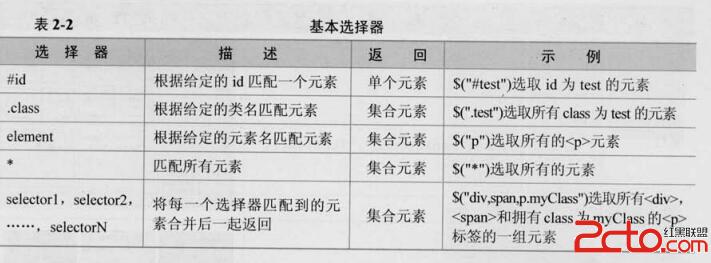
通過一個例子來分辨這些選擇器,首先做一個初始的頁面:
1、HTML

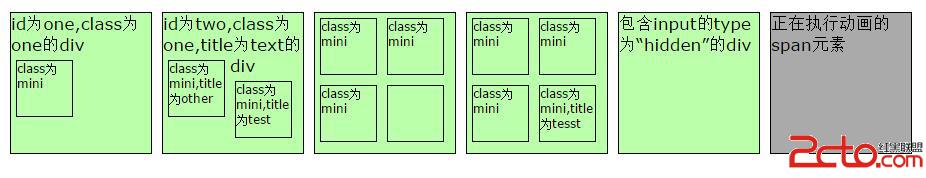
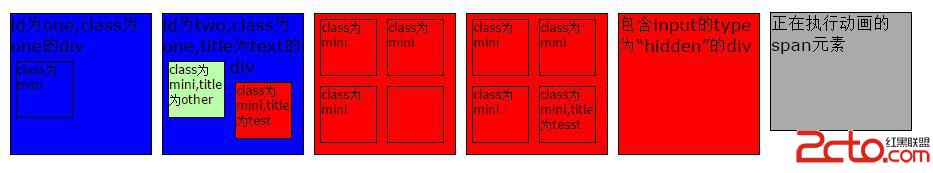
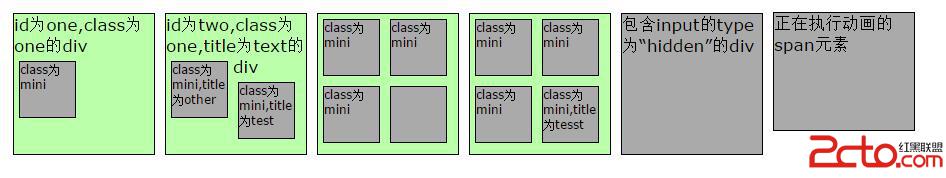
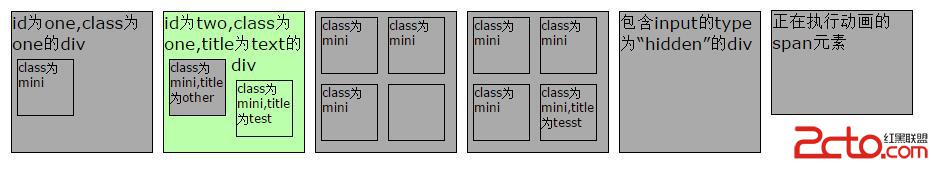
1 2 3 4 5選擇器 6 <script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script> 7 28 <script type="text/javascript">29 //給id為mover的元素添加動畫.30 $("document").ready(function(){31 function animateIt() {32 $("#mover").slideToggle("slow", animateIt);33 }34 animateIt();35 })36 </script>37 38 39 40 41 id為one,class為one的div42 class為mini43 44 45 46 id為two,class為one,title為text的div47 class為mini,title為other48 class為mini,title為test49 50 51 52 class為mini53 class為mini54 class為mini55 56 57 58 59 class為mini60 class為mini61 class為mini62 class為mini,title為tesst63 64 65 66 style的diaplay為none的div67 68 69 class為hide的div70 71 72 包含input的type為“hidden”的div73 74 75 76 正在執行動畫的span元素77 78
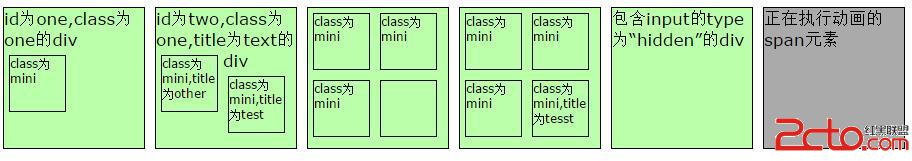
2、初始效果

