當需要呈現數百個表的數據時,展示和可訪問性扮演著至關重要的角色。在這種情況下,倘若一個數據網格能夠支持大量數據集的HTML Table並提供諸如排序、搜索、過濾和分頁等功能,那是棒棒哒。在這篇文章中,將介紹8個用於創建優雅表格的js工具。
SigmaGrid
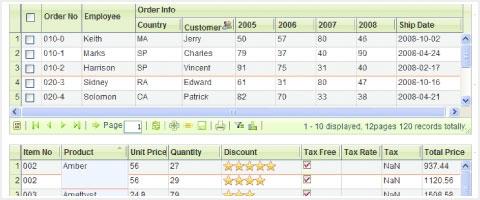
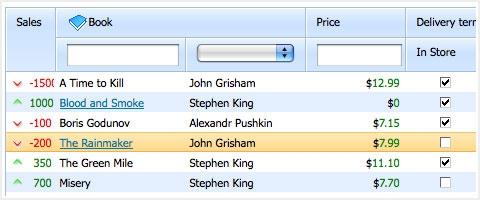
SigmaGrid是一個開源的Ajax數據表格組件,可以在一個可滾動和可排序的表格中展示和編輯數據。了解更多,戳此:learn more

Ingrid
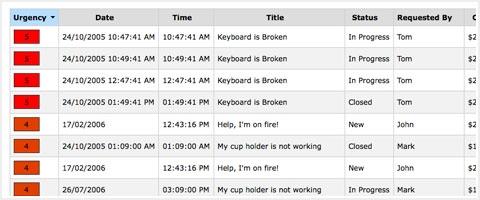
Ingrid是一個低調的JQuery組件,支持數據網格添加行為列調整、分頁、排序和設置列、行的樣式等等)了解更多,戳此:learn more

TableKit
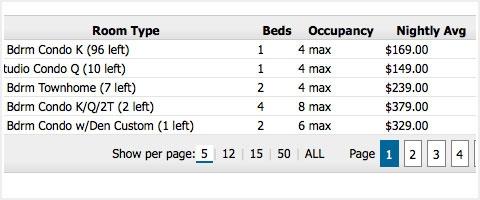
TableKit基於Prototype框架,用於增強HTML表格的功能。了解更多,戳此:TableKit

MyTableGrid
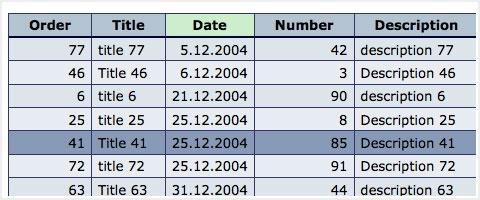
MyTableGrid是基於JavaScript的數據表格,並依賴於Prototype。它允許你用一種簡單靈活的方式來展現你的數據。了解更多,戳此:MyTableGrid

DataTables – Data Table jQuery plugin
DataTables是一個JQuery插件,具有高度的靈活性,添加了高級交互控制。了解更多,戳此:DataTables

jTPS – Datatable jQuery Plugin
jTPS提供了分頁、動畫滾動頁面和aa智能自然排序能力,是一個JQuery插件。了解更多,戳此:jTPS

SortedTable
SortedTable是另一個數據表格組件,結合了排序、行選擇和移動動能。它的排序功能支持不同的數據類型。了解更多,戳此:SortedTable

dhtmlxGrid
dhtmlxGrid是Ajax驅動的網格控件,支持不同的數據格式,如XML、JSON, CSV, HTML table和自定義的XML格式。了解更多,戳此:dhtmlxGrid

本文根據@Nicolas Bevacqua的《8 useful js tools for better HTML tables》所譯,整個譯文帶有我自己的理解與思想,如果譯得不好或有不對之處還請同行朋友指點。如需轉載此譯文,需注明英文出處:http://www.designer-daily.com/8-useful-js-tools-for-better-html-tables-52869/。
