jQuery 無疑是一個出色的 JavaScript 庫,但它的性能如何?在其易用性和優異 Web 頁面性能之間進行折衷是否值得?它的性能是不是真的很優異?本文將回答關於 jQuery 性能的問題,並提供一些可以改進應用程序性能的技巧。
簡介
本文的寫作靈感源自讀者關於先前一篇文章的電子郵件反饋;該郵件這樣寫道 “jQuery 在簡單的頁面上無可挑剔,但在復雜的頁面上性能極其低下。在解決性能問題之前,您必須對復雜頁面使用常規的 JavaScript。” 這立即讓我想到 “jQuery 和 JavaScript 之間的性能比較會是什麼樣的?”事實上,我很少看到將 jQuery 庫與 JavaScript 或其他 JavaScript 庫進行比較的文章。我可能像大多數人一樣,僅看到用 jQuery 編寫客戶端代碼的簡易,而忽略了可能的性能問題。在我看來,在易用性和性能之間進行折衷是值得的。但是,存在這樣一種折衷嗎?jQuery 是不是比 “一般” 的 JavaScript 慢?jQuery 是不是比其他庫慢?本文將嘗試解答這些問題。
度量 JavaScript 性能要考慮的最重要問題是執行 JavaScript 的環境。因為代碼是運行在客戶端上的,所以它的執行依賴於客戶端計算機,這使得客戶端機器成為影響性能的最重要因素。很明顯,運行 4 核 CPU 的新服務器執行代碼的速度肯定要比 400 MHz 老式處理器快。這是毫無疑問的。不過,由於您不能控制 Web 應用程序用戶用於訪問您的站點的機器,所以在度量性能時要考慮關於硬件的許多因素。
JavaScript 性能的另一個重要方面是用於運行 JavaScript 的浏覽器,JavaScript 新手可能不容易發覺這個影響因素。每個浏覽器內部都包含一個 JavaScript 引擎,即用於解析和執行 JavaScript 代碼並處理 Web 應用程序頁面的本機代碼。因此,JavaScript 的性能嚴重依賴於客戶端使用的浏覽器,並且在某些情況下,您可以 控制用戶使用的浏覽器。本文提供一些關於 JavaScript 性能的指導原則,並解釋不同浏覽器對性能的影響。
最後,在總結 JavaScript,尤其是 jQuery 的性能之後,我將確定一些能夠改進 jQuery 代碼性能的最佳實踐,充分利用運行得最快的代碼部分,而盡量避免運行得最慢的代碼部分。在您閱讀完本文之後,“jQuery 的性能好嗎” 這個問題將得到解答,並且給我發送那封電子郵件的人也將知道他的斷言是否正確。
創建性能測試
關於性能測試的第一步是創建一個合適的性能測試。jQuery 以及其他 JavaScript 庫在代碼中扮演的最重要角色就是使用選擇查找特定頁面元素。我在最初的性能測試中就以這方面為重點。一個良好的性能測試應該真正地發揮 JavaScript 庫的全部力量,用包含數千個頁面元素的頁面測試它。應該運行所有選擇方法,讓我看到哪個選擇方法最快,哪個最慢。測試應該事先知道正確的答案,從而確定 JavaScript 庫是否正確地執行選擇方法。最後,應該顯示所有結果,並附帶所用的運行時間,讓我能夠在所有庫之間進行比較。
我差點忽略了性能測試的最重要方面:它應該是免費的。畢竟這個系列文章的不成文規則就是相互利用彼此的成果,因此我繼續發揚這種精神,在此使用一個現成的 JavaScript 庫性能測試。這個測試稱為 SlickSpeed Selectors Test,它非常適合我的需求。它將 jQuery 1.2.6(撰寫本文時的最新版本)與其他 4 個流行的 JavaScript 庫(MooTools、Prototype、YUI 和 Dojo)進行比較。然後,它使用帶有數千個頁面元素的頁面運行 40 個選擇測試。換句話說,這是我所希望的最佳性能測試。我將在第一個性能測試分析中使用該測試。
對比 JavaScript 庫的性能
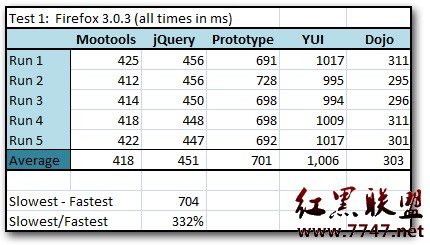
對於第一個性能測試,我使用的運行環境是 2.2 GHz 處理器、2 GB RAM 和 Firefox 3.0.3(非常重要)。我在該配置下運行 5 次測試,圖 1 顯示了 5 次運行的平均結果。
圖 1. 性能測試 1 的結果
從第一次測試能夠得出什麼結論?現在我們僅關注總體結果,而不是每次測試。在獲得一些總體結論之後,我將稍後在本文中關注每個測試。
但是要記住,這些結論僅基於一個浏覽器的結果。這是基於 Firefox 3.0.3 得出的結論。現在我們進入下一小節,我將在不同的浏覽器上運行該測試。
在不同浏覽器上的 JavaScript 性能