回到頂部

eg:改變id為one的元素的背景顏色
首先在
處引入JQuery庫文件:<script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script>
然後編輯JQuery代碼:
1 2 <script type="text/javascript">3 $("document").ready(function(){4 $("#one").css("background-color","#bbffaa"); //改變id為one的元素的背景顏色5 })6 </script>
效果圖:

!!!所有 jQuery 函數位於一個 document ready 函數中:
$(document).ready(function(){
);
}
這是為了防止文檔在完全加載(就緒)之前運行 jQuery 代碼。如果在文檔沒有完全加載之前就運行函數,操作可能失敗。!!!
1 2 <script type="text/javascript">3 $("document").ready(function(){4 $(".mini").css("background-color","#bbffaa"); //改變class為mini的所有元素的背景顏色5 })6 </script>
效果:

將代碼的關鍵語句改為:
$("div").css("background-color","#bbffaa"); //改變元素名是div的所有元素的背景顏色
效果圖:

$("*").css("background-color","#bbffaa"); //改變所有元素的背景顏色
效果圖:

eg:改變所有元素和id為two的元素的背景顏色
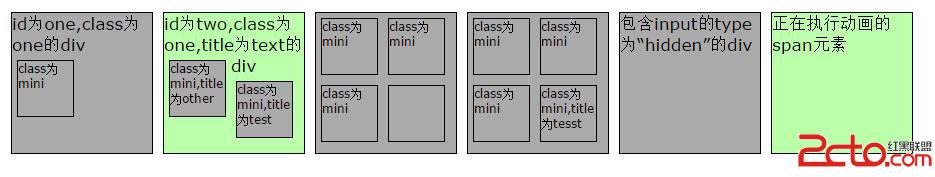
$("span,#two").css("background-color","#bbffaa"); //改變所有元素和id為two的元素的背景顏色
效果圖:


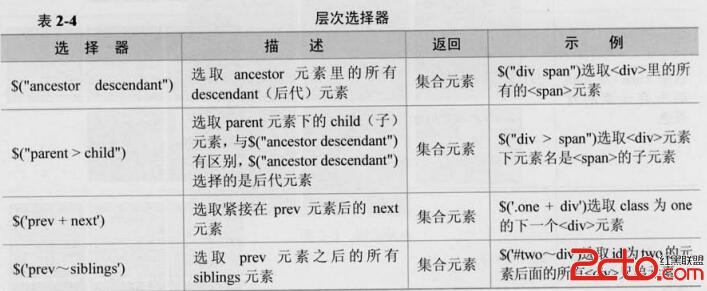
改變內所有的背景顏色:
1 2 <script type="text/javascript">3 $("document").ready(function(){4 $("body div").css("background-color","#bbffaa"); //改變內所有的背景顏色5 })6 </script>

改變內子元素的背景顏色:
$("body > div").css("background-color","#bbffaa"); //改變內子元素的背景顏色

改變class為one的下一個同輩元素的背景色:(!!!下一個同輩元素,相當於next()方法)
$(".one + div").css("background-color","#bbffaa"); //改變class為one的下一個同輩元素的背景色
也可以寫為:
$(".one").next("div").css("background-color","#bbffaa");

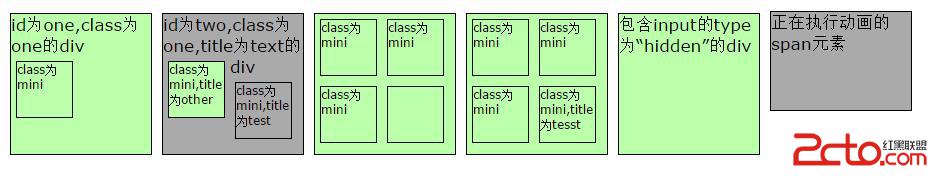
改變id為two的元素後面的所有同輩元素的背景色:(!!!之後的所有同輩元素,相當於nextAll()方法)
$("#two ~ div").css("background-color","#bbffaa");
相當於:
$("#two").nextAll("div").css("background-color","#bbffaa");

