuID 設置為 menu 控件的ID, 從而為GridPanel 添加右鍵菜單
復制代碼 代碼如下:
<ext:Store ID="Store1" runat="server"
onbeforestorechanged="Store1_BeforeStoreChanged" >
<Reader>
<ext:JsonReader ReaderID="id" >
<Fields >
<ext:RecordField Name="id" Type="Int"></ext:RecordField>
<ext:RecordField Name="uid" Type="String"></ext:RecordField>
<ext:RecordField Name="uname" Type="String"></ext:RecordField>
<ext:RecordField Name="uage" Type="Int"></ext:RecordField>
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
此處的 ReaderID 可以不設置,設置了的話,就可以使用方法 GridPanel1.getSelectionModel().getSelected().id 來獲取該行 id 字段所對應的值。
使用該方法的前提是在GridPanel 中設置其選擇方式為行選擇模式,代碼會在後面貼出。Name 對應於數據庫表中的字段名。
復制代碼 代碼如下:
<ext:Menu ID="Menu1" runat="server">
<Items>
<ext:MenuItem ID="MenuItem1" runat="server" Text="查看用戶信息">
<Listeners>
<Click Fn="ShowUserInfo" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="MenuItem2" runat="server" Text="修改用戶信息">
<Listeners>
<Click Fn="ShowUserInfo" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="MenuItem3" runat="server" Text="添加用戶信息">
<Listeners>
<Click Fn="ShowUserInfo" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="MenuItem4" runat="server" Text="刪除用戶信息">
<Listeners>
<Click Fn="DeleteUserInfo" />
</Listeners>
</ext:MenuItem>
</Items>
</ext:Menu>
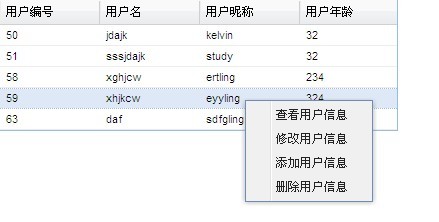
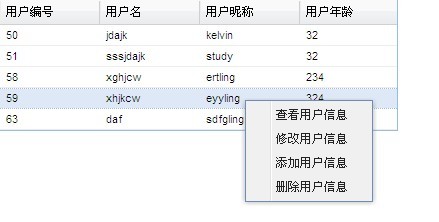
效果如下:

c. 將 gridPanel 的 storeID 設為 store 控件的 ID, 為 Gridpanel 添加數據源
GridPanel 源碼如下:
復制代碼 代碼如下:
<ext:GridPanel ID="GridPanel1" runat="server" ContextMenuID="Menu1" AutoHeight="true" Width="400px"
AutoDataBind="true" StoreID="Store1">
<ColumnModel ID="ctl10">
<Columns>
<ext:Column DataIndex="id" Header="用戶編號">
<PrepareCommand Args="grid, record, rowIndex, columnIndex, value" />
</ext:Column>
<ext:Column DataIndex="uid" Header="用戶名">
<PrepareCommand Handler="" Args="grid,command,record,row,col,value" FormatHandler="False"></PrepareCommand>
</ext:Column>
<ext:Column DataIndex="uname" Header="用戶昵稱">
<PrepareCommand Handler="" Args="grid,command,record,row,col,value" FormatHandler="False"></PrepareCommand>
</ext:Column>
<ext:Column DataIndex="uage" Header="用戶年齡">
<PrepareCommand Handler="" Args="grid,command,record,row,col,value" FormatHandler="False"></PrepareCommand>
</ext:Column>
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel runat="server" ID="ctl09"></ext:RowSelectionModel>
</SelectionModel>
<LoadMask ShowMask="true" Msg="數據正加載中..." />
<Listeners>
<CellClick Fn="ShowUserInfo" />
</Listeners>
</ext:GridPanel>