面對不同浏覽器運行 JavaScript 會得出的不同結果(性能和時間都不同),許多初級 Web 程序員覺得不可思議。盡管這對初級 Web 程序員而言是個挫折(他們擔心要編寫額外的代碼來處理不同的浏覽器),但是有經驗的 Web 程序員在 Netscape 和 Internet Explorer 的早期就知道如何處理該問題。這也是使用 JavaScript 庫的一個亮點,因為它們都謹慎處理許多或大部分浏覽器差異。
JavaScript 速度差異的主要原因是每個浏覽器都使用自己的 JavaScript 引擎。JavaScript 引擎是用於解析 JavaScript 並根據 Web 應用程序執行它的本機代碼。因此,JavaScript 的執行速度與底層引擎直接相關。在最近幾個月,許多浏覽器公司越來越關注他們的浏覽器的性能,這是有原因的。隨著某些頁面的 JavaScript 變得日益復雜,JavaScript 引擎的快慢能夠影響 Web 應用程序的響應速度。因此,當 Google 和 Firefox 等公司談論它們的 JavaScript 引擎時,它們就會談及下一代引擎的速度要快 10 倍。這對 Web 應用程序而言是很重要的,因為底層 JavaScript 引擎的速度直接導致更復雜的 Web 應用程序的出現。
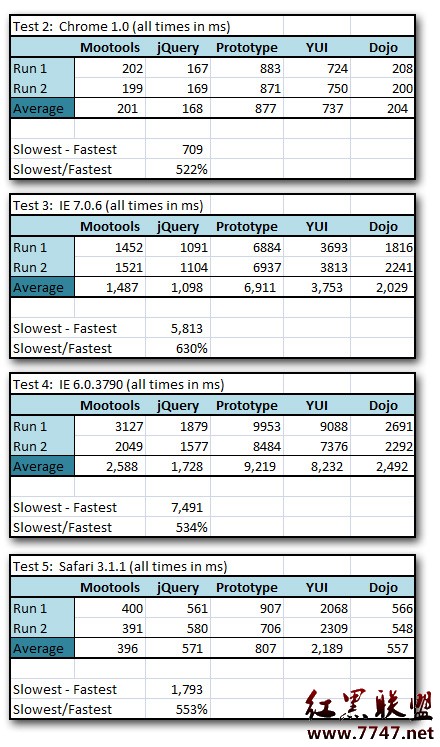
現在,您知道 JavaScript 引擎是 JavaScript 執行速度的一個因素,那麼讓我們在不同的浏覽器上運行剛才在 Firefox 上運行的測試,並嘗試找出不同的引擎對 JavaScript 性能的影響。記住,這個測試與我前面在 Firefox 上運行的測試是一樣的,因此除了 JavaScript 引擎以外,其他所有東西都是相同的。圖 2 顯示了測試結果。
圖 2. 性能測試 2 的結果
看完這些測試結果之後,您首先注意到的是在這些浏覽器中運行得到的時間差很大。在 Chrome 1.0 上運行 jQuery 需要 168 毫秒,而在 IE6 上運行需要 1728 秒。這是難以置信的時間差!jQuery 選擇方法在 IE6 上運行比在 Chrome 上運行慢 10 倍!現在,您知道為什麼 Google 喜歡誇耀它的 JavaScript 引擎,以及為什麼某些浏覽器很少介紹自己的 JavaScript 引擎。這些差別還是比較大的。
您應該注意到,jQuery 在 Firefox 或一些其他浏覽器上運行時速度排在第 3 位,而在另一些浏覽器上排在第 1 位。事實上,這些結果表明,根據性能進行分類的話,這些庫可以分為兩組,而不管使用什麼浏覽器。Mootools、Dojo 和 jQuery 通常屬於一個組別,而 Prototype 和 YUI 屬於另一個組別,前一組要比後一組快得多。
性能測試結論
我覺得所有這些結論都需要專門花一個小節進行闡述,因為它們對 JavaScript 開發人員非常重要。我仍然嘗試總結上面的性能結果,並且沒有忘記本文是以 jQuery 為主題的。
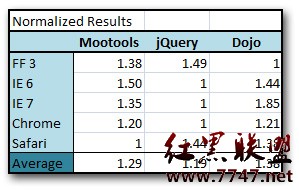
結論 1:Mootools、jQuery 和 Dojo 在性能方面不分上下。
查看它們在所有 5 個浏覽器上進行的測試,在求取平均值之後,您可以看到這 3 個庫的性能幾乎是一樣的。(理想情況下,我們應該調查每個浏覽器的市場份額。但是調整這些數字很難,因為使用 JavaScript 庫的站點不一定由 “平均用戶” 訪問)。
圖 3. 測試結果的平均值(Mootools、jQuery 和 Dojo)
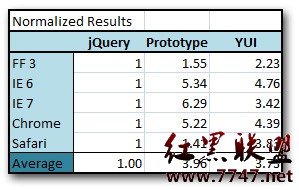
結論 2:Prototype 和 YUI 的性能很慢。
看看這兩個庫在 5 個浏覽器中的測試結果與 jQuery 的對比。在求取它們的平均值之後,您可以發現這兩個庫的性能差別有多大。它們在任意浏覽器中平均比 jQuery 慢 300%。
圖 4. 測試結果的平均值(jQuery、Prototype 和 YUI)
結論 3:如果對性能要求比較高時,選擇 Mootools、jQuery 和 Dojo 之一獲得的性能幾乎一樣。
根據以上的平均值,選擇這 3 個庫之一比選擇另外兩個庫之一能夠獲得更多的性能優勢。從在所有浏覽器上運行得出的平均值看,它們的性能是相當的。因此,當您選擇 JavaScript 庫時,選擇這 3 個庫之一是不會錯的。
結論 4:如果對性能要求比較高時,不要選擇 Prototype 或 YUI。
如果要求 JavaScript 庫具有較高的性能,或者打算創建一個大型的 JavaScript 項目,那麼就不應該選擇這兩個庫之一。這兩個庫