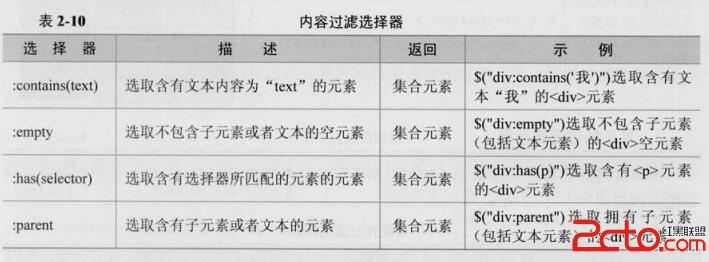
過濾選擇器主要是通過特定的過濾規則來篩選出所需的DOM元素,過濾規則與CSS中的偽類選擇器語法相同,即選擇器都以一個冒號(:)開頭。


eg:
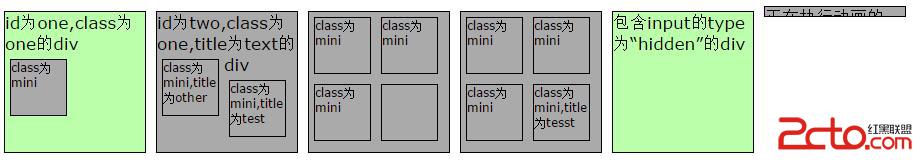
(1)改變第一個和最後一個元素的背景色
1 <script type="text/javascript">2 $("document").ready(function(){3 $("div:first").css("background-color","#bbffaa");4 $("div:last").css("background-color","#bbffaa");5 })6 </script>

(2)改變class不為one的元素的背景色
$("div:not(.one)").css("background-color","#bbffaa");

(3)根據索引改變背景色(!!索引值從0開始!!)
$("document").ready(function(){ $("div:eq(3)").css("background-color","#bbffaa"); //改變索引值等於3的元素的背景色 $("div:gt(3)").css("background-color","red"); //改變索引值小於3的元素的背景色 $("div:lt(3)").css("background-color","blue"); //改變索引值大於3的元素的背景色 })

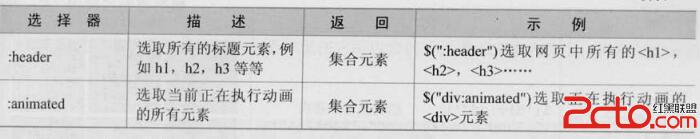
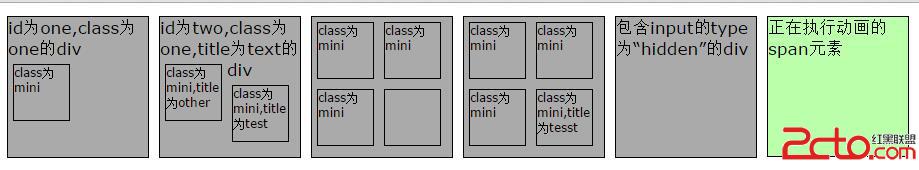
(4)改變正在執行動畫的元素的背景色
$(":animated").css("background-color","#bbffaa"); //改變正在執行動畫的元素的背景色

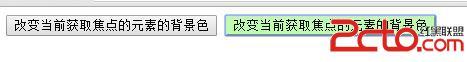
(5)改變當前獲取焦點的元素的背景色
1 2 3 4 5選擇器 6 <script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script> 7 <script type="text/javascript"> 8 $("document").ready(function(){ 9 $("#button1").click(function(){10 $(":focus").css("background-color","#bbffaa"); //改變當前獲取焦點的元素的背景色11 })12 })13 </script>14 15 16 17 18 19 20
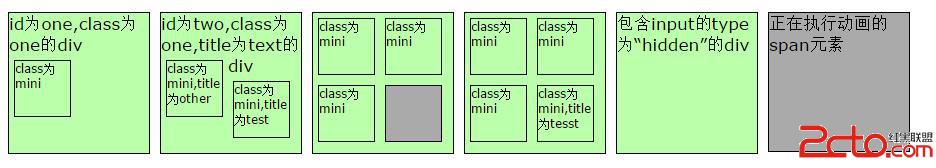
效果:


