echarts用來做數據報表的一個展示效果了,這裡我們來給各位介紹一個java/jsp利用echarts實現報表統計的例子,例子非常的簡單只是把數據調出來給echarts即可了。
開始上代碼。
首先是tag,這個東西,大學之後,幾乎不怎麼用了,沒想到現在又用到了。
<%@ tag pageEncoding="UTF-8" isELIgnored="false" body-content="empty"%>
<%--自定義div容器id--%>
<%@attribute name="container" required="true" %>
<%--自定義標題--%>
<%@attribute name="title" required="true" %>
<%--自定義子標題--%>
<%@attribute name="subtitle" required="false" %>
<%--自定義數據請求url--%>
<%@attribute name="urls" required="true" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<script src="/echarts-2.1.8/build/dist/jquery.min.js"></script>
<script src="/echarts-2.1.8/build/dist/echarts-all.js"></script>
<script type="text/javascript">
// 基於准備好的dom,初始化echarts圖表
var myChart = echarts.init(document.getElementById('${container}'));
var option={
title : {
text: '${title}',
subtext: '${subtitle}'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:[]
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : []
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} '
}
}
],
series : []
};
//采用ajax異步請求數據
$.ajax({
type:'post',
url:'${urls}',
dataType:'json',
success:function(result){
if(result){
//將返回的category和series對象賦值給options對象內的category和series
option.xAxis[0].data = result.axis;
option.legend.data = result.legend;
var series_arr=result.series;
for(var i=0;i<series_arr.length;i++){
option.series[i] = result.series[i];
}
myChart.hideLoading();
myChart.setOption(option);
}
},
error:function(errMsg){
console.error("加載數據失敗")
}
});
// 為echarts對象加載數據
// myChart.setOption(option);
</script>
寫tag需要引入jstl包,谷歌下就有了。1.2之前需要兩個包,一個jstl,一個standard。1.2之後貌似合並為一個了。<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>這句的寫法也有點不同。為防萬一,我是引入的兩個包。
使用ajax請求,需要引入jquery的包,引入echarts的時候,同時引入這個。
在上面代碼中,最主要的還是標紅的那段,series是一個數組,後台加入多組數據的時候,這裡需要遍歷取出。
jsp頁面引入該標簽:
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2014/11/24 Time: 12:02 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" tagdir="/WEB-INF/tags" %> <html> <head> <title></title> </head> <body> <div id="main" ></div> <c:linecharts container="main" title="測試標簽" subtitle="測試子標簽" urls="/tags"></c:linecharts> </body> </html>
前端的部分到此算是完成,然後就是後台部分了。
後台用兩個java對象,封裝一下要傳遞的數據
package bean.newseries;
import java.util.ArrayList;
import java.util.List;
/**
* Created by on 2014/11/25.
*/
public class Echarts {
public List<String> legend = new ArrayList<String>();//數據分組
public List<String> axis = new ArrayList<String>();//橫坐標
public List<Series> series = new ArrayList<Series>();//縱坐標
public Echarts(List<String> legendList, List<String> categoryList, List<Series> seriesList) {
super();
this.legend = legendList;
this.axis = categoryList;
this.series = seriesList;
}
}
這裡放series的具體數據:
package bean.newseries;
import java.util.List;
/**
* Created by on 2014/11/25.
*/
public class Series {
public String name;
public String type;
public List<Integer> data;
public Series(String name, String type, List<Integer> data) {
this.name = name;
this.type = type;
this.data = data;
}
}
後台業務中,將自己的數據,放到對象中,然後轉換成json格式:
package tagservlet;
import bean.newseries.Echarts;
import bean.newseries.Series;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
/**
* Created by on 2014/11/24.
*/
public class NewTagServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<String> legend=new ArrayList<String>(Arrays.asList(new String[]{"最高值","最低值"}));
List<String> axis=new ArrayList<String>(Arrays.asList(new String[]{"周一","周二","周三","周四","周五","周六","周日"}));
List<Series> series=new ArrayList<Series>();
series.add(new Series("最高值","line",new ArrayList<Integer>(Arrays.asList(21,23,28,26,21,33,44))));
series.add(new Series("最低值","line",new ArrayList<Integer>(Arrays.asList(-2,-12,10,0,20,11,-6))));
Echarts echarts=new Echarts(legend,axis,series);
ObjectMapper objectMapper=new ObjectMapper();
System.out.println(objectMapper.writeValueAsString(echarts));
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(objectMapper.writeValueAsString(echarts));
out.flush();
out.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
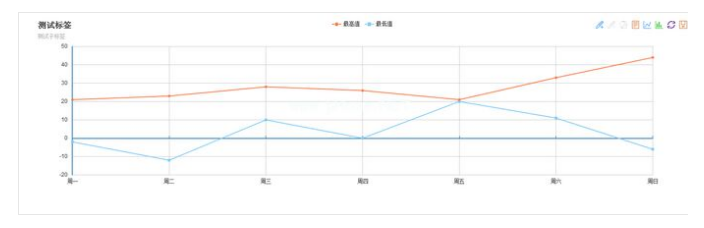
效果圖如下: