一、為圖片添加水印
復制代碼 代碼如下:
<%
Dim Jpeg ””//聲明變量
Set Jpeg = Server.CreateObject(“Persits.Jpeg”) ””//調用組件
Jpeg.Open Server.MapPath(“aaa.JPG”) ””//源圖片位置
Jpeg.Canvas.Font.Color = &H000000 ””//水印字體顏色
Jpeg.Canvas.Font.Family = “宋體” ””//水印字體
Jpeg.Canvas.Font.Size = 14 ””//水印字體大小
Jpeg.Canvas.Font.Bold = False ””//是否粗體,粗體用:True
Jpeg.Canvas.Font.BkMode = &HFFFFFF ””//字體背景顏色
Jpeg.Canvas.Print 10, 10, “不敗頑童工作室” ””//水印文字,兩個數字10為水印的xy座標
Jpeg.Save Server.MapPath(“aaa_05.jpg”) ””//生成有水印的新圖片及保存位置
Set Jpeg = Nothing ””//注銷組件,釋放資源
Response.Write “<img src=aaa_05.jpg>” ””//在該頁顯示生成水印後的圖片
%>
二、生成縮略圖
復制代碼 代碼如下:
<%
Dim Jpeg ””//聲明變量
Set Jpeg = Server.CreateObject(“Persits.Jpeg”) ””//調用組件
Jpeg.Open Server.MapPath(“aaa.JPG”) ””//原圖位置
Jpeg.Width = Jpeg.OriginalWidth/4 ””//設圖片寬度為原圖的四分之一
Jpeg.Height = Jpeg.OriginalHeight/4 ””//設圖片高度為原圖的四分之一
Jpeg.Sharpen 1, 130 ””//設定銳化效果
Jpeg.Save Server.MapPath(“aaa_small.jpg”) ””//生成縮略圖位置及名稱
Set Jpeg = Nothing ””//注銷組件,釋放資源
Response.Write “<img src=aaa_small.jpg>” ””//在該頁顯示生成縮略圖
%>
[code]
aspjpeg組件高級使用方法介紹
aspjpeg是一款非常強大的圖片處理組件,純英文版本。不過早已經有免費版和破解版,但是對其進行詳細與深入介紹的文章卻是不多,即使有也只牽涉到圖片縮略和圖片水印。可能是因為純英文的緣故。
這裡我就是針對這些問題談談aspjpeg的高級用法。這裡的技術主要包括:
圖片縮略
圖片水印
安全碼技術
圖片切割
圖片合並
數據庫支持
更多不常用的方法介紹
以及相關的一些實用技術
aspjpeg唯一點不足的就是輸出方式比較單一。在這裡,我們主要談將圖片處理保存後再調用的這種輸出方法。另外,本人比較懶,所以有些代碼仍然引用於原文檔,不懂的地方偶會加以解釋!
學過vb或者.net的同志肯定一看就明白了。刷子來著。呵呵。
一、圖片縮略
[code]
<%
Set Jpeg = Server.CreateObject(“Persits.Jpeg”) 調用組件
Path = Server.MapPath(“images”) & “\clock.jpg” 待處理圖片路徑
Jpeg.Open Path 打開圖片
高與寬為原圖片的1/2
Jpeg.Width = Jpeg.OriginalWidth / 2
Jpeg.Height = Jpeg.OriginalHeight / 2
保存圖片
Jpeg.Save Server.MapPath(“images”) & “\clock_small.jpg”
%>
[code]
<IMG SRC=”images/clock_small.jpg”> 查看處理的圖片
二、圖片水印
[code]
<%
Set Jpeg = Server.CreateObject(“Persits.Jpeg”)
Jpeg.Open Server.MapPath(“images/dodge_viper.jpg”)
開始寫文字
Jpeg.Canvas.Font.Color = &H000000”” white 顏色
Jpeg.Canvas.Font.Family = “Courier New” 字體
Jpeg.Canvas.Font.Bold = True 是否加粗
Jpeg.Canvas.Print 10, 10, “Copyright (c) XYZ, Inc.”