此處要作幾點說明
首先,cellclick 事件傳遞的參數可以根據 PrepareCommand 中 Args 設置的參數傳遞,比如 grid, command, record, row,col, value
其次此處的 SelectionModel 節點內定要使用 RowSelectionModel
d. 前台 extjs 腳本如下:
復制代碼 代碼如下:
function ShowUserInfo(menu, e) {
var id = GridPanel1.getSelectionModel().getSelected().id;//此處的 id 為 jsonreader 中的 readerID所設置的值
var record = GridPanel1.getSelectionModel().getSelected(); //獲取當前選中的整條記錄,前提是必須設置為行選擇模式
//查看詳細信息
if (menu.id == 'MenuItem1') {
openUserInfoWindow(record, 0); //在 objectInfo.ascx 頁面中定義
}
//修改信息
else if (menu.id == 'MenuItem2') {
openUserInfoWindow(record, 1);
}
//添加信息
else if (menu.id == 'MenuItem3') {
openUserInfoWindow(record, 2);
}
else {
}
}
對於該腳本,有一點要說明,就是其中要調用 openUserInfoWindow 方法,該方法在是一個用戶控件的頁面中定義的,本頁使用該控件以後,便可調用該方法。
空間頁面源碼如下:
說明一點: <%= ctrID.ClientID> 用戶獲取服務器端組件對象
復制代碼 代碼如下:
function openUserInfoWindow(record,id) {
<%= Button2.ClientID %>.hide(null);
<%= txtID.ClientID %>.setValue(record.data.id);
<%= txtName.ClientID %>.setValue(record.data.uid);
<%= txtNC.ClientID %>.setValue(record.data.uname);
<%= txtAge.ClientID %>.setValue(record.data.uage);
if(id==1)
{
<%= Button1.ClientID %>.setText('修改'); //對於 button, 取值時用 text,設置時用 setText();
<%= txtID.ClientID %>.hide(null);
<%= Button2.ClientID %>.show(null);
}
if(id==0)
{
}
if(id==2)
{
<%= txtID.ClientID %>.setValue('');
<%= txtName.ClientID %>.setValue('');
<%= txtNC.ClientID %>.setValue('');
<%= txtAge.ClientID %>.setValue('');
<%= txtID.ClientID %>.hide(null);
<%= Button1.ClientID %>.value="添加";
}
<%= Window1.ClientID %>.show();
}
刪除用戶的代碼如下:
復制代碼 代碼如下:
function DeleteUserInfo() {
Ext.Msg.confirm('提示', '確定刪除用戶?', function(btn) {
if (btn == 'yes') {
var record = GridPanel1.getSelectionModel().getSelected();
GridPanel1.getStore().remove(record);//該方法若寫在後台刪除成功後的回調函數中時,則 record 為 null
//用戶可能只是在 gridpanel 上點擊,但並沒有選擇確定的行,此時 record 值為 null
if (record == null) {
Ext.Msg.alert('提示', '請選擇某一確定的記錄!');
return;
}
Coolite.AjaxMethods.DeleteUserInfo(record.data.id.toString(), {
success: function() {
Ext.Msg.alert('提示', '刪除成功!');
}
});
}
else {
return;
}
});
}
請特別注意 Coolite.AjaxMethods.DeleteUserInfo 方法的使用,第一個參數是在前台獲取,並傳遞到服務器端的參數,第二個是回調函數。
後台刪除代碼實現如下:
復制代碼 代碼如下:
[AjaxMethod]
public void DeleteUserInfo(string id)
{
string deletestring = "delete from T_User where id=" + id;
sqldb.ExecuteUpdate(deletestring);
}
特別注意
本頁面的添加,修改功能都未實現,只提供了一個模式,不過使用和刪除時是一樣的。
學習心得
如果有不知道什麼事件傳遞的參數個數和類型,可以隨便寫個錯誤的方法,然後調試的時候去分析有意義的參數。
疑問:當實現刪除時,實現刷新時,實現修改時,我不用重新從數據庫讀取數據後再綁定到 Store, 而是通過刷新 Store 或者 GridPanel 實現