eg:
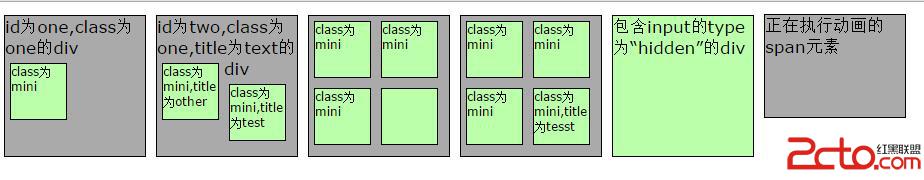
(1)改變含有class為mini元素的元素的背景色
1 <script type="text/javascript">2 $("document").ready(function(){3 $("div:has('.mini')").css("background-color","#bbffaa"); //改變含有class為mini元素的元素的背景色4 })5 </script>

(2)改變含有子元素(包括文本元素)的元素的背景色
$("div:parent").css("background-color","#bbffaa"); //改變含有子元素(包括文本元素)的元素的背景色


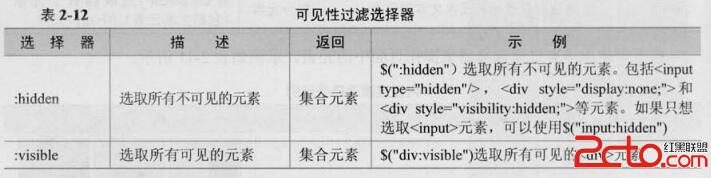
在可見性選擇器中,需要注意的是選擇器:hiddden,它不僅包括樣式屬性display為“none”的元素,也包括文本隱藏域()和visibility:hidden之類的元素。

eg:
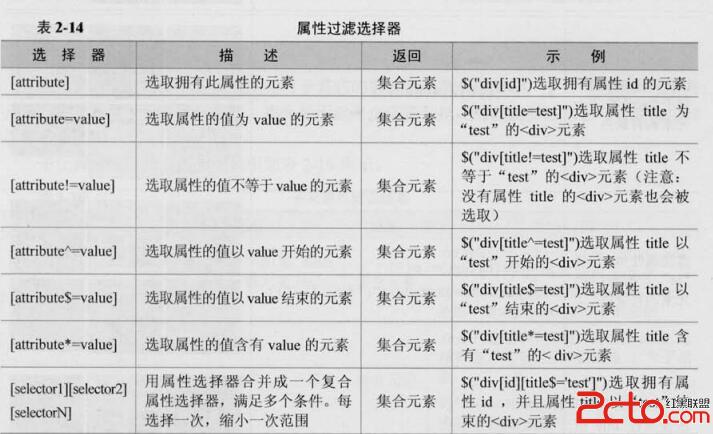
(1)改變含有屬性title的元素的背景色
$("div[title]").css("background-color","#bbffaa"); //改變含有屬性title的元素的背景色

(2)改變屬性title值等於“test”的元素的背景色
$("div[title=test]").css("background-color","#bbffaa"); //改變屬性title值等於“test”的元素的背景色

(3))改變屬性title值不等於“test”的元素的背景色
$("div[title!=test]").css("background-color","#bbffaa"); //改變屬性title值不等於“test”的元素的背景色

(4)改變屬性title值以te開始的元素的背景色
$("div[title^=te]").css("background-color","#bbffaa"); //改變屬性title值以te開始的元素的背景色

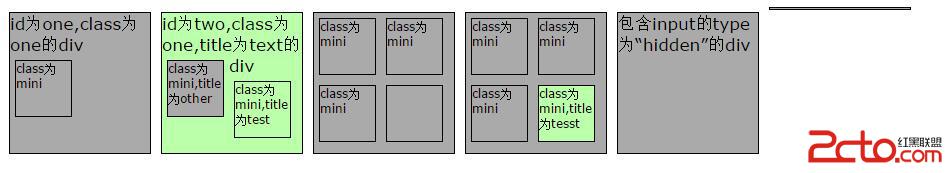
(5)改變屬性title值以est結束的元素的背景色
$("div[title$=est]").css("background-color","#bbffaa"); //改變屬性title值以est結束的元素的背景色