打印坐標x 打印坐標y 需要打印的字符
以下是對圖片進行邊框處理
Jpeg.Canvas.Pen.Color = &H000000”” black 顏色
Jpeg.Canvas.Pen.Width = 2 畫筆寬度
Jpeg.Canvas.Brush.Solid = False 是否加粗處理
Jpeg.Canvas.Bar 1, 1, Jpeg.Width, Jpeg.Height
起始X坐標 起始Y坐標 輸入長度 輸入高度
Jpeg.Save Server.MapPath(“images/dodge_viper_framed.jpg”) 保存
%>
三、安全碼
安全瑪的道理和加水印差不多,很多朋友問我要具體的代碼技術,在這裡我就寫出來和大家分享,一般人我還不告訴他。呵呵。
復制代碼 代碼如下:
<%
生成安全碼的函數
function make_randomize(max_len,w_n) max_len 生成長度,w_n:0 可能包含字母,1:只為數字
randomize
for intcounter=1 to max_len
whatnext=int((1-0+1)*rnd+w_n)
if whatnext=0 then
upper=122
lower=97
else
upper=57
lower=48
end if
strnewpass=strnewpass & chr(int((upper-lower+1)*rnd)+lower)
next
make_randomize=strnewpass
end function
%>
生成安全碼的圖片。當然你要預先准備一張背景圖哦
復制代碼 代碼如下:
<%random_num=make_randomize(4,1) 生成4位數字的安全碼
session(“random_num”)=random_num 為什麼調用session,沒有session的安全碼是完全沒有意義的。呵呵
Set Jpeg = Server.CreateObject(“Persits.Jpeg”) 調用組件
Jpeg.Open Server.MapPath(“infos/random_pic/random_index.gif”) 打開准備的圖片
Jpeg.Canvas.Font.Color = &H006699
Jpeg.Canvas.Font.Family = “Arial Black”
Jpeg.Canvas.Font.Bold = false
Jpeg.Canvas.PrintText 0, -2, random_num
jpeg.save Server.MapPath(“infos/random_pic/random_index.bmp”) 保存
%>
<img src=”infos/random_pic/random_index.bmp” border=”0″ align=”absmiddle”>
自己做做看。呵呵。
四、圖片切割
一直以來,對aspjpeg不了解的人以為是無法用它來進行切割的。
其實有這樣的一個方法的
crop x1,y1,x2,y2
切割長方型左上角x坐標,y坐標 右下角x坐標 y坐標
下面我就做一個演示哈
Set Jpeg = Server.CreateObject(“Persits.Jpeg”)
jpeg.open server.MapPath(“/pic/1.gif”)
jpeg.width=70
Jpeg.Height = Jpeg.OriginalHeight*70 / jpeg.Originawidth
jpeg.crop 0,0,70,52 開始切割其實是把超過52象素的下部分去掉
jpeg.save server.MapPath(“/temp_pic/small_1.gif”) 保存
怎麼樣,很簡單吧
五、圖片合並
我們這裡是要把logo圖片加到dodge_viper.jpg圖片上去
其實,圖片合並的方法也可以用來動態打水印哦
復制代碼 代碼如下:
Set Photo = Server.CreateObject(“Persits.Jpeg”)
PhotoPath = Server.MapPath(“images”) & “\dodge_viper.jpg”
Photo.Open PhotoPath
Set Logo = Server.CreateObject(“Persits.Jpeg”)
LogoPath = Server.MapPath(“images”) & “\clock.jpg”
Logo.Open LogoPath
Logo.Width = 70
Logo.Height = Logo.Width * Logo.OriginalHeight / Logo.OriginalWidth
Photo.DrawImage 0, 0, Logo
Photo.SendBinary 這裡用了sendBinary的輸出方法。當然,你也可以先保存更改後的dodge_viper.jpg,再輸入也可以。我個人不大喜歡用sendBinary方法,在網速慢的時候容易出錯。在速度方面也不怎樣。呵呵。
六、數據庫支持
這裡不多說了。其實就是Binary方法,大家知道圖片存進數據庫只能存為二進制的文件的。所以代碼就懶的寫了。
七、更多方法介紹
復制代碼 代碼如下:
Canvas.Line(Left, Top, Right, Bottom)
畫一條直線
Canvas.Ellipse(Left, Top, Right, Bottom)
畫出一個橢圓
Canvas.Circle(X, Y, Radius)
畫出一個圓
Canvas.Bar(Left, Top, Right, Bottom)
畫出一個長方形,上面有代碼介紹了
Canvas.Font.ShadowColor
文字陰影顏色
Canvas.Font.ShadowXOffset As Long
陰影X坐標設定
Canvas.Font.ShadowYOffset As Long
Y坐標設定
Canvas.Font.BkMode As String
文字背景
========================================
今天給大家講的是ASP給圖片加水印的知識
ASP給圖片加水印是需要組件的…常用的有aspjpeg和中國人自己開發的wsImage…前者有30天的免費…後者完全免費…當然我們要用國人的產品了..嘿嘿..
注冊組件的方法:
命令提示符下輸入”regsvr32 [Dll路徑]” 就可以了
圖片添加水印無非就是獲得圖片大小,然後把水印寫上去..ASP代碼只是起個控制組件的作用.用代碼來說明一切吧.