(6))改變屬性title值含有“es”的元素的背景色
$("div[title*=es]").css("background-color","#bbffaa"); //改變屬性title值含有“es”的元素的背景色

(7))改變含有屬性id,並且屬性title值含有“es”的元素的背景色
$("div[id][title*=es]").css("background-color","#bbffaa"); //改變含有屬性id,並且屬性title值含有“es”的元素的背景色


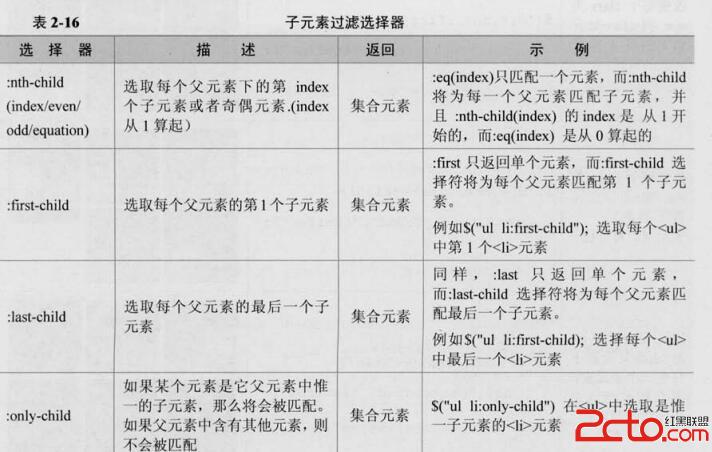
!!!這裡的index從1開始!!!
:nth-child()選擇器是很常用的子元素過濾選擇器,詳細功能如下:
(1):nth-child(even):選取每個父元素下的索引值是偶數的元素
(2):nth-child(odd):選取每個父元素下的索引值是奇數的元素
(3):nth-child(2):選取每個父元素下的索引值是2的元素
(4):nth-child(3n):選取每個父元素下的索引值是3的倍數的元素(n從1開始)
(5):nth-child(3n+1):選取每個父元素下的索引值是(3n+1)的元素(n從1開始)

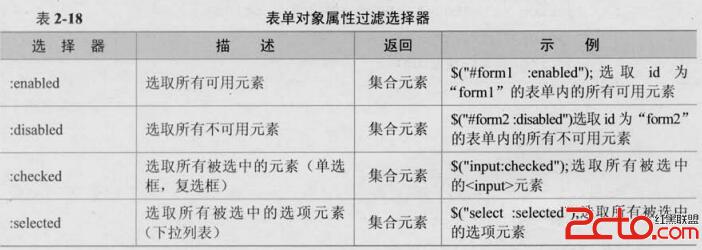
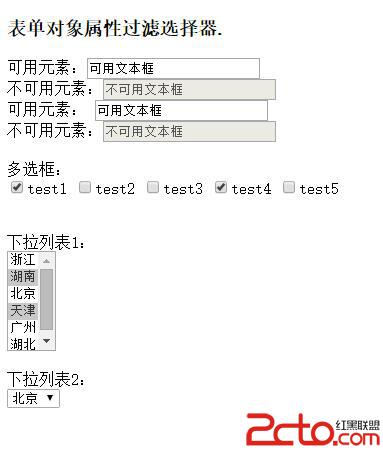
重新設計一個表單頁面如下:

HTML代碼:

1 2 3 4 5選擇器 6 <script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script> 7 <script type="text/javascript"> 8 $("document").ready(function(){ 9 10 })11 </script>12 13 14 15表單對象屬性過濾選擇器.
16 55 56
eg:
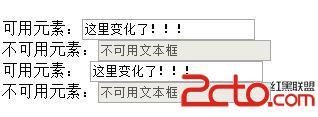
(1)改變表單內可用元素的值
1 <script type="text/javascript">2 $("document").ready(function(){3 $("input:enabled").val("這裡變化了!!!");4 })5 </script>

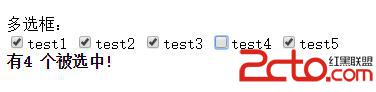
(2)獲取多選框選中的個數
1 <script type="text/javascript"> 2 $("document").ready(function(){ 3 $(":checkbox").click(countChecked); //這裡的相關知識點在第四節會講到 4 function countChecked() { 5 var n = $("input:checked").length; //獲取多選框選中的個數 6 $("div").eq(0).html("有"+n+" 個被選中!"); //在第一個div處輸入結果 7 } 8 countChecked();//進入頁面就調用. 9 })10 </script>
效果:

(3)獲取下拉框選中的內容
1 <script type="text/javascript"> 2 $("document").ready(function(){ 3 $("select").change(function () { 4 var str = ""; 5 $("select :selected").each(function () { 6 str += $(this).text() + ","; 7 }); 8 $("div").eq(1).html("你選中的是:"+str+""); 9 }).trigger('change');10 // trigger('change') 在這裡的意思是:11 // select加載後,馬上執行onchange.12 // 也可以用.change()代替.13 })14 </script>


eg:獲得表單內表單元素的個數:
$(":input").length;
回到頂部
一、目標效果如圖所示:


如圖所示,點擊“顯示全部品牌”,就可以顯示其他未顯示的品牌,並且會將推薦的品牌高亮顯示。
二、JQuery代碼
1 <script type="text/javascript"> 2 $("document").ready(function(){ // 等待DOM加載完畢. 3 var $category = $('ul li:gt(5):not(:last)'); // 獲得索引值大於5的品牌集合對象(除最後一條) 4 $category.hide(); // 隱藏上面獲取到的jQuery對象。 5 var $toggleBtn = $('div.showMore > a'); // 獲取“顯示全部品牌”按鈕 6 $toggleBtn.click(function(){ // 點擊“顯示全部品牌”按鈕 7 if($category.is(":visible")){ //如果獲得索引值大於5的品牌集合對象(除最後一條)是顯示的 8 $category.hide(); // 隱藏$category 9 $(this).find('span')10 .text("顯示全部品牌"); //改變文本11 $('ul li').removeClass("promoted"); // 去掉高亮樣式12 }13 else{ //如果獲得索引值大於5的品牌集合對象(除最後一條)是隱藏的14 $category.show(); // 顯示$category15 $(this).find('span')16 .text("精簡顯示品牌"); //改變文本17 $('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奧林巴斯')") //filter() 方法將匹配元素集合縮減為匹配指定選擇器的元素。18 .addClass("promoted"); //添加高亮樣式19 }20 return false; //超鏈接不跳轉21 })22 })23 </script>
三、完整的HTML代碼

1 2 3 4 5網站品牌列表效果 6 7 <script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script> 8 54 <script type="text/javascript"> 55 $("document").ready(function(){ // 等待DOM加載完畢. 56 var $category = $('ul li:gt(5):not(:last)'); // 獲得索引值大於5的品牌集合對象(除最後一條) 57 $category.hide(); // 隱藏上面獲取到的jQuery對象。 58 var $toggleBtn = $('div.showMore > a'); // 獲取“顯示全部品牌”按鈕 59 $toggleBtn.click(function(){ // 點擊“顯示全部品牌”按鈕 60 if($category.is(":visible")){ //如果獲得索引值大於5的品牌集合對象(除最後一條)是顯示的 61 $category.hide(); // 隱藏$category 62 $(this).find('span') 63 .text("顯示全部品牌"); //改變文本 64 $('ul li').removeClass("promoted"); // 去掉高亮樣式 65 } 66 else{ //如果獲得索引值大於5的品牌集合對象(除最後一條)是隱藏的 67 $category.show(); // 顯示$category 68 $(this).find('span') 69 .text("精簡顯示品牌"); //改變文本 70 $('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奧林巴斯')") //filter() 方法將匹配元素集合縮減為匹配指定選擇器的元素。 71 .addClass("promoted"); //添加高亮樣式 72 } 73 return false; //超鏈接不跳轉 74 }) 75 }) 76 </script> 77 78 79 80