一:獲得圖片大小(這裡是用象素值表示的.學PhotoShop的朋友都應該明白)
復制代碼 代碼如下:
<%
set obj=server.CreateObject(“wsImage.Resize”) ””””調用組件
obj.LoadSoucePic server.mappath(“25.jpg”) ””””打開圖片,圖片名字是25.jpg
obj.GetSourceInfo iWidth,iHeight
response.write “圖片寬度:” & iWidth & “<br>” ””””獲得圖片寬度
response.write “圖片高度:” & iHeight & “<br>” ””””獲得圖片高度
strError=obj.errorinfo
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
二:添加文字水印
復制代碼 代碼如下:
<%
set obj=server.CreateObject(“wsImage.Resize”)
obj.LoadSoucePic server.mappath(“25.jpg”) ””””裝載圖片
obj.Quality=75
obj.TxtMarkFont = “華文彩雲” ””””設置水印文字字體
obj.TxtMarkBond = false ””””設置水印文字的粗細
obj.MarkRotate = 0 ””””水印文字的旋轉角度
obj.TxtMarkHeight = 25 ””””水印文字的高度
obj.AddTxtMark server.mappath(“txtMark.jpg”), “帶你離境”, &H00FF00&, 10, 70
strError=obj.errorinfo ””””生成圖片名字,文字顏色即水印在圖片的位置
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
三:添加圖片水印
復制代碼 代碼如下:
<%
set obj=server.CreateObject(“wsImage.Resize”)
obj.LoadSoucePic server.mappath(“25.jpg”) ””””裝載圖片
obj.LoadImgMarkPic server.mappath(“blend.bmp”) ””””裝載水印圖片
obj.Quality=75
obj.AddImgMark server.mappath(“imgMark.jpg”), 315, 220,&hFFFFFF, 70
strError=obj.errorinfo ””””生成圖片名字,文字顏色即水印在圖片的位置
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
其實給圖片添加水印就這麼簡單.然後我在說下WsImage.dll組件的另外兩個主要用法.包括:
剪裁圖片,生成圖片的縮略圖.
還是以我得習慣,用代碼加注釋說明:
剪裁圖片:
復制代碼 代碼如下:
<%
set obj=server.CreateObject(“wsImage.Resize”)
obj.LoadSoucePic server.mappath(“25.jpg”)
obj.Quality=75
obj.cropImage server.mappath(“25_crop.jpg”),100,10,200,200 ””””定義裁減大小和生成圖片名字
strError=obj.errorinfo
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
詳細注釋:裁減圖片用到了WsImage的CropImage方法.其中定義生成圖片時候,100,10是左上角的裁減點,即離圖片左邊是100象素,頂端10象素.後兩個200代表的是裁減的寬帶和高和高度.
生成圖片縮略圖:
復制代碼 代碼如下:
<%
set obj=server.CreateObject(“wsImage.Resize”)
obj.LoadSoucePic server.mappath(“25.jpg”) ””””加載圖片
obj.Quality=75
obj.OutputSpic server.mappath(“25_s.jpg”),0.5,0.5,3 ””””定義縮略圖的名字即大小
strError=obj.errorinfo
if strError<>”" then
response.write obj.errorinfo
end if
obj.free
set obj=nothing
%>
詳細說明:
產生縮略圖共有四種導出方式:
(1) obj.OutputSpic server.mappath(“25_s.jpg”),200,150,0
200為輸出寬,150為輸出高,這種輸出形式為強制輸出寬高,可能引起圖片變形。
(2) obj.OutputSpic server.mappath(“25_s.jpg”),200,0,1
以200為輸出寬,輸出高將隨比列縮放。
(3) obj.OutputSpic server.mappath(“25_s.jpg”),0,200,2
以200為輸出高,輸出寬將隨比列縮放。
(4) obj.OutputSpic server.mappath(“25_s.jpg”),0.5,0.5,3
第一個0.5表示生成的縮略圖是原圖寬的一半,即表示寬縮小比例。
第二個0.5表示生成的縮略圖是原圖高的一半,即表示高縮小比例。
寬高的縮小比例一致意味著將對原圖進行比例縮小。寬高的縮放比例如果大於1,則對原圖進行放大。
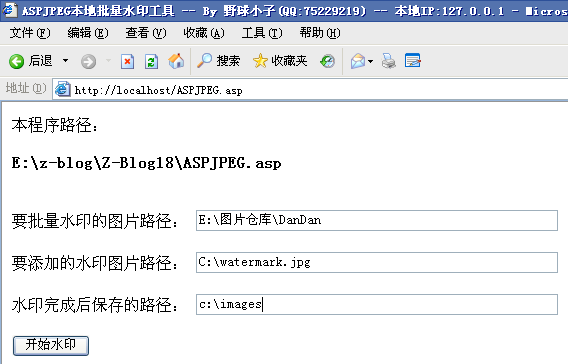
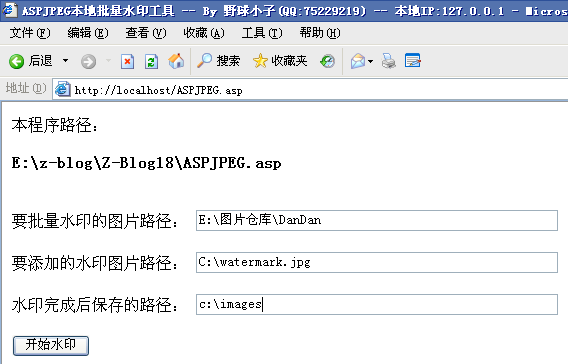
昨天晚上搞到12點半,早上起床繼續增強優化,寫了這個ASP批量水印工具,這種水印效果是我夢寐已久的,甚爽!

水印效果如下: